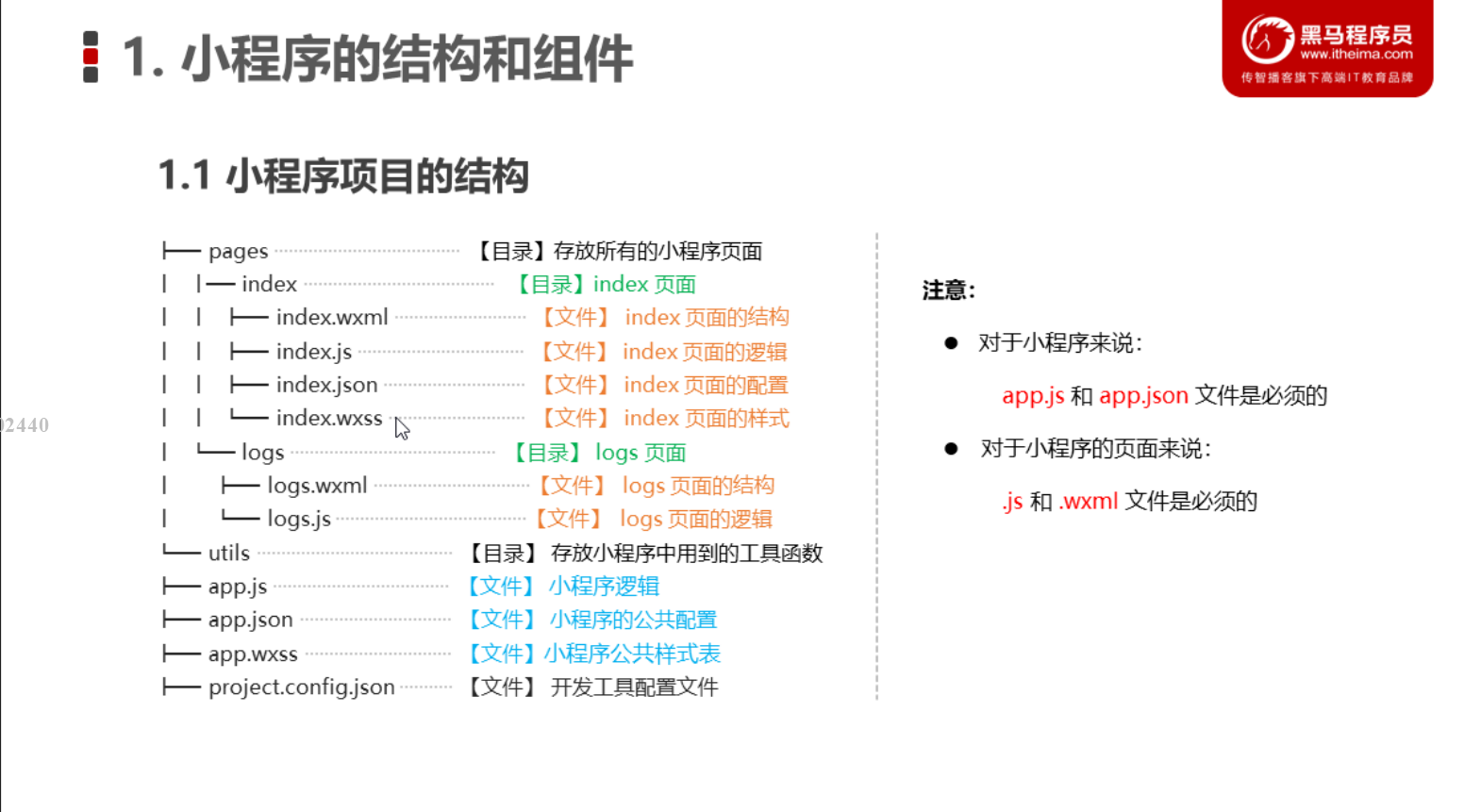
0==小程序的结构和组件

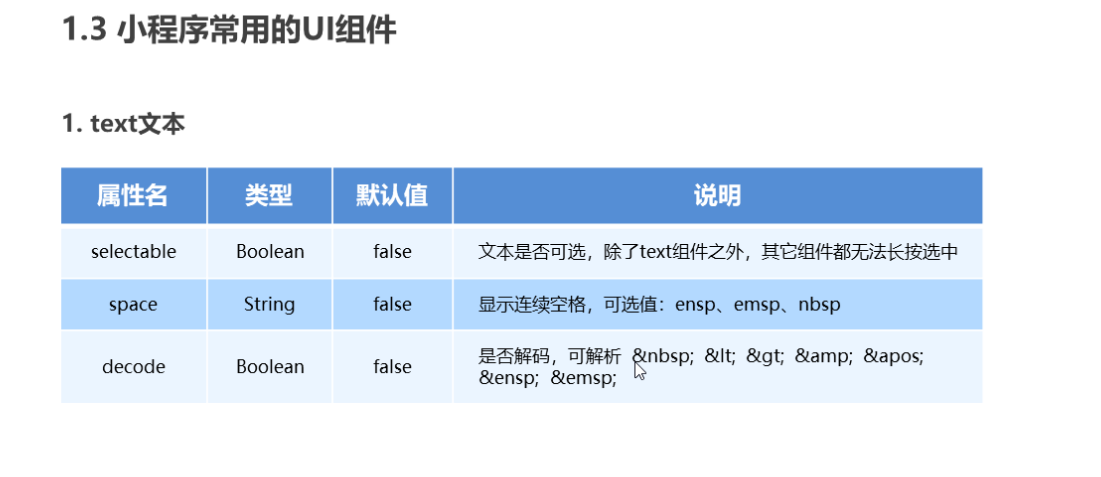
1==小程序常用组件:text文本属性

