一、Bootstrap简介
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
详细的来说,Bootstrap是一个简单、灵活的,可用于搭建简洁漂亮WEB页面的HTML,CSS,JAVASCRIPT的工具集。BootStrap基于HTML5 和 CSS3,具有漂亮的设计,友好的学习曲线,卓越的兼容性,还有12列的响应式栅格结构,丰富的组件等等。简单的说,Bootstrap 是一款简洁强大的前端开发框架,它可以让WEB开发更迅速,更简单。
二、Bootstrap到底是什么
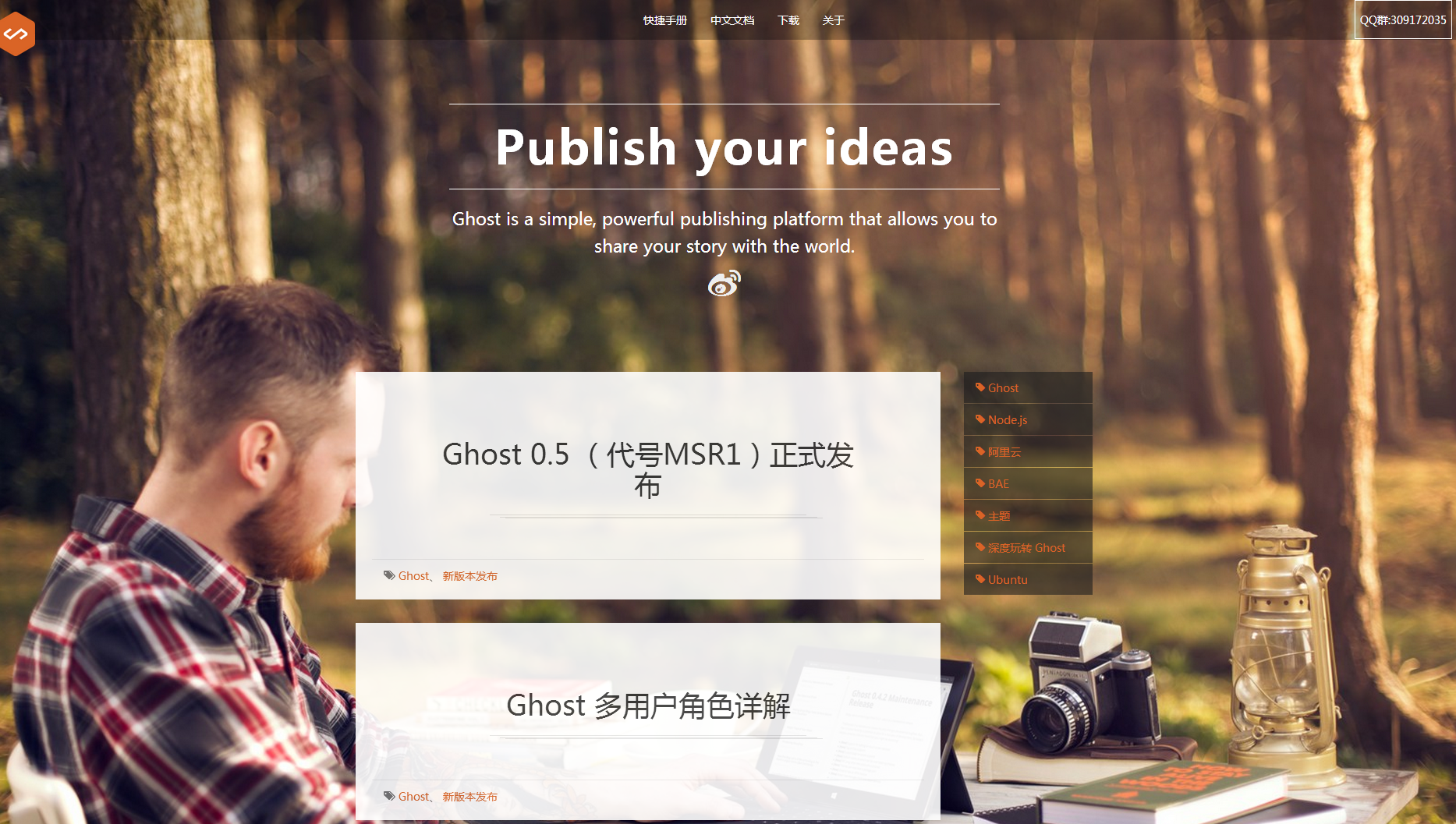
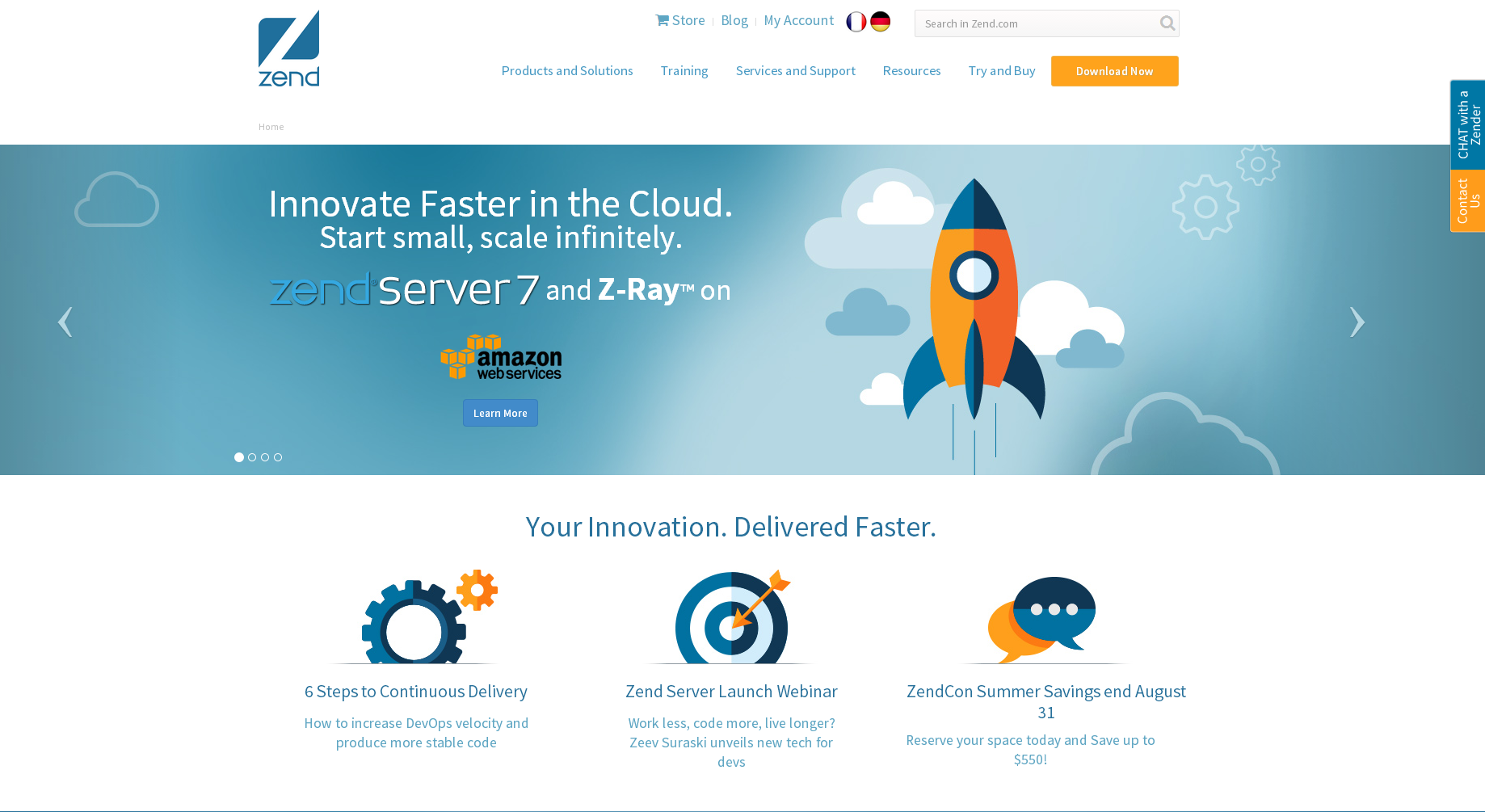
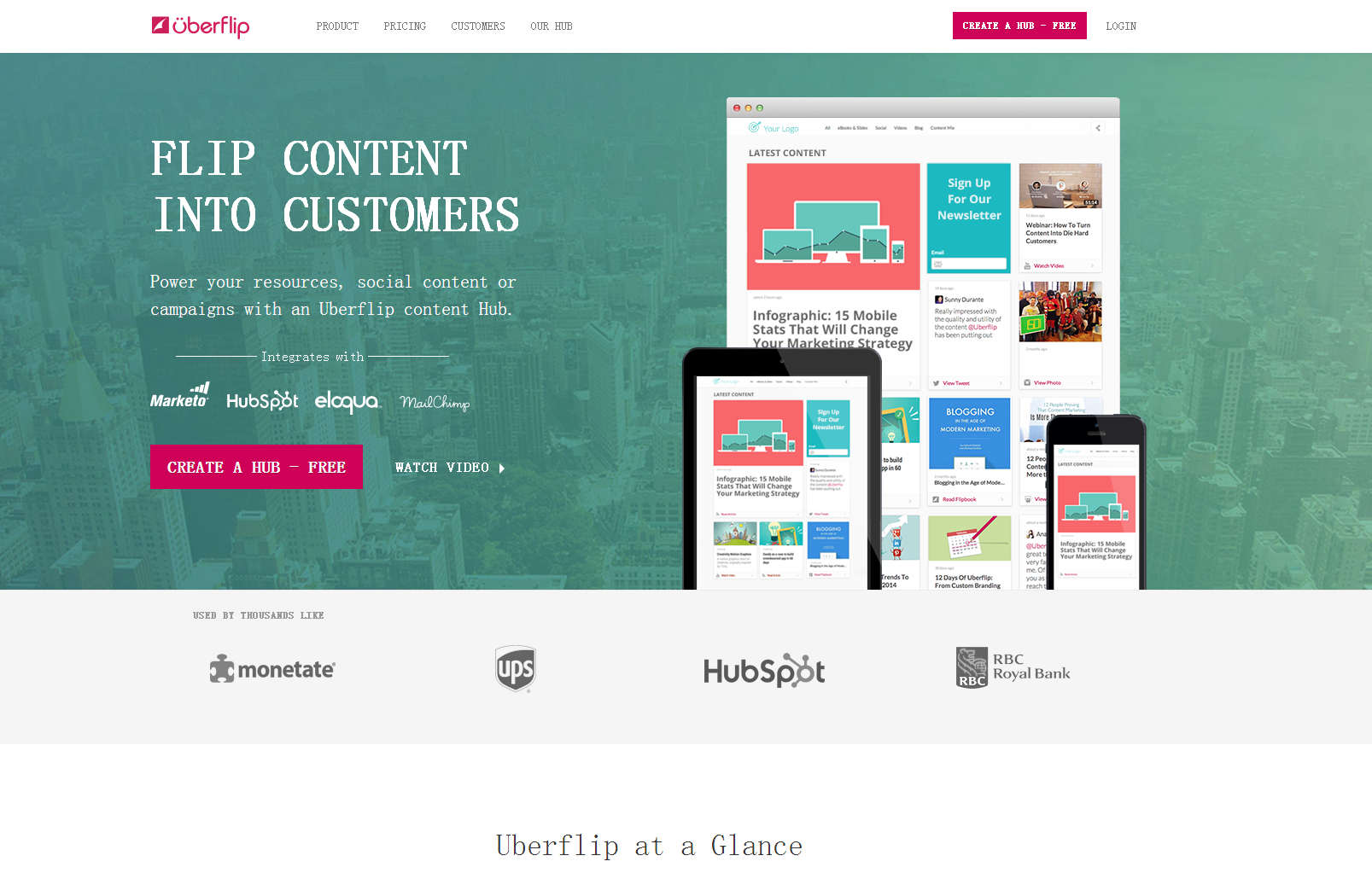
2011年,twitter的“一小撮”工程师为了提高他们内部的分析和管理能力,用业余时间为他们的产品构建了一套易用、优雅、灵活、可扩展的前端工具集--Bootstrap。Bootstrap由MARK OTTO和Jacob Thornton所设计和建立,在github上开源之后,迅速成为该站上最多人watch&fork的项目。大量工程师踊跃为该项目贡献代码,社区惊人地活跃,代码版本进化非常快速,官方文档质量极其高(可以说是优雅),同时涌现了许多基于Bootstrap建设的网站:界面清新、简洁;要素排版利落大方。如屏幕这几个网站页面都是用Bootstrap框架制作的:

(http://www.ghostchina.com/)

(http://www.zend.com/)

(http://www.uberflip.com/)
GitHub上这样介绍 bootstrap:
☑ 简单灵活可用于架构流行的用户界面和交互接口的html、css、javascript工具集。
☑ 基于html5、css3的bootstrap,具有大量的诱人特性:友好的学习曲线,卓越的兼容性,响应式设计,12列格网,样式向导文档。
☑ 自定义JQuery插件,完整的类库,基于Less等。
三、如何开始使用Bootstrap
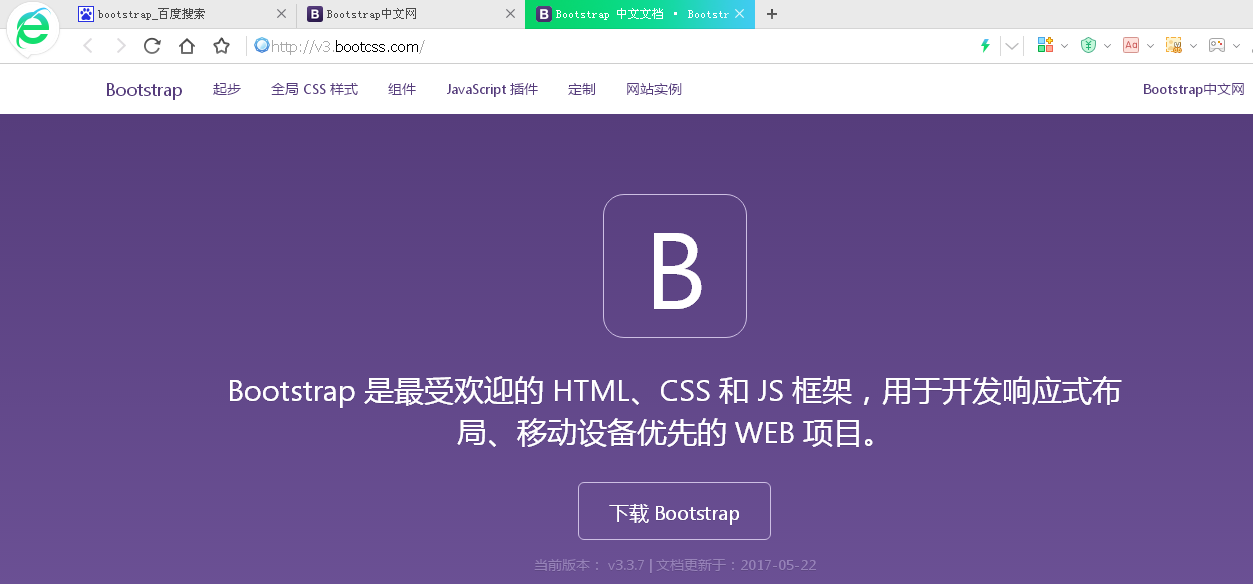
首先我们打开Bootstrap中文网链接 http://www.bootcss.com/ ,打开之后是这个样子的:

上面显示着当前最新版本的Bootstrap,点进去之后,可以看到如下界面:

一个醒目的Download链接在页面的中心位置。
Bootstrap分为2 和 3版本,和jquery比较类似。Bootstrap2 系列版本支持更广泛的浏览器,但是因为兼容性等历史包袱,它本身的功能不够激进,代码也不够简洁。从Bootstrap 2.3.2之后,官方基本上关闭了对此系列版本的更新。而Bootstrap 3系列版本则放弃了IE 7 和 firefox 3.x 版本的支持。在IE 8 中,虽然支持,但是由于它对CSS 3 的支持有限,所以呈现出的效果也会大打折扣。
这里呢,我们主要针对当前最新的Bootstrap 3.3.7 版本,我们可以看到官方网站它的结构非常清晰,首页呢是对Bootstrap框架的一个简明额要的介绍,包含一些简单的宣传,还有一些应用的链接。当我们点击 “下载Bootstrap” 按钮时,会跳转到起步页面,如下图所示。

