
封装axios
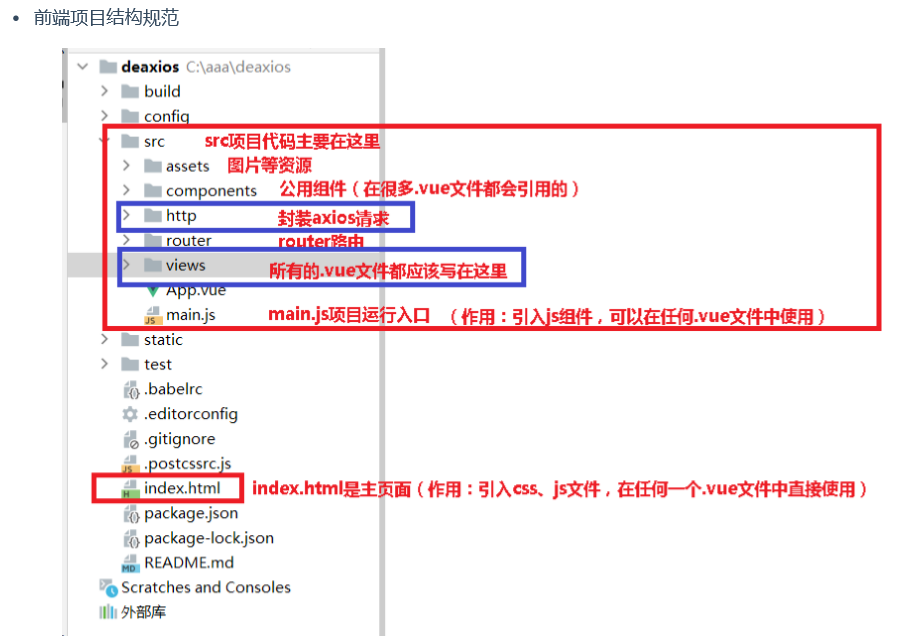
1.1 创建src/http 文件夹
用来放网络请求相关的文件
1.2src/http/index.js
文件夹下, 创建 index.js 文件, 对axios进行封装

/* eslint-disable */ // 第一步:实例化axios对象,简单封装 const axios = require('axios'); // 生成一个axios实例 axios.defaults.baseURL = 'http://127.0.0.1:8000'; // 设置请求后端的URL地址 axios.defaults.timeout = 10000; // axios请求超时时间 axios.defaults.withCredentials = true; axios.defaults.headers['Content-Type'] = 'application/json'; // axios发送数 据时使用json格式 axios.defaults.transformRequest = data => JSON.stringify(data); // 发送数据前进 行json格式化 // 第二:设置拦截器 /** ** 请求拦截器(当前端发送请求给后端前进行拦截) *例1:请求拦截器获取token设置到axios请求头中,所有请求接口都具有这个功能 *例2:到用户访问某一个页面,但是用户没有登录,前端页面自动跳转 /login/ 页面 */ axios.interceptors.request.use(config => { // 从localStorage中获取token // let token = localStorage.getItem('token'); // 如果有token, 就把token设置到请求头中Authorization字段中 // token && (config.headers.Authorization = token); return config; }, error => { return Promise.reject(error); }); /** * 响应拦截器(当后端返回数据的时候进行拦截) * 例1:当后端返回状态码是401/403时,跳转到 /login/ 页面 */ axios.interceptors.response.use(response => { // 当响应码是 2xx 的情况, 进入这里 // debugger return response.data; }, error => { // 当响应码不是 2xx 的情况, 进入这里 // debugger return error }); /** * get方法,对应get请求 * @param {String} url [请求的url地址] * @param {Object} params [请求时携带的参数] * */ export function get(url, params, headers) { return new Promise((resolve, reject) => { axios.get(url, { params, headers }).then(res => { resolve(res) }).catch(err => { reject(err) }) }) } // 第三:根据上面分装好的axios对象,封装 get、post、put、delete请求 /** * post方法,对应post请求 * * @param {String} url [请求的url地址] * * @param {Object} params [请求时携带的参数] **/ export function post(url, params, headers) { return new Promise((resolve, reject) => { axios.post(url, params, headers).then((res) => { resolve(res) }).catch((err) => { // debugger reject(err) }) }) } export function put(url, params, headers) { return new Promise((resolve, reject) => { axios.put(url, params, headers).then((res) => { resolve(res) }).catch((err) => { // debugger reject(err) }) }) } export function del(url, params, headers) { return new Promise((resolve, reject) => { axios.delete(url, { data: params, headers }).then((res) => { resolve(res) }).catch((err) => { // debugger reject(err) }) }) } export default axios;
1.3 src/http/apis.js 接口地址
目录下创建 apis.js文件, 用来写 接口地址列表