3==小程序UI组件view的属性hover 鼠标点击出现的效果hover

4==小程序ui组件button按钮组件的属性

5==小程序ui组件input输入框的属性

6==小程序ui组件image属性

7==小程序中的样式1rpx=0丶5px=1物理像素

8==小程序中的样式使用@import相对路径导入即可

9==小程序全局配置文件appJSON的作用

10==小程序window节点的常用配置项

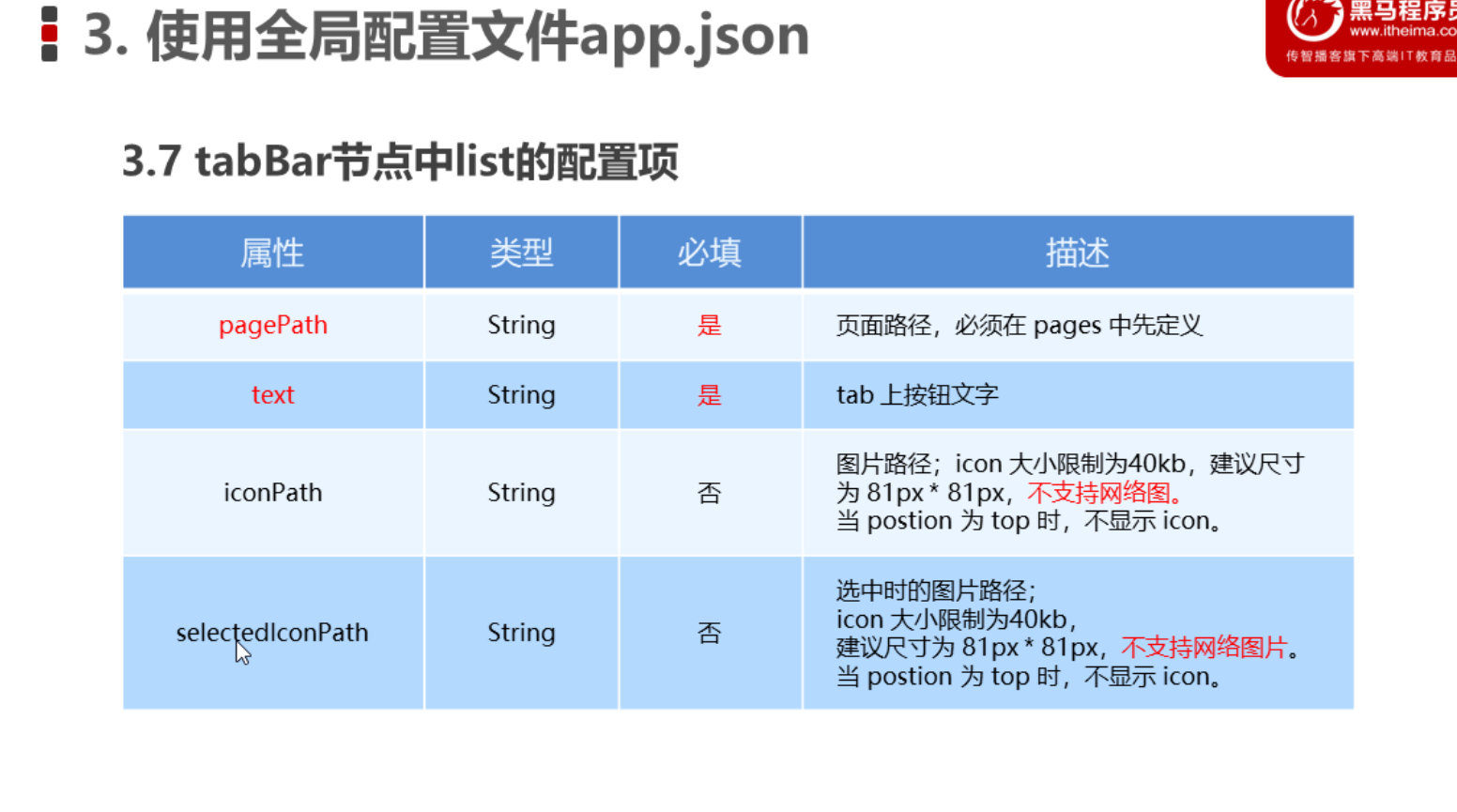
