(我的博客网站中的原文:http://www.xiaoxianworld.com/archives/305,欢迎遇到的小伙伴常来瞅瞅,给点评论和建议,有错误和不足,也请指出。)
最近接触了一下微信小程序的开发,虽然项目中的页面很简单,但是最后做出成果来,也是费了一番周折。作为一个偏前的前端,小程序的开发对我来说,在习惯上的改变还是巨大的。一开始做时,不适应感蛮大的。现在把自己的一点点总结归纳一下,微信小程序毕竟不是自己擅长的领域,真怕时间长了遗忘,写一篇文章做为备忘录也好。
先说明,本文不涉及数据绑定的任何内容,如果你和我一样是一名偏前的前端人员,那这篇文章一定非常有用,如果不是,那么可以忽略。
一、开发前的准备
首先要注册,在微信开发平台的官网上,https://mp.weixin.qq.com/,按照提示,一步步来,注册一个小程序帐号,然后登录。
接着是安装开发者工具,
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201822
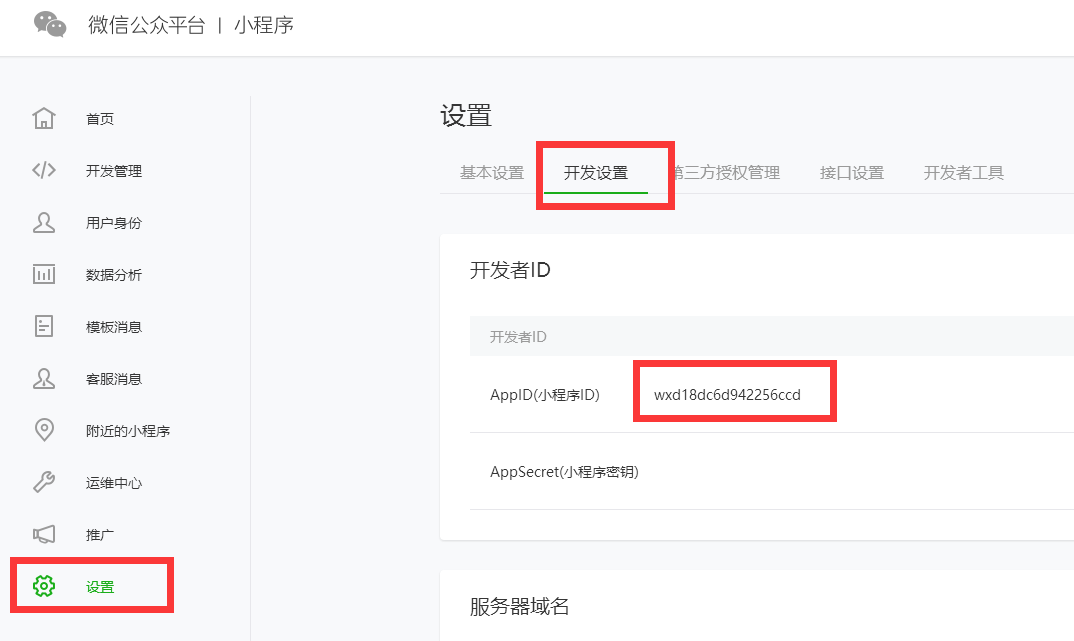
装好后,设置项目的目录、名称等信息,有一个重要的AppId要填,在管理平台的设置-开发设置里面
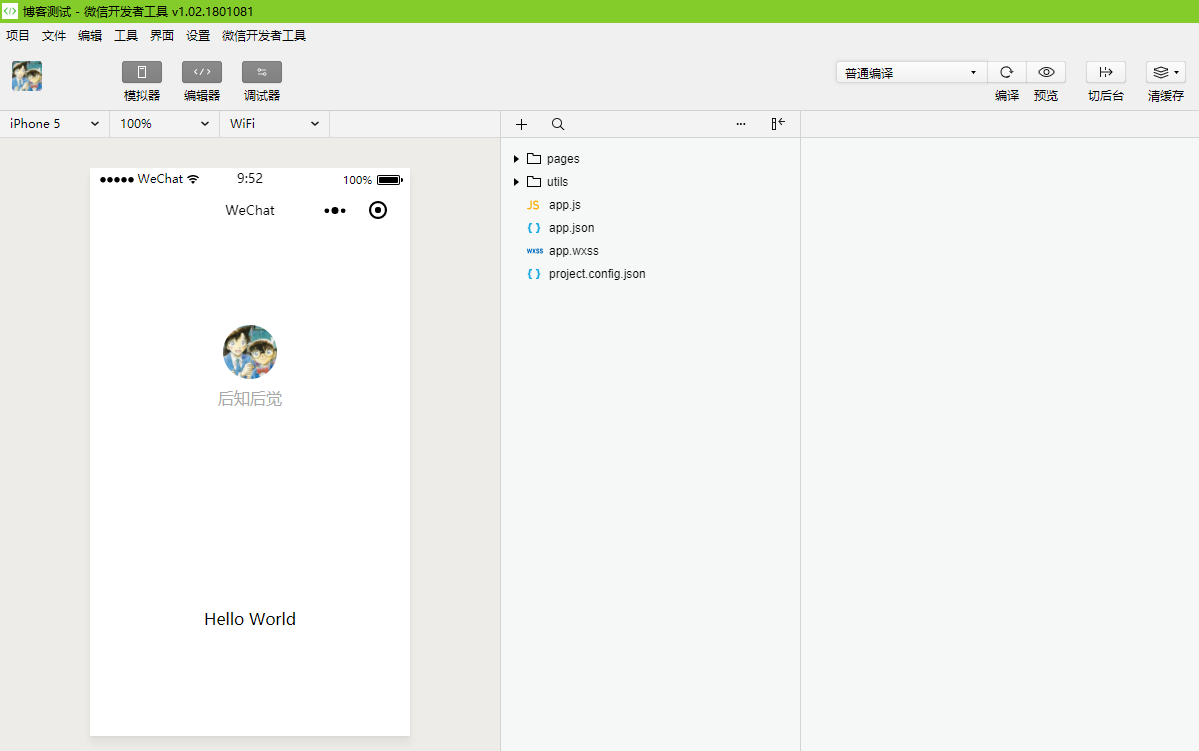
建好之后,就是这样一个界面:
左边是界面演示区,中间是文件目录,右面是代码编辑区
二、重要文件app.json的设置和项目目录的配置
我先说一个观点,凡是遇到新技术、新工具,我都是把他尽量和自己现有的知识技能体系相靠拢,这样至少可以尽快上手。
小程序中的文件类型,和html也可以一一对应起来,.wxml就对应着.html文件,.wxss就对应着.css文件,.js文件也有,不用多说。
新建一个项目后,根目录下除了文件夹,有四个文件,其中3个以app命名,这三个文件可是相当有用。特别是app.json,是对小程序做全局配置的,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。app.wxss,写在这个里面的css代码可以作用到所有页面上,app.js,写在这个里面的js代码同样可以作用到所有页面上。展开pages目录,有一个index目录,里面也有三个文件,
那么,写在index.wxss里面的css样式,和写在index.js里面的js代码,就只作用于index.wxml。
我的经验之谈:每个页面都单独建一个目录,例如常见的会有这些:index,list,detail,news,product等,这样利于管理,文件清晰好查找。
然后我要说一个重要的问题,每当建一个目录,并建了一个.wxml文件后,就在app.json的pages参数中写上这个文件的路径,
