- helloworld
- 编辑一个js文件——在该文件所属目录打开命令行cmd——输入'node -v可查看版本——输入'node 00-hellowolrd.js(你的js名字)'
- 或者直接在文件所属目录下右键——打卡git bash here
- 再或者在文件所属目录下按住shift+右键——在此处打开命令行窗口
- 注意文件名不要使用node.js,也即是说除了node都可以,最好不要使用中文来命名
- 在node中,采用Ecmascript进行编码、没有BOM、DOM,和浏览器中的javaScript不一样
- 浏览器中的JavaScript是没有文件操作的能力的,不能能进行读写。但是node中的JavaScript是具有文件操作能力的,node面向的是服务端
- 在node中如果想要进行文件操作,就必须引入fs这个核心模块,fs 就是file-system的简写,就是文件系统的意思,在fs这个核心模块中,就提供了所有文件操作相关的API(应用程序接口),例如fs.readFile就是用来读取文件的
- var fs = require('fs');
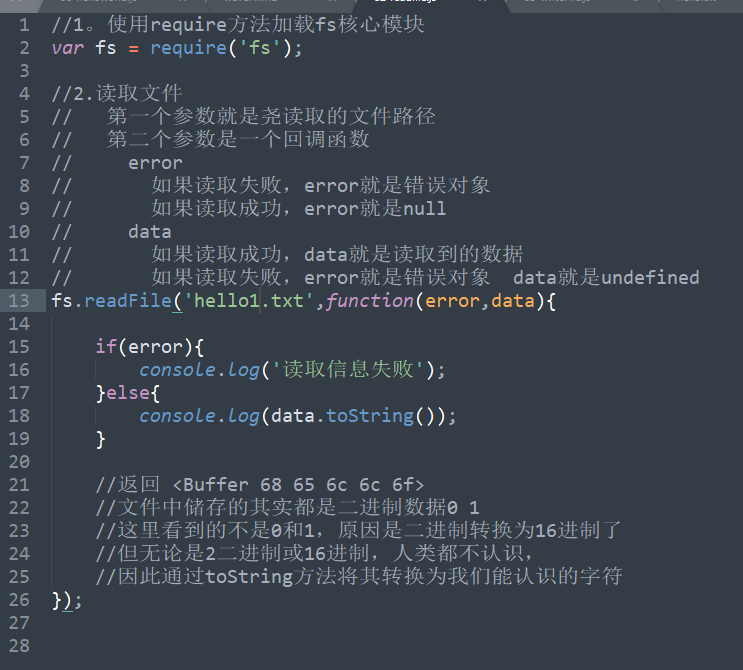
- 读取文件
// 第一个参数就是尧读取的文件路径
// 第二个参数是一个回调函数
// error
// 如果读取失败,error就是错误对象
// 如果读取成功,error就是null
// data
// 如果读取成功,data就是读取到的数据