11==小程序tabBar的节点配置

12==小程序tabBar图标大小81px

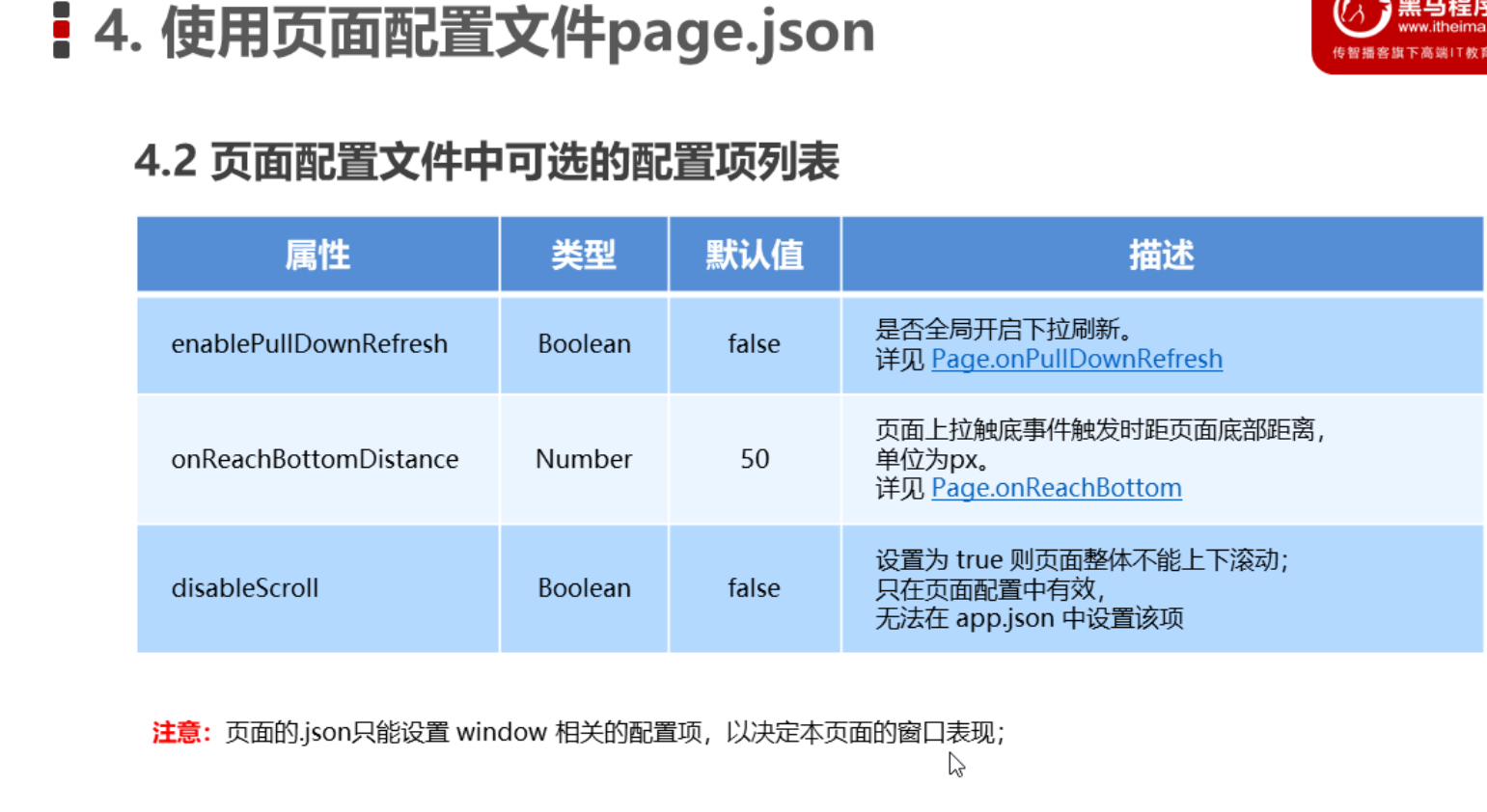
13==小程序页面级别的相关配置项

14==小程序的生命周期两种 应用生命周期和页面生命周期