这里面的每一条,对应着一个页面,就按照这个格式写,不要写错,注意最后一条没有逗号。第一条,会显示在左边演示界面中,也就是说,想调试哪个页面,就把哪个页面的路径移到最上方。
写完之后,保存,就可以看到,刚才我们新建的目录下,自动多了三个文件,
然后就可以在.wxml中写结构代码,在.wxss中写样式代码,在.js中写行为代码了。
三、与html5既相同又不同
以上说的,可以说全是准备工作,真正的写代码,刚刚开始,怎么写呢,其实原理和写H5页面完全一样,不同的只是标签换了,写法换了,有一些特殊注意的地方,我们按照原来的习惯,对应的转换过来,即可。
1、标签更换
小程序中的标签,没有html那么丰富,用于包裹的块元素标签,最最常用的div,在小程序中写成view,内联元素标签则是text。
那么,div,section,article,p,h1到h6,ul,li等,通通写成view,
span,em,i,b,font,strong,del等,通通写成text
链接,比较特别,<a href=""></a>,到小程序中是
<navigator url=""></navigator>
图片,原来是img,换成image,而且需要加一个aspectFit属性,否则图片的比例会失调,当然,还有很多其他属性,查询开发文档,都很好理解:
https://mp.weixin.qq.com/debug/wxadoc/dev/component/image.html
表单元素,改变也很大,具体就不说了,在官方文档都有说明。
所以,既然小程序的标签比较单一,那么就需要我们添加更多的class了啊,才能分别设置样式。
2、单位更换
写H5页面,一般用rem,px,百分比等,在小程序中,有自己的单位rpx,我自己的理解就是,一个div,宽度是100%,就是常说的通栏,那么他的宽度就是750rpx。50%宽的,就是375rpx。
这个rpx可以自动适应不同的屏幕尺寸,所以说,小程序中的页面,兼容性无需担心。那么效果图最好是按750px去设计喽。
3、全面支持flex布局
flex布局之前也接触过,因为浏览器兼容性还没有全覆盖,所以没有用,还是用的float,在小程序中,可以放心的用了。实际用过后,感觉比float强大很多呀。我相信,过不了几年,flex布局就会成为主流,这将是前端布局的一场革命,因为他完全改变了现有模式。还不熟悉flex的小伙伴,抓紧去学学吧。
4、关于背景图
先说明,小程序中是不支持背景图的。不要说什么可以使用网络地址呀,base64呀,对前端人员来说,这两种方法是完全不现实的。所以,就等于不支持背景图。
那么,怎么办,我的解决方法是:小图,用字体图标写。大图,用image写,再写绝对定位。目前没发现更好的办法。
