安装node.js
搭建ionic3-angular5 开发环境,首先查看本地电脑是否安装node环境,打开终端,输入
命令: node -v
没有去安装nodejs 网址:http://nodejs.cn/download/
安装ionic
接着在终端输入:
命令: npm install -g ionic
接着检验java开发环境:
在终端输入:
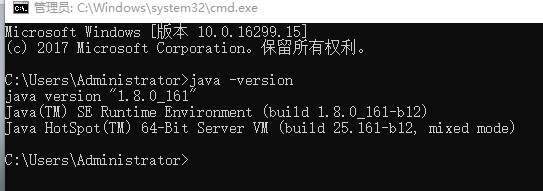
命令: java
命令:java -version

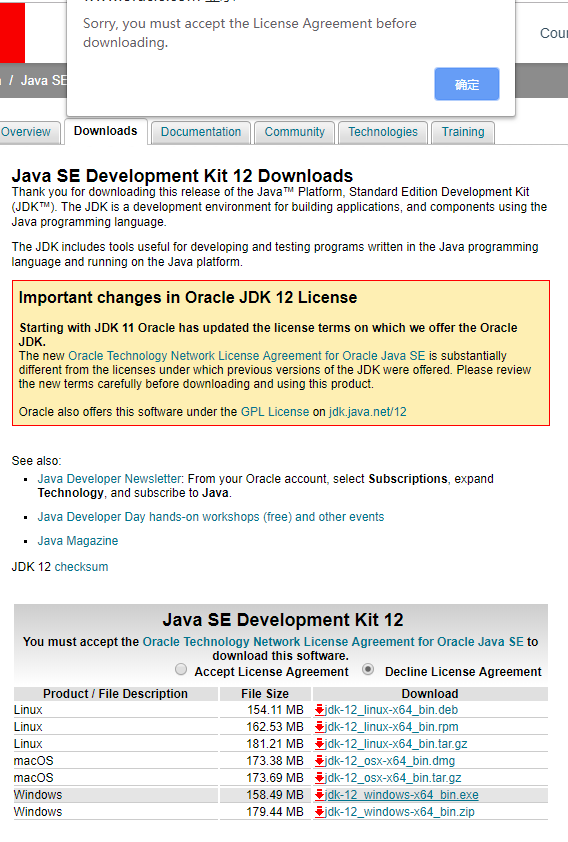
java 下载地址:https://www.oracle.com/technetwork/java/javase/downloads/jdk12-downloads-5295953.html

如图,选择你所需要的下载就好,不过注意选择上面的Accept
安装cordova
ionic3 新版本要求安装cordova,否则后面无法生成apk安装包
命令: npm install -g cordova
Android开发环境配置
首先需要下载android stadio
网址: http://www.android-studio.org/index.php/download
安装可参照网址:https://reactnative.cn/docs/getting-started/
打开后,下拉如下图,点击exe安装包下载,切记下载最上面的exe程序,不要下载zip包

下载成功后,
1)安装Android Studio
安装界面中选择"Custom"选项,确保选中了以下几项:
Android SDKAndroid SDK PlatformPerformance (Intel ® HAXM)(AMD 处理器看这里)Android Virtual Device
2)安装Android SDK
安装完成后打开android sdk manager ,

SDK Manager 还可以在 Android Studio 的"Preferences"菜单中找到。具体路径是Appearance & Behavior → System Settings → Android SDK。
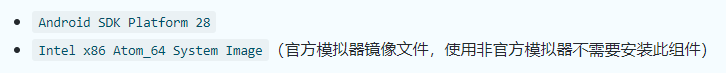
在 SDK Manager 中选择"SDK Platforms"选项卡,然后在右下角勾选"Show Package Details"。展开Android 9 (Pie)选项,确保勾选了下面这些组件(重申你必须使用稳定的翻墙工具,否则可能都看不到这个界面):

然后点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,
如下图,勾选25以上的builds-tools

你可以同时安装多个其他版本。
最后点击"Apply"来下载和安装这些组件。
3)配置 ANDROID_HOME 环境变量
打开 控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):

SDK 默认是安装在下面的目录:

你可以在 Android Studio 的"Preferences"菜单中查看 SDK 的真实路径,具体是Appearance & Behavior → System Settings → Android SDK。
你需要关闭现有的命令符提示窗口然后重新打开,这样新的环境变量才能生效。
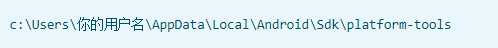
4)把 platform-tools 目录添加到环境变量 Path 中
打开 控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量,选中Path变量,然后点击编辑。点击新建然后把 platform-tools 目录路径添加进去。
此目录的默认路径为:

创建ionic项目
创建:
cd到要放置app的目录下,执行:
ionic start myapp tabs --skip-npm
解释:
myapp:项目名称(自定义)
tabs:ionic含底部图标及顶部的模板,还有blank(空模板),sidemenu 含侧边栏模板
--skip-npm:跳过npm安装

如果遇到这个可暂时直接跳过,选No
运行项目
执行:
ionic serve
添加平台
cd 到app目录下,执行
ionic cordova platform add android

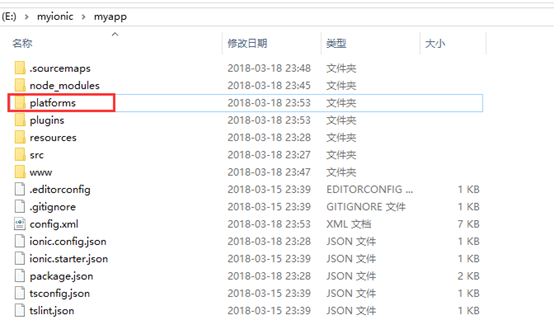
添加完平台后app目录下会多了一个 platforms 文件夹

下载gradle插件
打开:http://services.gradle.org/distributions/
选择 gradle-2.14.1-all.zip
下载完不用解压,直接拷贝到项目文件下的这个文件下:

注意:新项目没有gradle这个文件夹,需要新建一个,文件名不要写错。
修改配置:
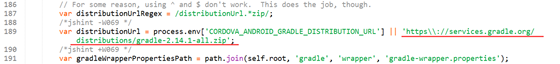
找到下面路径下的 GradleBuilder.js文件

用代码编辑器打开 GradleBuilder.js:
将:
'https\://services.gradle.org/distributions/gradle-2.14.1-all.zip'
改为:
'../gradle-2.14.1-all.zip'
如下图:

改为:

然后保存关闭。
打包
cd到app目录下,执行:
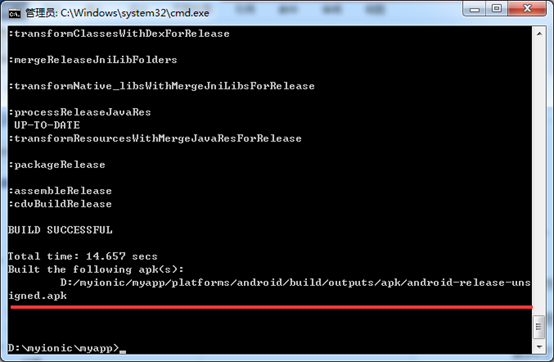
ionic cordova build android


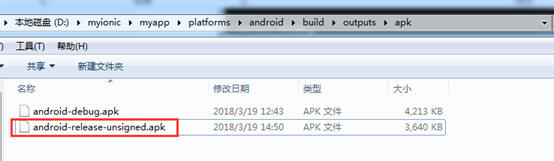
打的apk包在画红线那个路径下面。将apk文件发送到手机就可以安装了
APK签名
此时你已经有了debug的包,这个包是用来进行本地开发测试使用的,这个apk包是有签名的,所以他能被安装到手机上,但是这个包不能用来上架。所以我们要执行下面的命令,用来生成一个没有签名的apk包
ionic cordova build android –release


签名步骤:
1、生成签名(.keystore)文件
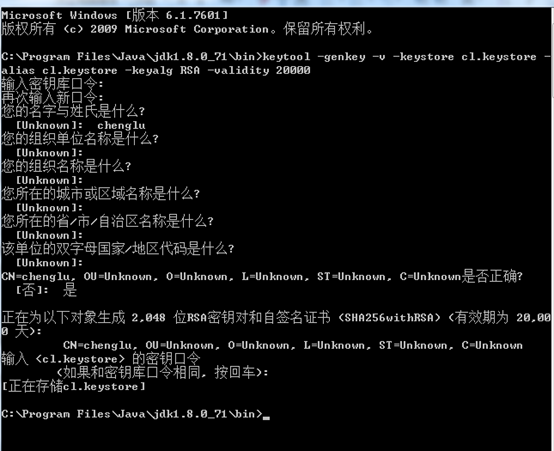
打开cmd,cd到jdk的bin目录,执行:
keytool -genkey -v -keystore cl.keystore -alias cl.keystore -keyalg RSA -validity 20000
说明:
-genkey 产生密钥
-keystore cl.keystore 证书的文件名
-alias cl.keystore证书的别名
-keyalg RSA 使用RSA算法对签名加密
-validity 20000该数字证书的有效期

2、签名apk
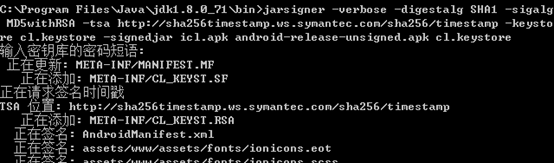
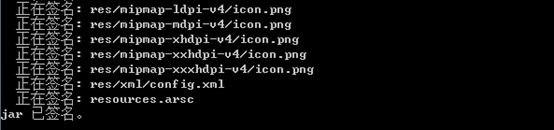
把将要签名的apk放在jdk文件bin目录下,cmd执行:
jarsigner -verbose -digestalg SHA1 -sigalg MD5withRSA -tsa http://sha256timestamp.ws.symantec.com/sha256/timestamp -keystore cl.keystore -signedjar icl.apk android-release-unsigned.apk cl.keystore
说明:
jarsigne 是工具名称
-verbose 表示将签名过程中的详细信息打印出来
-digestalg SHA1 -sigalg MD5withRSA -tsa http://sha256timestamp.ws.symantec.com/sha256/timestamp 时间戳
-keystore cl.keystore 之前生成的证书
-signedjar icl.apk 签名后的apk
android-release-unsigned.apk 需要签名的apk
cl.keystore 证书的别名


这样签名完成的apk就可以上架了。
至此,一个app项目从创建到打包已经完成。
可能发生的错误
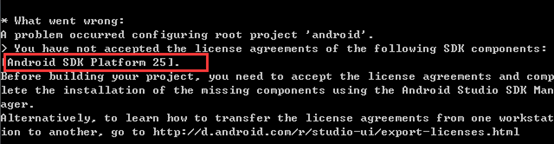
1、打包时出现的问题:

解决方法:
进入SDK Manager.exe,安装SDK Platform API25
再执行一次打包命令:
ionic cordova build android
全文参考自:https://blog.csdn.net/bazhu3507/article/details/80343017