// 如果读取失败,error就是错误对象 - fs.readFile('hello.txt', function(error,data){
console.log(data.toString());
});//返回 <Buffer 68 65 6c 6c 6f>
//文件中储存的其实都是二进制数据0 1
//这里看到的不是0和1,原因是二进制转换为16进制了
//但无论是2二进制或16进制,人类都不认识,
//因此通过toString方法将其转换为我们能认识的字符

- cls命令可将cmd.exe内容清屏
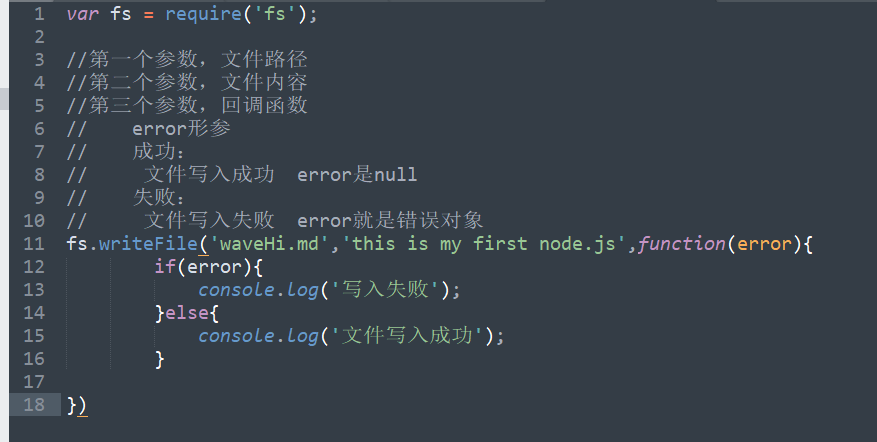
- 写入文件

-
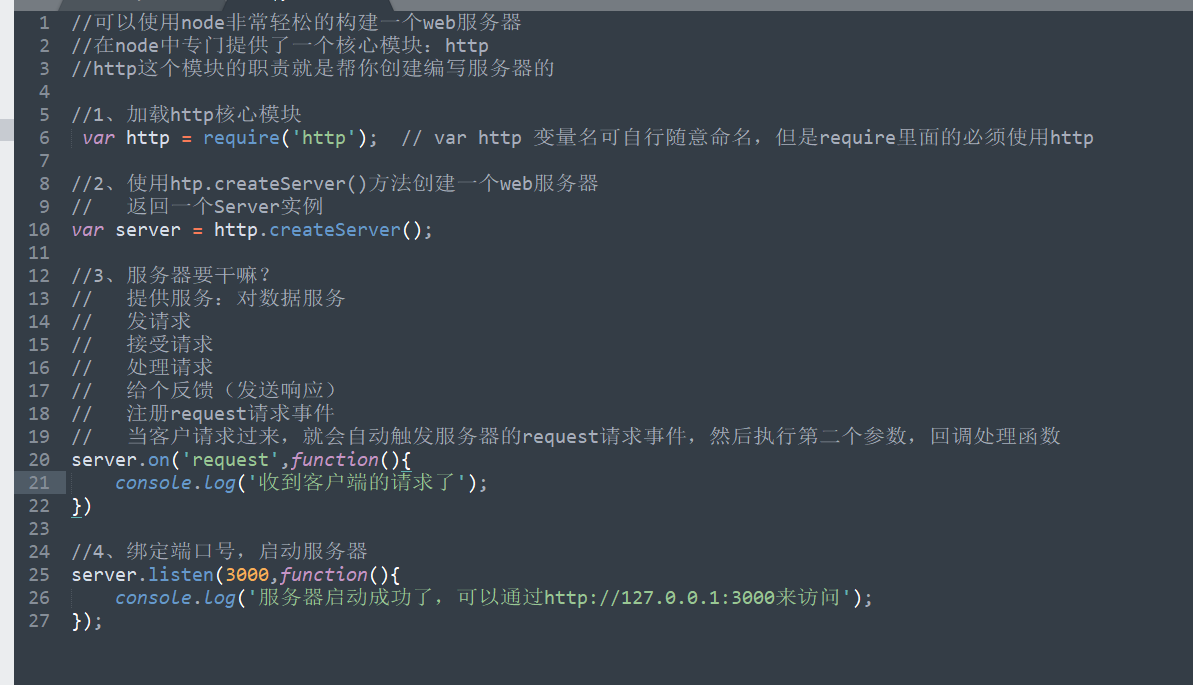
最简单的http服务

- 运行结果如下
 //可以使用node非常轻松的构建一个web服务器
//可以使用node非常轻松的构建一个web服务器
//在node中专门提供了一个核心模块:http
//http这个模块的职责就是帮你创建编写服务器的//1、加载http核心模块
var http = require('http'); // var http 变量名可自行随意命名,但是require里面的必须使用http//2、使用htp.createServer()方法创建一个web服务器
// 返回一个Server实例
var server = http.createServer();//3、服务器要干嘛?