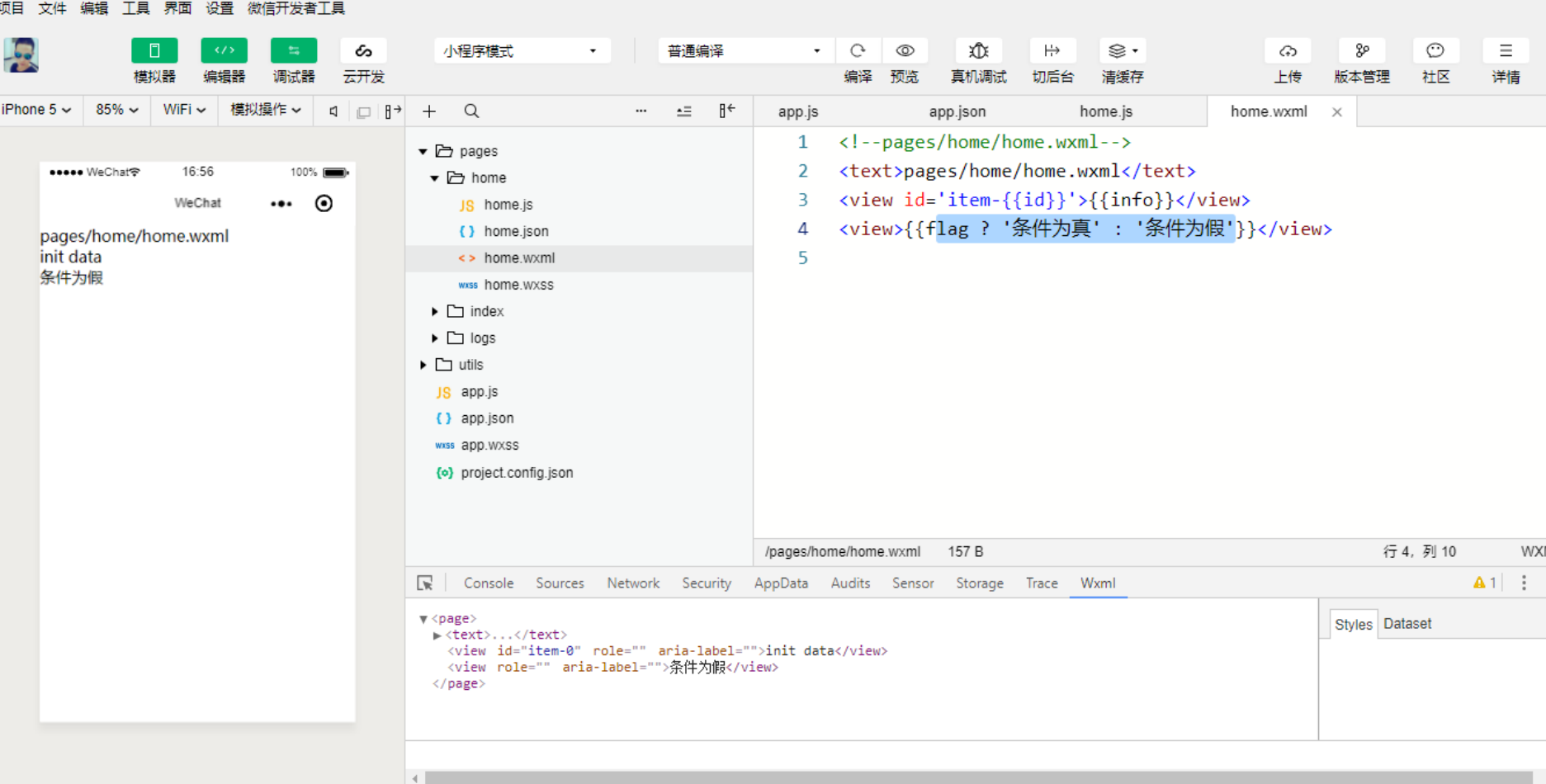
15==小程序data属性可以用于属性节点内容节点和三元表达式

16==小程序使用bindTap绑定事件

17==小程序bindinput绑定文本框输入事件(e)