/* eslint-disable */ import { get, post, put, del } from './index' // 用户登录 export const login = (params, headers) => post("/login/", params, headers)
2.创建一个测试项目
2.1 创建项目和APP
django-admin startproject BookManage # 创建项目 python manage.py startapp books # 创建APP '''2.在settings中注册books模型''' # 注:pycharm无法联想,需要把apps文件夹设置为源根 INSTALLED_APPS = [ 'books.apps.BooksConfig' ] ''3.urls.py中添加路由''' urlpatterns = [ path('books/', include('books.urls')), ] '''4.books/urls.py中添加子路由''' from django.urls import path urlpatterns = [ ]
2.2 cors设置

1. 安装包 pip install django-cors-headers 2. 注册应用 INSTALLED_APPS = [ # 添加 django-cors-headers 使其可以进行 cors 跨域 'corsheaders' ] 3. 添加中间件 MIDDLEWARE = [ 'corsheaders.middleware.CorsMiddleware', ] 4. 设置 # CORS跨域请求白名单设置 CORS_ORIGIN_WHITELIST = ( 'http://127.0.0.1:8080', 'http://localhost:8080', ) CORS_ALLOW_CREDENTIALS = True # 允许携带cookie
2.3.登录接口
2.3.1 urls.py中配置路由

from django.contrib import admin from django.urls import path,include from books.views import * urlpatterns = [ path('admin/', admin.site.urls), path('login/', login), ]
2.3.2 user/views.py中写一个login视图函数

from django.http import JsonResponse import json def login(request): body_json = request.body.decode() body_dict = json.loads(body_json) name = body_dict.get('name') pwd = body_dict.get('pwd') if not all([name, pwd]): resp = { "code": 999, "msg": '信息不全' } return JsonResponse(resp) if name == 'zhangsan' and pwd == '1234': data = { "code":0, "msg":"登录成功", "data":{ "id":1, "name":"张三", "age":18 } } resp = JsonResponse(data) return resp else: data={ "code":999, "msg":"用户名或者密码不对" } resp=JsonResponse(data) return resp
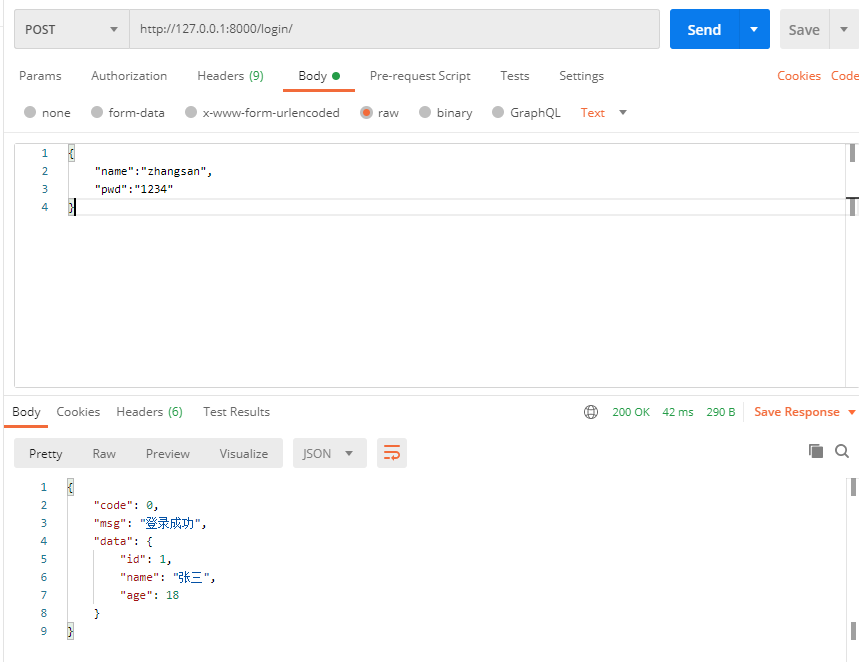
2.3.3 测试接口
http://127.0.0.1:8000/login/
{ "name":"zhangsan", "pwd":"1234" }

