在程序中,经常会弹出一个对话框来让用户填写一些信息,填写完成后,当用户点击“确定”按钮后,在主窗体中进行其他的处理。比如一个简单的例子,在主窗体中有一个菜单,是“增加用户”,当点击这个菜单之后,我们需要弹出一个增加用户的窗体出来,就假设“增加用户”的窗体叫frmAddUser,那么代码如下:
1: frmAddUser frm = new frmAddUser();
2:
3: if (frm.ShowDialog() == DialogResult.OK)
4:
5: {
6:
7: //todo list
8:
9: }
10:
设置完成后,只要用户一点击“确定”按钮,那么对话框就关闭,重新回到主窗体,然后可以在主窗体中进行相应的处理,比如把数据写入数据库等。
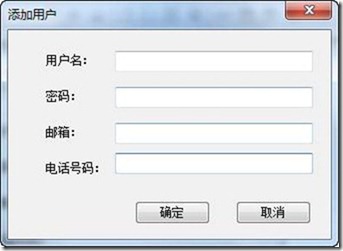
现在有一个问题就是,“增加用户”的窗体如下:
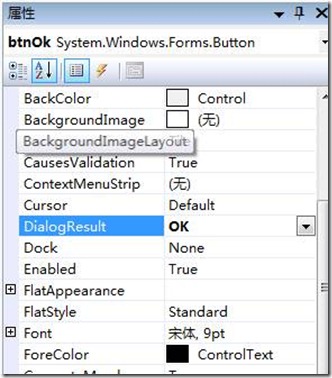
如果我想判断一下,用户输入的邮件格式是否正确,那么我该把这段代码放在哪呢?如果放在邮件输入框那个TextBox的TextChaged事件中,那么用户输入一个字母都会激发那个事件,这样就不太好,如果放在“确定”按钮的事件中,那么如果用户的邮件格式输入的不正确,就不应该返回主窗体,而是继续留在这个窗体上,等待用户修改,可是事实却不是这样,因为你设置了“确定”按钮的Dialogue属性,只要用户一点击按钮,主窗体中的
1: if (frm.ShowDialog() == DialogResult.OK)
最后,终于找到了一个比较好的解决办法,都以为只有Button才有Diagolue属性,没想到窗体也有这个属性。所以我们根本就不需要设置“确定”按钮的Diagolue属性,直接把判断邮件是否合格的方法放在”确定”按钮的点击事件中,如果符合,那么就设置窗体的Diagolue属性为OK,用下面的代码:
1:
2: this.DialogResult = DialogResult.OK;
例子比较简单,只是我原来不知道这些,所以在这里记录一下。当然这只是一种办法,你也可以用其他的方法来解决类似这样的问题。