Bootstrap网站呢,分为“起步”、“CSS”、“组件”、“JavaScript” 和 “定制化” 这样几个主要的类别,我们从“起步” 页面看起。在这里,你可以下载最新版本的Bootstrap框架,还有它的源码,还有Sass编译的Bootstrap源码。

当然,如果你不想下载,还可以使用Bootstrap官方提供的CDN链接,直接在页面中引入官方CDN的路径即可。

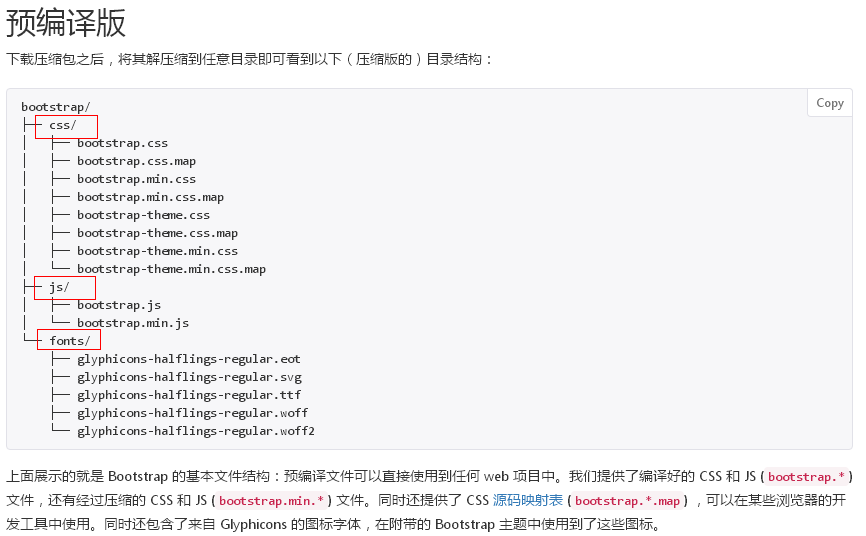
那么我们下载下来的Bootstrap框架主要包含哪些文件呢?这里列出了Bootstrap框架主要包含的文件,如下图所示:


有css,一些js插件,还有一些字体文件。大家注意,Bootstrap所有的js插件都依赖于jQuery,因此jQuery必须在Bootstrap之前引入。
下面是官方推荐的标准的使用Bootstrap框架页面模板