// 提供服务:对数据服务
// 发请求
// 接受请求
// 处理请求
// 给个反馈(发送响应)
// 注册request请求事件
// 当客户请求过来,就会自动触发服务器的request请求事件,然后执行第二个参数,回调处理函数
server.on('request',function(){
console.log('收到客户端的请求了');
})//4、绑定端口号,启动服务器
server.listen(3000,function(){
console.log('服务器启动成功了,可以通过http://127.0.0.1:3000来访问');
});- cmd内使用ctrl+C即可关闭服务
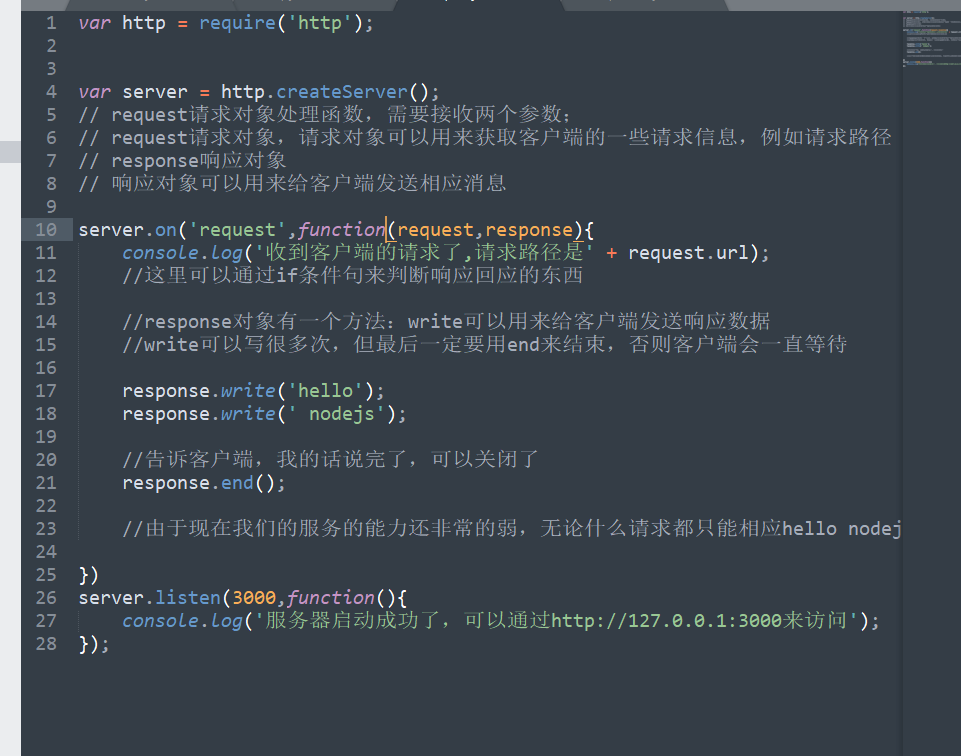
-

var http = require('http'); var server = http.createServer(); // request请求对象处理函数,需要接收两个参数; // request请求对象,请求对象可以用来获取客户端的一些请求信息,例如请求路径 // response响应对象 // 响应对象可以用来给客户端发送相应消息 server.on('request',function(request,response){ console.log('收到客户端的请求了,请求路径是' + request.url); //这里可以通过if条件句来判断响应回应的东西 //response对象有一个方法:write可以用来给客户端发送响应数据 //write可以写很多次,但最后一定要用end来结束,否则客户端会一直等待 response.write('hello'); response.write(' nodejs'); //告诉客户端,我的话说完了,可以关闭了 