1.单行超出显示...
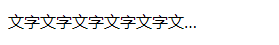
<p>文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</p> p{ 200px; overflow: hidden; text-overflow:ellipsis; white-space: nowrap; }
效果:

2.多行超出显示...
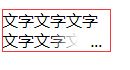
<p>文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</p> p { 100px; /*限制宽度*/ position: relative; line-height: 20px; max-height: 40px; overflow: hidden; } p::after { content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px; background: -webkit-linear-gradient(left, transparent, #fff 55%); background: -o-linear-gradient(right, transparent, #fff 55%); background: -moz-linear-gradient(right, transparent, #fff 55%); background: linear-gradient(to right, transparent, #fff 55%); }
效果:

在ie9下效果:

注:
1. 如果文字未超出行的情况下也会出现省略号,需要配合js进行优化
2. 由于ie6-7不显示content内容,所以要添加标签兼容ie6-7(如:<span>…<span/>);兼容ie8需要将::after替换成:after。
3.文字未超出,样式优化(有瑕疵)
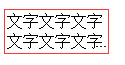
<p id="textP">文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字.</p> p { 100px; /*限制宽度*/ position: relative; line-height: 20px; max-height: 40px; overflow: hidden; } p.textp::after { content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px; background: -webkit-linear-gradient(left, transparent, #fff 55%); background: -o-linear-gradient(right, transparent, #fff 55%); background: -moz-linear-gradient(right, transparent, #fff 55%); background: linear-gradient(to right, transparent, #fff 55%); }
js代码
function domeP(){ var p=document.getElementById('textP'); var w=16.6; //每个字符的宽度=元素宽度/一行显示的字数 var len=(p.innerHTML.length)*w; //总长度=字数*每个字的宽度 var textW=(p.offsetWidth)*2; //两行的总宽度(如果只显示两行) if (len>textW) { p.className='textp'; }else{ p.className=''; } } window.onload=function(){ domeP(); }
注解:每个字符的宽度需要动态获取,显示的行数也需要动态获取,这里直接写的固定值