5、字体图标的使用
小程序有自己的字体图标,但是,也太少了吧,这根本不够用好嘛。
我们还是要借助大阿里的图标库,但不能直接用,要把ttf字体转化成base64,具体方式百度一下就有。参考这一篇,可以说很详细了:
http://blog.csdn.net/nongweiyilady/article/details/74244362
6、关于标签闭合
小程序对于标签闭合,要求的特别严格,太精确,可以说,差了一点,都会报错,有点像xhtml,标签必须要闭合,尤其注意像input这种单标签 ,后面的 / 不写,那是绝对行不通的。
四、模板和文件引用
只要遇到重复使用的代码块,就可以建成一个模板,来到处引用它,例如头部、底部、列表。模板的用法也不难,就是把代码放到<template></template>中,起个名字name,就是一个模板了,引用模板用is属性,具体查看官方文档吧。(哈哈,越往后写越想偷懒,什么都是“请查看官方文档”了)
我自己的习惯是,建一个名为template的目录,专门存放模板文件。
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/template.html
前面说的,每个页面有自己的样式表文件和js文件,那么别的页面想使用这个页面的样式和js,有办法么,当然有,用文件引用啊,和css中的文件引用差不多,import和include两种方式。
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/import.html
五、用好官方文档
https://mp.weixin.qq.com/debug/wxadoc/dev/component/
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/MINA.html
前端人员主要看组件,和框架的一部分内容,就够用了。
小程序有自己的官方开发文档,很详细,就是吧,对于第一次接触的人来说,有点无从下手,而且容易看的头疼。我就是这样的,以上写的这些,也是我花了多少精力,百度了多少次,并在实践中,慢慢领会的。所以我写的这些,不是说,看完了,就会写出一个小程序模板了,只是一点点入门指点,一点点经验之谈。我个人体会,小程序和AngularJS,Vue.js,这些最近崛起的框架,迷之相似,最核心的在于数据绑定。但是我此次没有涉及这方面内容,只是给前端的小伙伴一点帮助而已。说白了,小程序也是一套框架,任何框架都有其详细的开发文档,我们一定要学会查看它,用好它,让它更好的服务于我们自己的项目。
就写这些吧,有些地方写的较仓促,但是,入门足够了。