response.end(); //由于现在我们的服务的能力还非常的弱,无论什么请求都只能相应hello nodejs }) server.listen(3000,function(){ console.log('服务器启动成功了,可以通过http://127.0.0.1:3000来访问'); });
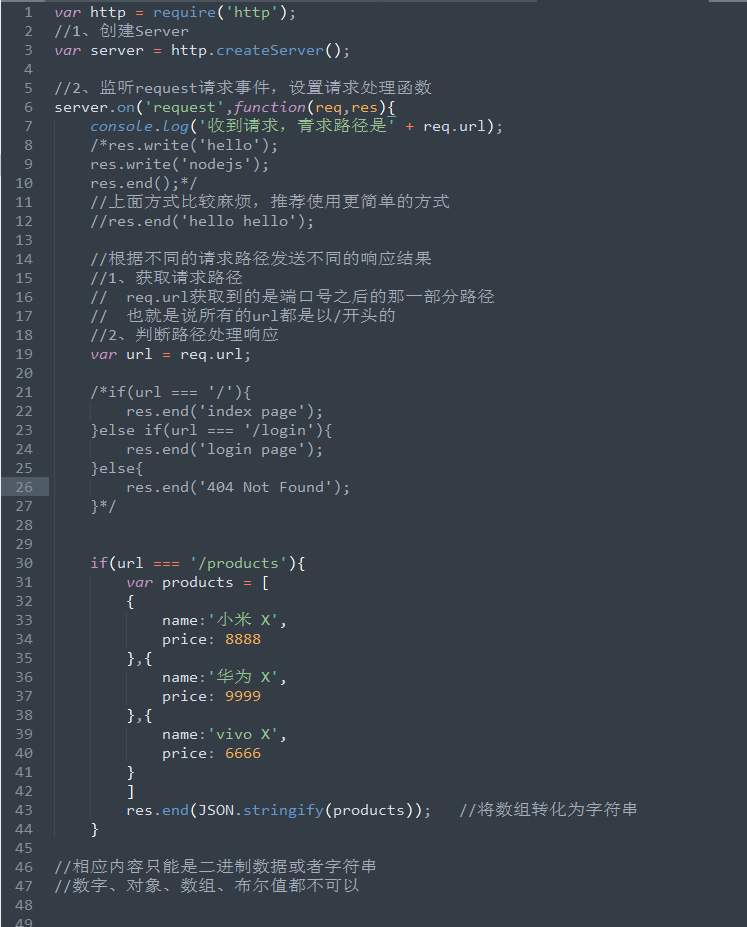
- 通过if条件语句判断url,将数组转化为字符串用于输出

var http = require('http'); //1、创建Server var server = http.createServer(); //2、监听request请求事件,设置请求处理函数 server.on('request',function(req,res){ console.log('收到请求,青求路径是' + req.url); /*res.write('hello'); res.write('nodejs'); res.end();*/ //上面方式比较麻烦,推荐使用更简单的方式 //res.end('hello hello'); //根据不同的请求路径发送不同的响应结果 //1、获取请求路径 // req.url获取到的是端口号之后的那一部分路径 // 也就是说所有的url都是以/开头的 //2、判断路径处理响应 var url = req.url; /*if(url === '/'){ res.end('index page'); }else if(url === '/login'){ res.end('login page'); }else{ res.end('404 Not Found'); }*/ if(url === '/products'){ var products = [ { name:'小米 