1、视图引擎的作用,总结为两点:
ViewEngine即视图引擎, 在ASP.NET MVC中将ViewEngine的作用抽象成了 IViewEngine 接口。

默认情况下,ASP.NET
MVC提供了两个视图引擎:WebFormViewEngine和RazorViewEngine。他们都是抽象类型BuildManagerViewEngine的子类,而后者又继承自VirtualPathProviderViewEngine。
VirtualPathProviderViewEngine又继承了IViewEngine

2、为什么要对视图引擎进行扩展?
从皮肤机制来说,如果页面是通过Theme来控制布局,通过Appearances来控制样式。不同的Theme可以重新定义Layouts和View,也就是说,我们在换肤的时候,可以只更改页面的样式,也可以更改页面的Theme,但是更改Theme的话,我们的页面有可能也会发生改变。
皮肤机制在设计的时候提到,要考虑到平台功能(呈现区域),不考虑应用。也就是说,应用中的页面没有换肤这一概念,而呈现区域又分为用户空间(UserSpace)、群组(GroupSpace)、后台( ControlPanel )和频道( Channel )这4种,他们是彼此独立的呈现区域,可以独立设置自己的皮肤、导航等。所以我们的目录在设计的时候,是根据呈现区域来划分的。

但是在应用中,我们不允许他的页面影响我们的外观和背景,他的样式和布局是按照我们设置的皮肤的样式和布局来的,也就是说,我们应用的页面只有一份,不存在变换主题,应用页面的样式和布局也跟着平台的皮肤变化而变化。而且应用中的页面存放路径与平台的页面存放也会有差异。

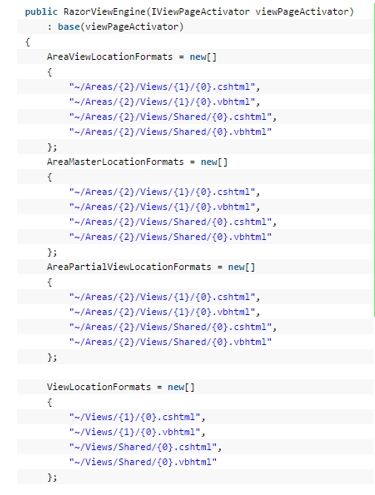
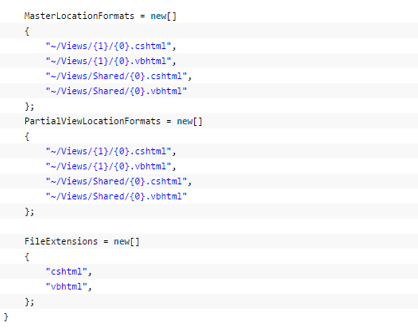
通过查看MVC提供的视图引擎的构造函数,我们发现它的寻址路径并不支持我们的皮肤机制,为了解决这一问题,我们重写了视图引擎。


分享视频链接几学习地址:http://www.chuanke.com/6202018-166987.html