这里是界面
<view class='value'>
<text class='area_text' bindtap='areaOnShow'>{{areaText}}</text> // 点击是为了打开下面省市区组件的弹出框
</view>
// 省市区组件弹出框
<van-popup show="{{ popupShow }}" position="bottom" bind:close="areaOnClose"> <van-area area-list="{{ areaList }}" bind:confirm="changeArea" bind:cancel="areaOnClose"/> </van-popup>
data:{ areaText: '选择省/市/区', //这里是placehold的样式 popupShow: false, // 这里是开关省市区的组件 areaList: '', city_id: null, //市 district_id: null, //区 province_id: null, //省 }
// 数据 data的 areaList

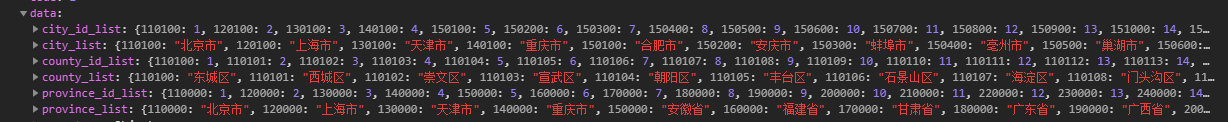
//获取省市区 getAreaList: function () { =============先从接口获取省市区 const that = this; var postData = {}; let header = getApp().header; let datainfo = requestSign.requestSign(postData); header.sign = datainfo; wx.request({ url: api.get_area, data: postData, header: header, method: 'POST', dataType: 'json', responseType: 'text', success: (res) => { console.log(res); let areaList = { ================================data上的areaList给用户看的 province_list: res.data.data.province_list, city_list: res.data.data.city_list, county_list: res.data.data.county_list, } let areaIdList = { ================================选择的地址去匹配省市区的id province_id_list: res.data.data.province_id_list, city_id_list: res.data.data.city_id_list, county_id_list: res.data.data.county_id_list, } that.setData({ areaList: areaList, areaIdList: areaIdList }) }, fail: (res) => {}, }) },
1 //获取选择的省市区 2 changeArea: function (event) { 3 const that = this; 4 console.log(event); 5 let areaArray = event.detail.values; 6 let area = []; 7 let provinceCode = ''; 8 let cityCode = ''; 9 let countyCode = ''; 10 let provinceId = ''; 11 let cityId = ''; 12 let countyId = ''; 13 // 遍历这个数组 14 for (var i = 0; i < areaArray.length; i++) { 15 area.push(areaArray[i].name); // 把每一项的省市区的name去出来 16 // 把选择的省市区的code取出来 17 provinceCode = areaArray[0].code; 18 cityCode = areaArray[1].code; 19 countyCode = areaArray[2].code; 20 } 21 // 这个areaIdList是接口里获取的最大的areaIDList 22 let areaIdList = that.data.areaIdList; 23 // 分别把省市区遍历一次 24 for (var key in areaIdList.province_id_list) { 25 // 遍历如果省市区的code 和 用户选择的code相等了 就取出当前的id 26 if (key == provinceCode) { 27 provinceId = areaIdList.province_id_list[key]; 28 } 29 } 30 for (var key in areaIdList.city_id_list) { 31 if (key == cityCode) { 32 cityId = areaIdList.city_id_list[key]; 33 } 34 } 35 for (var key in areaIdList.county_id_list) { 36 if (key == countyCode) { 37 countyId = areaIdList.county_id_list[key]; 38 } 39 } 40 let areaText = area.join("/"); 41 that.setData({ 42 areaText: areaText, 43 province_id: provinceId, 44 city_id: cityId, 45 district_id: countyId 46 }) 47 that.areaOnClose(); 48 },