X', price: 8888 },{ name:'华为 X', price: 9999 },{ name:'vivo X', price: 6666 } ] res.end(JSON.stringify(products)); //将数组转化为字符串 } //相应内容只能是二进制数据或者字符串 //数字、对象、数组、布尔值都不可以 })
//3、绑定端口号,启动服务server.listen(3001,function(){ console.log('服务器启动成功,可以访问'); })
- 核心模块
- node为JavaScript提供了很多服务器级别的API,这些API绝大多数都被包装到了一个具名的核心模块中,例如文件操作fs模块,http服务构建的http模块,path路径操作模块,os系统操作信息
- 只要说这个模块是个核心模块,马上想到如果想要使用它,就必须: var fs = require('fs');
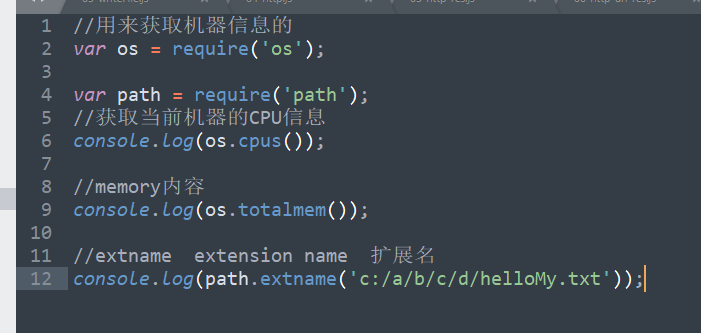
-
 //用来获取机器信息的
//用来获取机器信息的
var os = require('os'); var path = require('path'); //获取当前机器的CPU信息 console.log(os.cpus()); //memory内容 console.log(os.totalmem()); //extname extension name 扩展名 console.log(path.extname('c:/a/b/c/d/helloMy.txt')); 简单的模块化

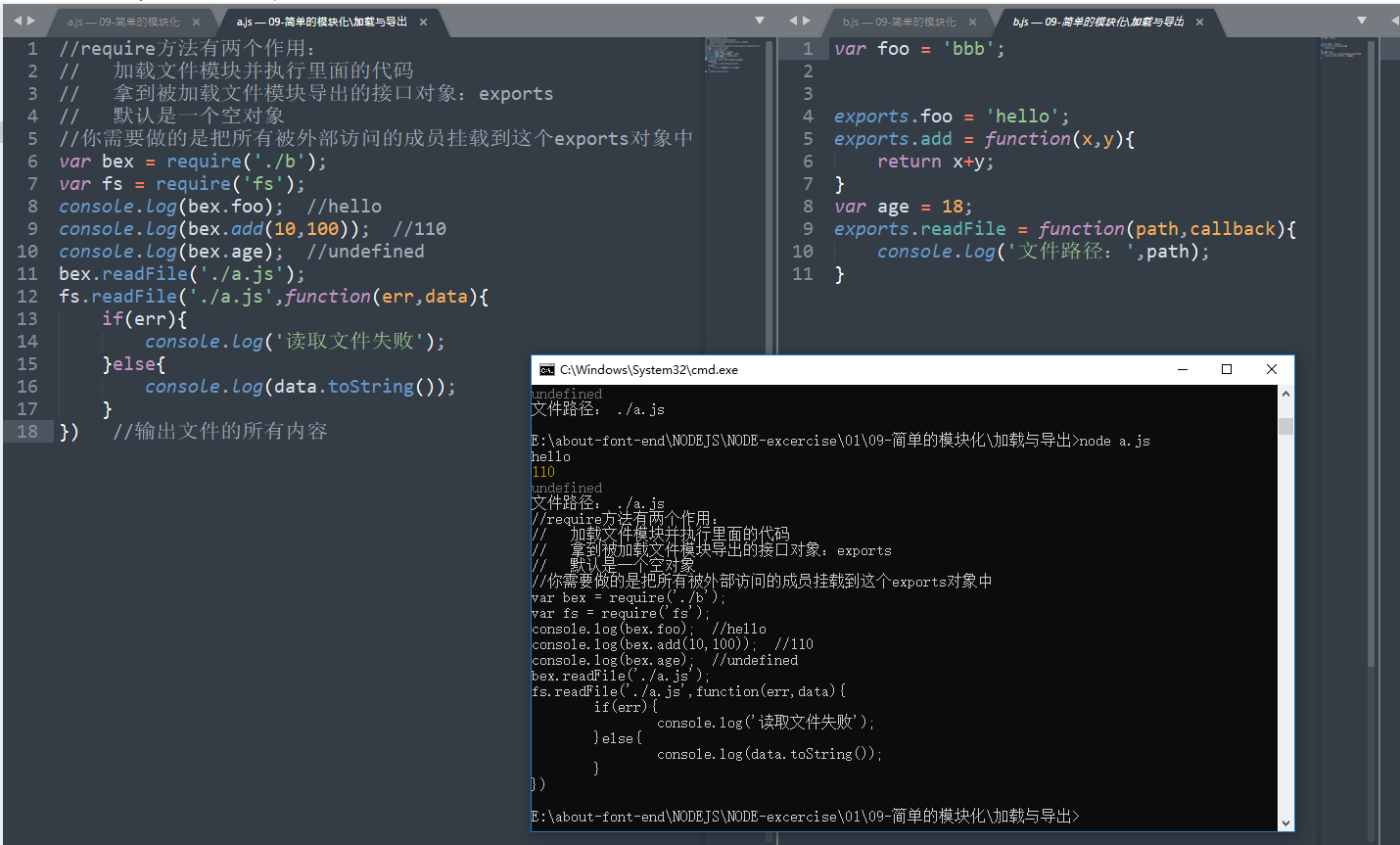
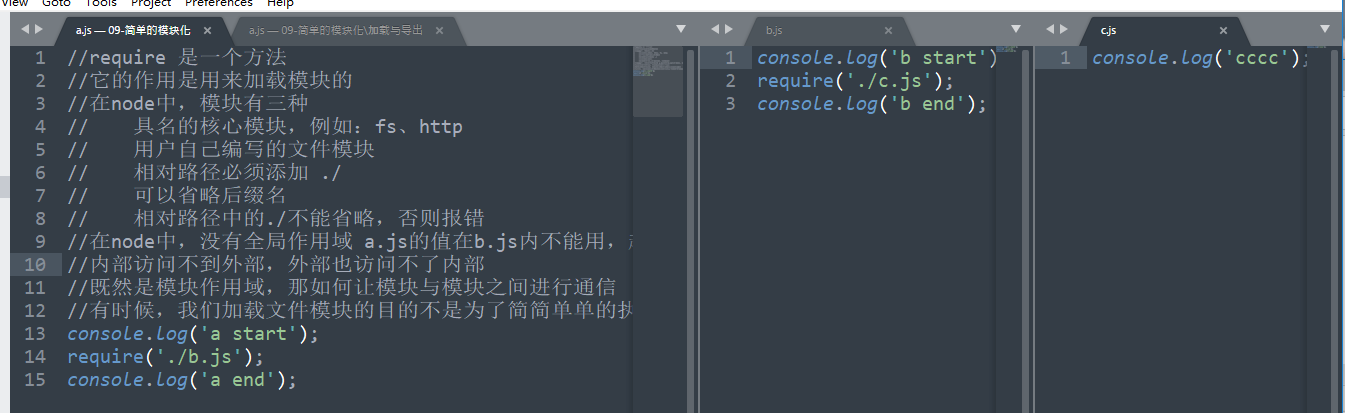
- 简单模块化-加载与导出