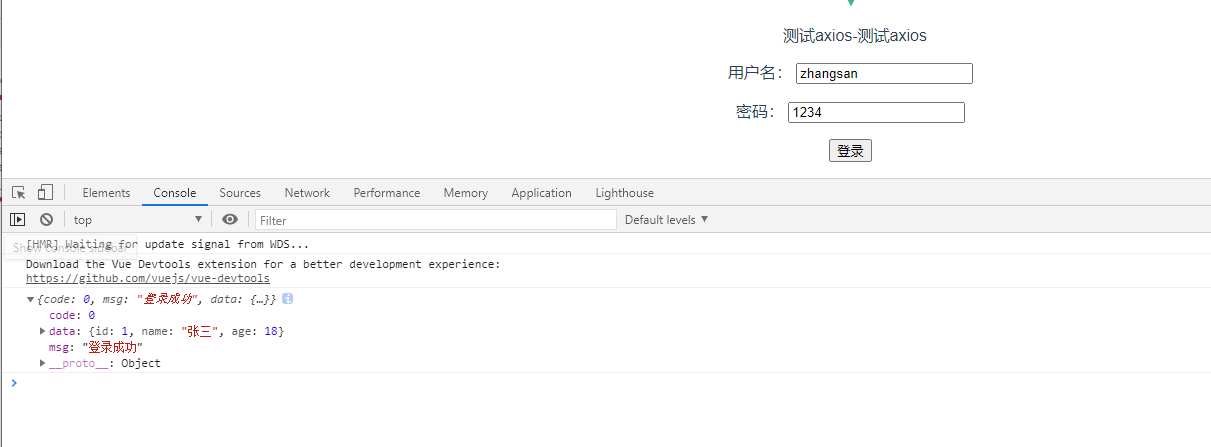
3.创建一个Login.vue页面
3.1 写页面views/Login.vue
在 views下创建 Login.vue 页面

<template> <div> 测试axios-{{title}} <p> <label>用户名:</label> <input v-model="formdata.name"> </p> <p> <label>密码:</label> <input v-model="formdata.pwd"> </p> <p> <button @click="requetLogin">登录</button> </p> </div> </template> <script> import {login} from '@/http/apis'; export default { data(){ return{ title:"测试axios", formdata:{ name:"zhangsan", pwd:"1234" } } }, mounted(){ }, methods:{ requetLogin(){ let data=this.formdata login(data).then(resp=>{ //resp :django 后端返回的数据 console.log(resp); }).catch(err=>{ console.log(err) }) } }, } </script> <style scoped> </style>
src/router/index.js中配置vue路由

import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import Login from '@/views/Login' Vue.use(Router) export default new Router({ routes: [ { path:'/login', name:'Login', component:Login }, ] })
3. 2.在Login.vue页面中使用axios发送请求

import { get, post, put, del } from './index' // 用户登录 export const login = (params, headers) => post("/login/", params, headers)
前端接口
http://localhost:8080/#/login/