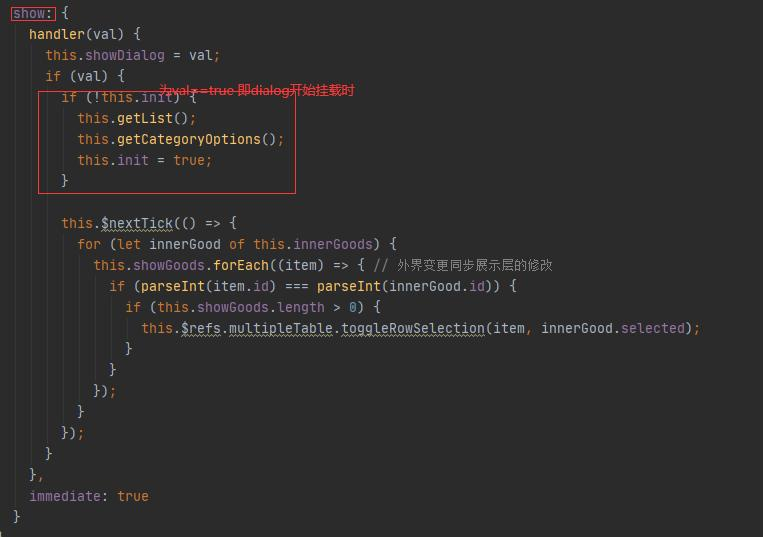
1,toggleRowSelection调用方式为refs方式,直接操作DOM层
this.$refs.multipleTable.toggleRowSelection(item, innerGood.selected);
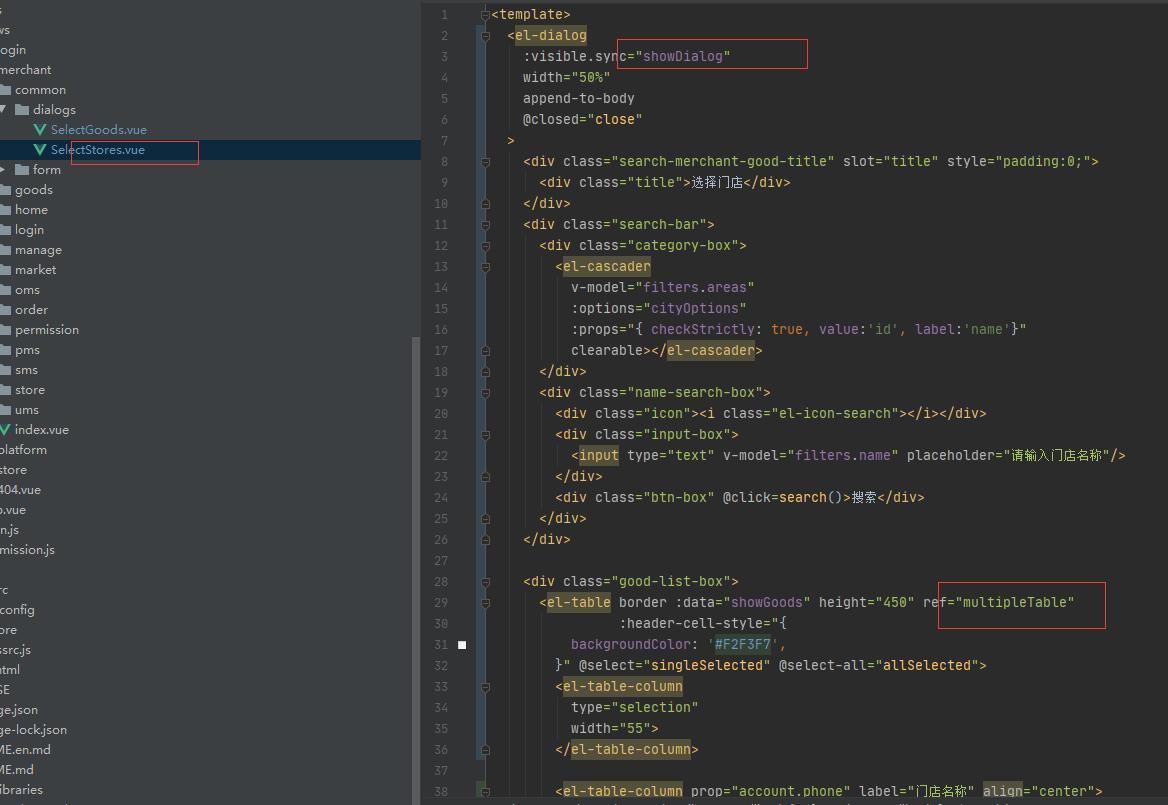
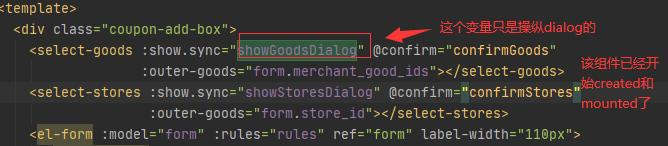
2,我将dialog直接封装成组件,这是造成问题的直接原因

