EF Power Tools可以从数据库反向生成实体及映射文件。一般在使用EF,有Database First,Code First以及Model First。常用的是Database First和Code First。Database First是先生成数据库,然后生成edmx文件,然后进行相关的操作,缺点就是数据库一更新,这个文件就需要更新。而Code First就是先定义实体及关系,然后反向生成数据库。这种方式比较灵活,但是一般情况下都是先进行数据库设计,然后再来写实体的。
综合上面的情况,现在一般开发就是用Database First和Code First两种相结合的形式,具体怎么结合法呢,就是先设计数据库,生成数据库,然后用EF Power Tools反向生成实体层,然后开发的时候,是采用Code First的形式进行开发。这种方式能避免上面两种方式的缺点。当然要使用这种方式,EF Power Tools就是一个非常重要的工具。
下载地址:http://visualstudiogallery.msdn.microsoft.com/72a60b14-1581-4b9b-89f2-846072eff19d/
下载完成后,直接进行安装,安装完成后就可以在项目中使用了。
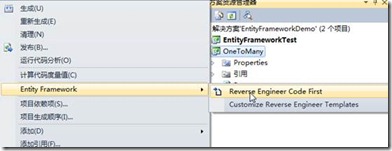
1、在项目上,右键,安装完成后,会出现一个“Entity Framework”菜单,点击里面的“Reverse Engineer Code First”
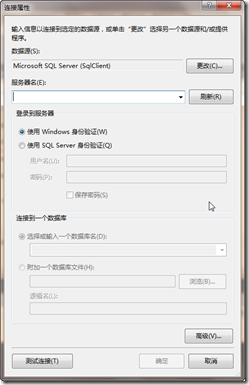
2、配置数据库连接
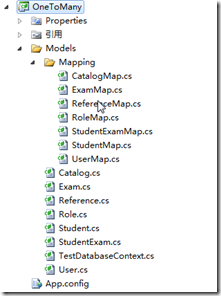
3、配置完成后,点击确定,它就会自动的生成相应的实体代码及映射代码(项目要添加Entity Framework引用,并且生成的实体代码是Fluent Api的形式的)
有时候点击确定后,会弹出一个错误:
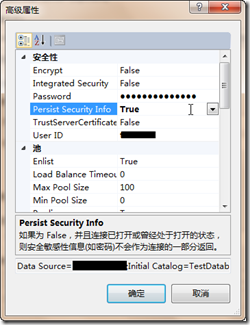
这时候,有两种尝试的解决办法,一是选择这个项目,右键“清理”;另外一种解决的办法是在配置连接的时候,点击那个高级按钮,更改一下里面的设置:把Persist Security Info设置成True就行了。
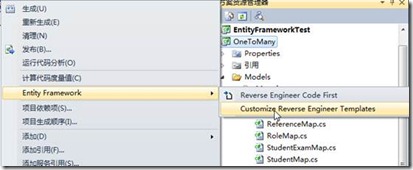
EF Power Tools工具除了可以生成实体类代码及映射代码外,也可以反向生成T4代码模板;选择项目,右键会出现一个“Entity Framework”菜单,点击里面的“Customize Reverse Engineer Templates”
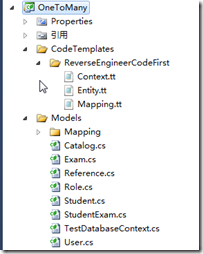
就可以生成对应的T4模板:
可以更改T4模板里面的内容,生成自定义的代码格式。
参考资料:
http://msdn.microsoft.com/zh-CN/data/jj593170.aspx
http://www.cnblogs.com/LingzhiSun/archive/2011/05/24/EFPowerTool_1.html