18==小程序数据同步this。setData重新赋值

19==小程序的传递参数

20==小程序获取传递过来的参数e·target·dataset·info

21==小程序wsx向外暴露成员

22==小程序exs脚本实例代码

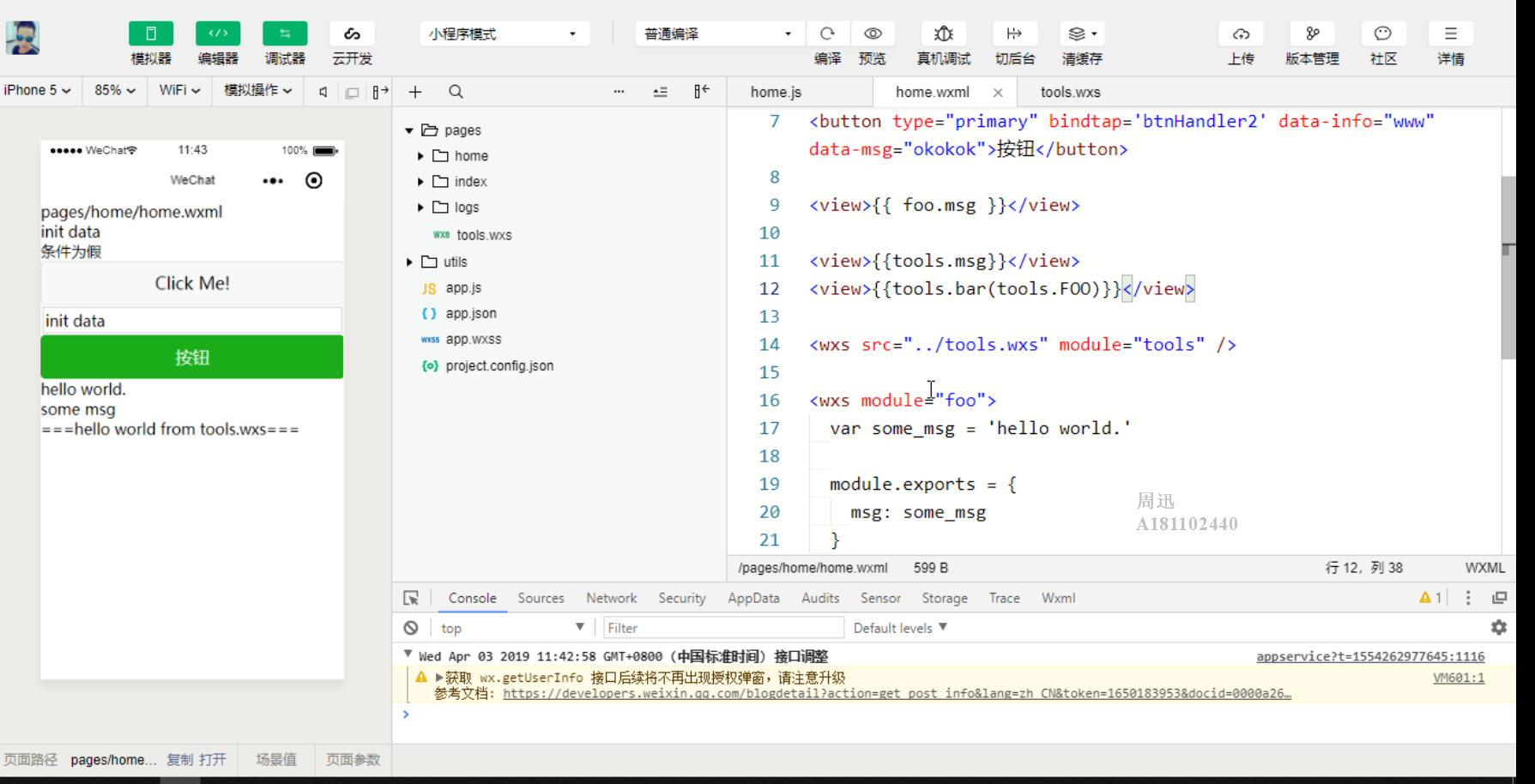
23==小程序wxml中引用wxs脚本文件

24==小程序wxml使用和引用wsx的方法

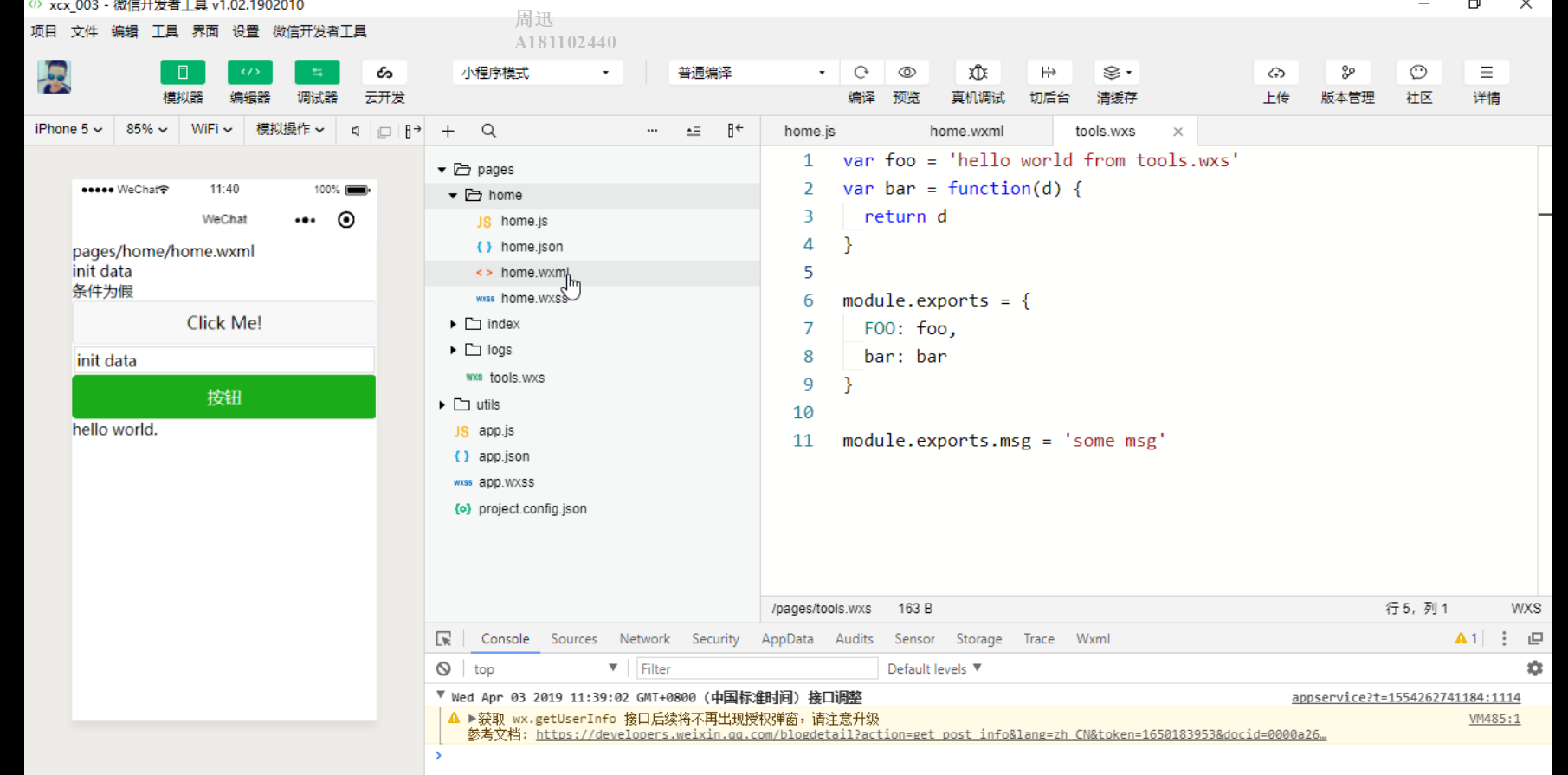
25==小程序外联wxs文件内容向外暴露成员

26==小程序使用外部的wxs的方法步骤
