原型链模式
实例识别:
构造函数模式中拥有了类和实例的概念,并且实例和实例之间是相互独立开的
function CreateJsPerson(name, age){
this.name = name;
this.age = age;
}
CreateJsPerson.prototype.writeJs = function(){
console.log("my name is " + this.name + ", i can write js ~~")
}
基于构造函数模式的原型模式解决了,方法或者属性共有的问题,想让谁共有就把他放在CreateJsPerson.prototype上即可
js中规定的
- 每一个函数数据类型(普通函数,类)都有一个天生自带的属性:prototype(原型),并且这个属性是一个对象数据类型的值
- 并且在prototype上浏览器天生给它加了一个属性constructor(构造函数),属性值是当前函数(类)本身
- 每一个对象数据类型(普通的对象,实例,prototype..)也天生自带一个属性: _ _proto _ _,属性值是当前实例所属类的原型(prototype)
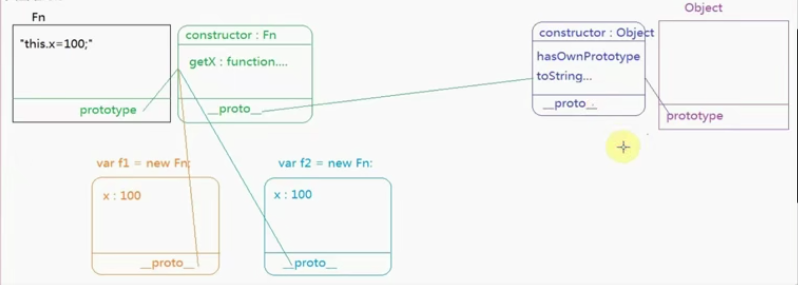
function Fn(){
this.x = 100;
}
Fn.prototype.getX = function(){
console.log(this.x);
}
var f1 = new Fn;
var f2 = new Fn;
console.log(Fn.prototype.constructor === Fn); // true
console.log(f1 instanceof Object); // true
- f1 instanceof Object -> true 因为f1通过_ _ protp _ _ 可以向上级查找,不管查找多少级都可以查找到Object
- 在Object.prototype上没有_ _protp _ _ 这个属性
原型链模式
实例识别:
构造函数模式中拥有了类和实例的概念,并且实例和实例之间是相互独立开的
function CreateJsPerson(name, age){
this.name = name;
this.age = age;
}
CreateJsPerson.prototype.writeJs = function(){
console.log("my name is " + this.name + ", i can write js ~~")
}
基于构造函数模式的原型模式解决了,方法或者属性共有的问题,想让谁共有就把他放在CreateJsPerson.prototype上即可
js中规定的
- 每一个函数数据类型(普通函数,类)都有一个天生自带的属性:prototype(原型),并且这个属性是一个对象数据类型的值
- 并且在prototype上浏览器天生给它加了一个属性constructor(构造函数),属性值是当前函数(类)本身
- 每一个对象数据类型(普通的对象,实例,prototype..)也天生自带一个属性: _ _proto _ _,属性值是当前实例所属类的原型(prototype)
function Fn(){
this.x = 100;
}
Fn.prototype.getX = function(){
console.log(this.x);
}
var f1 = new Fn;
var f2 = new Fn;
console.log(Fn.prototype.constructor === Fn); // true
console.log(f1 instanceof Object); // true
- f1 instanceof Object -> true 因为f1通过_ _ protp _ _ 可以向上级查找,不管查找多少级都可以查找到Object
- 在Object.prototype上没有_ _protp _ _ 这个属性

原型链查找机制
- 通过 对象名.属性名 的方式获取属性值的时候, 首先在对象的私有的属性上进行查找, 如果私有中存在这个属性,则获取的是私有的属性值;
- 如果私有的没有,则通过__proto__找到所属类的原型, 类的原型上定义的属性和方法都是当前实例公有的属性和方法, 原型上存在的话, 获取的是共有的属性值;
- 如果原型上也没有,则继续通过原型上的__proto__继续向上查找, 一直找到Obejct.prototype为止
console.log(f1.getX === f2.getX); // true
console.log(f1.__proto__.getX === f2.getX);// true
console.log(f1.getX === Fn.prototype.getX); // true
在IE浏览器中,原型模式也是同样的原理,但是IE浏览器怕你通过__proto__把公有的修改,禁止我们修改__proto__
原型链查找机制
- 通过 对象名.属性名 的方式获取属性值的时候, 首先在对象的私有的属性上进行查找, 如果私有中存在这个属性,则获取的是私有的属性值;
- 如果私有的没有,则通过__proto__找到所属类的原型, 类的原型上定义的属性和方法都是当前实例公有的属性和方法, 原型上存在的话, 获取的是共有的属性值;
- 如果原型上也没有,则继续通过原型上的__proto__继续向上查找, 一直找到Obejct.prototype为止
console.log(f1.getX === f2.getX); // true
console.log(f1.__proto__.getX === f2.getX);// true
console.log(f1.getX === Fn.prototype.getX); // true
在IE浏览器中,原型模式也是同样的原理,但是IE浏览器怕你通过__proto__把公有的修改,禁止我们修改__proto__