3,然后在这个组件中执行了mounted函数,但是dialog是懒加载模式,在showDialog默认为false的时候,在初始时dialog根本没有挂载到body下面,因此这时更不存在table被挂载上去,进而导致undefined问题;
4,因为dialog被封装成了一个组件,而这个组件,在一开始就被执行了,所以该组件会调用mounted函数

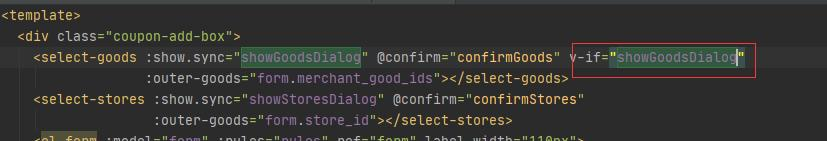
5,因此我第一想法是增加v-if,来延迟载入该组件,但带来的问题是,SelectGoods会被来回销毁重建,导致不能保持dialog隐藏时的状态

6,因为dialog内部逻辑新建后,后期只是从body上移除,但是并没有被销毁,等再次显示时,dialog里面的内容不会变化,这就是我想要的,而现在问题就是mounted时,调用this.$refs.multipleTable.toggleRowSelection报未定义,那我就在想,绕开mounted即可,给SelectGoods增加一个初始化变量,初始时为false,第一次监听到dialog显示时,再调用mounted中的函数,并且在this.$nextTick中执行this.$refs.multipleTable.toggleRowSelection函数,这次的确解决了问题

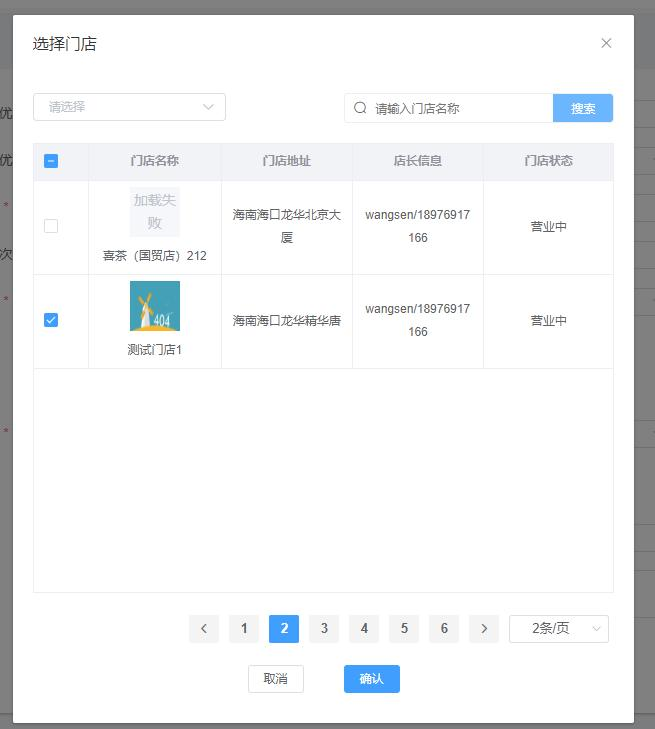
7,最终效果,保持了dialog状态,不会被频繁销毁重建,又解决了未定义问题

版权声明:本文为wangsenling原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。