引入外部的wxs文件
第一步: wxs文件定义好函数和内容 通过module。exports暴露出去
var foo = 'hello world 123ddd'
var fo1 = function(msg){
return '===' + msg + foo
}
module.exports={
foo:foo,
fo1:fo1
}
module.exports.msg = "msg????????"
第二步骤:
<wxs src="../tools.wxs" module="tools" /> 在wsml中引入和 module定义名字
第三步骤 在wsml使用即可
<view>{{tools.foo}}???????????????</view>
<view> {{tools.fo1("你好,8888")}} </view>
<view>{{tools.msg}}</view>
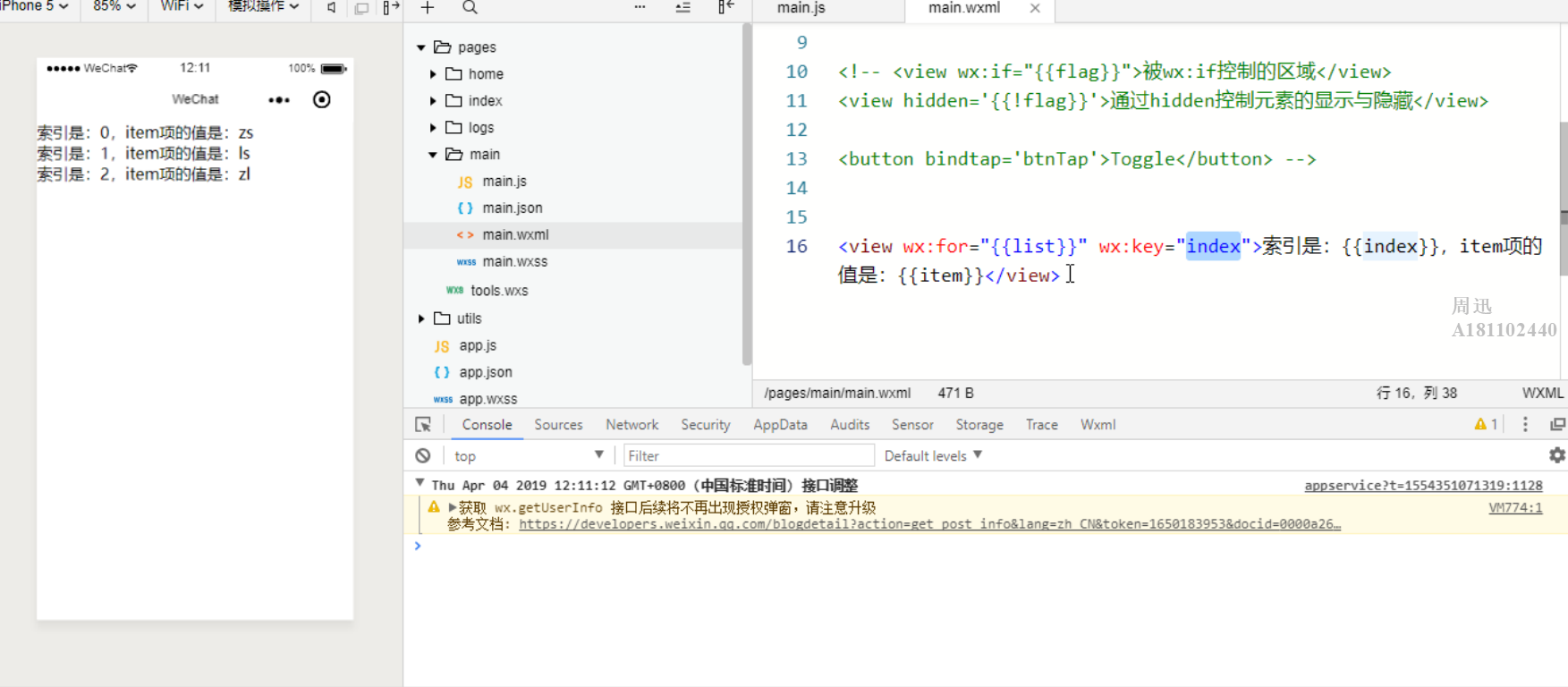
27==小程序的条件渲染wx:if

28==小程序的遍历wx:for

29==小程序监听页面的滑动事件

30==小程序监听用户的转发行为事件

31==小程序设置自定义的转发内容和path路径

32==小程序监听tap栏的事件触发
