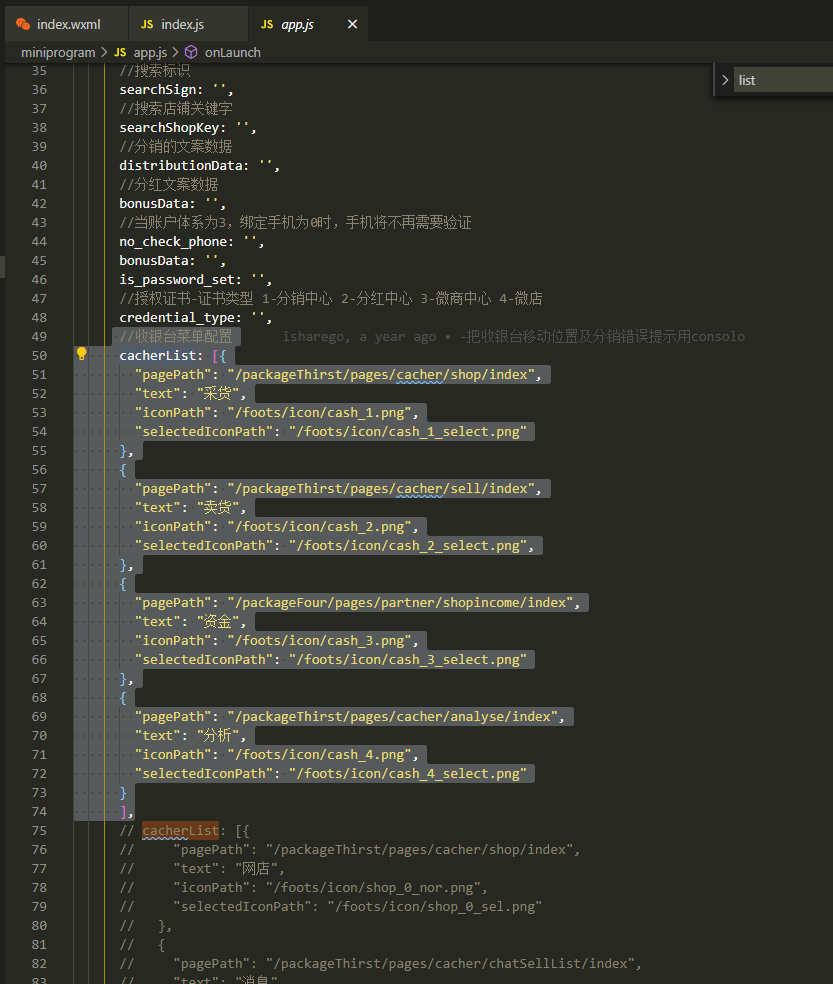
1.首先在app.js配置 方便全局获取
//收银台菜单配置 cacherList: [{ "pagePath": "/packageThirst/pages/cacher/shop/index", "text": "采货", "iconPath": "/foots/icon/cash_1.png", "selectedIconPath": "/foots/icon/cash_1_select.png" }, { "pagePath": "/packageThirst/pages/cacher/sell/index", "text": "卖货", "iconPath": "/foots/icon/cash_2.png", "selectedIconPath": "/foots/icon/cash_2_select.png", }, { "pagePath": "/packageFour/pages/partner/shopincome/index", "text": "资金", "iconPath": "/foots/icon/cash_3.png", "selectedIconPath": "/foots/icon/cash_3_select.png" }, { "pagePath": "/packageThirst/pages/cacher/analyse/index", "text": "分析", "iconPath": "/foots/icon/cash_4.png", "selectedIconPath": "/foots/icon/cash_4_select.png" } ],
tabChange: function(e) {
console.log('tab change', e.detail.item.pagePath)
wx.redirectTo({
url: e.detail.item.pagePath
})
},

2.页面data数据获取
data: {
list: getApp().globalData.cacherList,
},
3.页面wxml文件
<mp-tabbar class="tabla_cls" list="{{list}}" bindchange="tabChange" current="0"></mp-tabbar>
4.页面js文件
tabChange(e) {
getApp().tabChange(e);
},
5.json
"usingComponents": { "mp-tabbar": "../../../components/tabbar/tabbar", },