文档流:
浏览器在页面上摆放HTML元素所用的方法
块标签的文档流从上到文件的末尾一次拜访
内联标签从左到右一次摆放,(如果浏览器够大的话)。
浮动布局
html--上面有3个div
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="main.css" rel="stylesheet" type="text/css"> </head> <body> <div class="d-flod"> </div> <div class="d1"> </div> <div class="d2"> </div> </body> </html>

CSS
.d1,.d2{
border- 10px;
border-style: solid;
border-color: rgba(255,0,0,0.75);
height: 60px;
margin: 5px 0;
}
.d-flod{
border:10px dotted blue;
height:100px;
100px;
float:left;
}
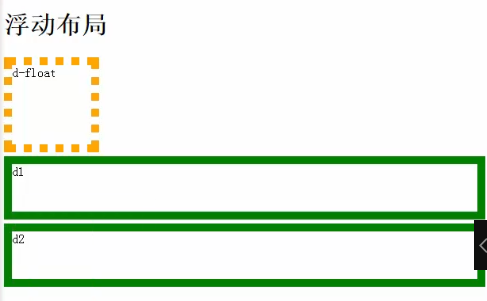
当我们把d-flod css 添加上 float:left;

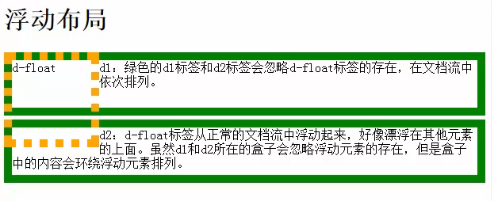
d-flod好像浮动在d1和d2上面一样 。如果我们把d1-d2上加上文字呢?

文字会环绕浮动元素排列 。
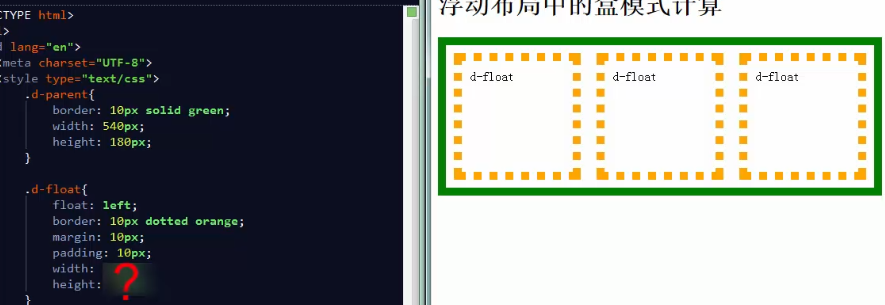
浮动布局中的和模式计算

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="main.css" type="text/css"> </head> <body> <div class="d-parment"> <div class="d-float">d-float</div> <div class="d-float">d-float</div> <div class="d-float">d-float</div> </div> </body> </html>
CSS
.d-float{
border:10px green dotted;
margin:10px;
padding:10px;
float: left;
}
.d-parment{
540px;
height:188px;
border: 10px solid blue;
}
以上代码没有按照正常块标签显示,而是d-float一次靠左浮动。

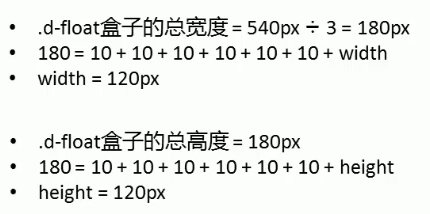
如果想要设置上面的图均匀浮动,我们需要在CSS中设置多少的宽和高呢?

精确的计算,有1px的误差第三个浮动元素就被排挤到下一行了。
如果加上文字的话,文字会溢出

如果我们去掉d-float 和d-parmnet的高度 也是不行的文字还是会溢出
首先我们在需要浮动div下面在创建一个div ,为这个div添加Css样式为清楚浮动
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="main.css" type="text/css"> </head> <body> <div class="d-parment"> <div class="d-float">圣诞快乐废旧塑料地方收到了付款就是了的风景撒了地方三闾大夫就死定了房间是的雷锋精神两地分居上的裂缝</div> <div class="d-float">收到客户反馈是觉得很烦开始深刻的粉红色大家看法还上课水电开发还上课适当放宽连锁酒店浪费空间死了都快放假</div> <div class="d-float">圣诞快乐废旧塑料地方收到了付款就是了的风景撒了地方三闾大夫就死夫就死定了房间是的雷锋精神两地分居上的裂缝</div> <div class="clear"></div> </div> </body> </html>
.d-float{ border:10px green dotted; margin:10px; padding:10px; float: left; width:120px; /*height:120px ;取消浮动元素的高度*/ } .d-parment{ width: 540px; /*height:180px; 取消掉高度 */ } /*清除左右浮动*/ .clear{ clear: both; }