1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> 8 <title>Bootstrap 101 Template</title> 9 10 <!-- Bootstrap --> 11 <link href="css/bootstrap.min.css" rel="stylesheet"> 12 13 <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> 14 <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> 15 <!--[if lt IE 9]> 16 <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> 17 <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> 18 <![endif]--> 19 </head> 20 <body> 21 <h1>你好,世界!</h1> 22 23 <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> 24 <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> 25 <!-- Include all compiled plugins (below), or include individual files as needed --> 26 <script src="js/bootstrap.min.js"></script> 27 </body> 28 </html>
我们逐行的简单的看一下这个模板。
1、首先第1行是html 5的定义,然后第4行是页面utf-8编码。
2、注意Bootstrap不支持IE的兼容模式,第五行的代码是为了让在IE浏览器中运行最新的渲染模式。
3、接下来的第6行代码,大家要注意,我们平时使用的移动浏览器,是把页面放在一个虚拟的视口,也就是viewport中,通常这个虚拟的视口比屏幕宽,这样呢就不用把每个网页挤到很小的一个视口中,但是这样会破坏没有针对移动浏览器优化的网页布局。用户可以通过平移和缩放来看网页不同的部分,viewport可以让网页开发者来控制它的大小和缩放。这里的宽度呢是控制viewport 也就是视口的大小,可以指定一个值。width=device-width 这句话的意思就是让宽度等于设备的宽度,下面这句 initial-scale=1 是设置初始缩放的比例,也就是当页面第一次载入的时候缩放的比例,这里设置为1,也就是不缩放。这段代码的意思翻译成中文也就是让视口的宽度等于物理设备上真实的分辨率,初始的缩放比例为1,也就是不做任何的缩放,这样呢网页会因此显得更加的细腻。一般我们在适配移动浏览器时基本上都要加上这样一句代码。
4、接下来第11行代码,就是载入Bootstrap的CSS样式。
5、第13行至第18行,在这里要注意如果IE的版本低于IE 9,因为Bootstrap 3.0的3.3系列的框架,它不支持IE 7,低于IE 9 也就是IE 8 引入了两个js。第一个是让IE 8 浏览器支持HTML 5标签,第二个主要是让IE 8 浏览器对媒体查询,也就是我们的“media quires” 对它进行支持。
6、最后第23至26行很好理解,也就是加入jQuery和Bootstrap js插件的支持。大家注意,我们平时要把css文件放在<head></head>中,要把js文件放在<body>的最下面。
四、基本的HTML模板
上一小节已经对Bootstrap提供的模板做了详细的介绍,在这一小节中我们把这个模板代码粘贴过来,以供大家学习查看,大家可以根据实际情况在此基础上进行扩展,只需要确保文件引用顺序一致即可。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>Bootstrap的HTML标准模板</title> 8 <!-- Bootstrap --> 9 <link href="css/bootstrap.min.css" rel="stylesheet"> 10 <!--你自己的样式文件 --> 11 <link href="css/your-style.css" rel="stylesheet"> 12 <!-- 以下两个插件用于在IE8以及以下版本浏览器支持HTML5元素和媒体查询,如果不需要用可以移除 --> 13 <!--[if lt IE 9]> 14 <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> 15 <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> 16 <![endif]--> 17 </head> 18 <body> 19 <h1>Hello, world!</h1> 20 21 <!-- 如果要使用Bootstrap的js插件,必须先调入jQuery --> 22 <script src="js/jquery-1.11.3/jquery.min.js"></script> 23 <!-- 包括所有bootstrap的js插件或者可以根据需要使用的js插件调用 --> 24 <script src="/js/bootstrap.min.js"></script> 25 </body> 26 </html>
我们来简单解释一下其中几条的重要代码:
bootstrap模板为使IE6、7、8版本(IE9以下版本)浏览器兼容html5新增的标签,引入下面代码文件即可。
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
同理为使IE6、7、8版本浏览器兼容css3样式,引入下面代码:
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
五、全局样式
在制作Web页面时,前端人员都习惯为网站设置一个全局样式(reset.css)。那么在Bootstrap框架中也不例外。Bootstrap框架的核心是轻量的CSS基础代码库,他并没有一味的重置样式,而是注重各浏览器基础表现,降低开发难度。大部分前端人员都具有归零的思想,但实际你会发现,归零之后的样式在开发过程中会存在着潜在的问题,例如,在全局样式表中将em变成一个普通标记,明明应该是斜体,怎么就没效果了呢?
Bootstrap框架在这一部分做了一定的变更,不再一味追求归零,而是更注重重置可能产生问题的样式(如,body,form的margin等),保留和坚持部分浏览器的基础样式,解决部分潜在的问题,提升一些细节的体验,具体说明如下:
- 移除body的margin声明
- 设置body的背景色为白色
- 为排版设置了基本的字体、字号和行高
- 设置全局链接颜色,且当链接处于悬浮“:hover”状态时才会显示下划线样式
例子:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>全局样式</title> 6 <link href="css/bootstrap.min.css" rel="stylesheet"> 7 </head> 8 9 <body> 10 11 <!-- Main jumbotron for a primary marketing message or call to action --> 12 <div class="container theme-showcase" role="main"> 13 <div class="jumbotron"> 14 <h1>Hello, world!</h1> 15 <p>This is a template for a simple marketing or informational website. It includes a large callout called a jumbotron and three supporting pieces of content. Use it as a starting point to create something more unique.</p> 16 <p><a href="#" >Learn more ?</a></p> 17 </div> 18 </div> 19 </body> 20 </html>
运行效果:

其实Bootstrap的全局样式采用了“normalize.css”,但并没有一味的全部使用此重置样式,而是在此基础上进行了一些改良,让其更适合Bootstrap的设计思想。你可以通过“normalize.less”(LESS版本)或“_normalize.scss”(Sass版本)进行深入的了解。