模糊效果(BlurEffect)与阴影效果(DropShadowEffect)是两个非常实用和常用的两个特效,比如在开发相册中,可以对照片的缩略图添加模糊效果,在放大照片的过程中动态改变照片的大小和模糊的透明度来达到一个放大透明的效果。
一、模糊效果(BlurEffect)
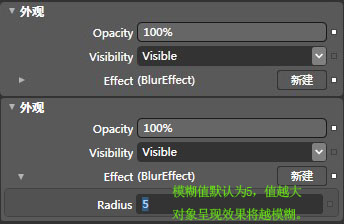
Silverlight中的每个对象都是支持添加模糊和阴影效果的, 在Blend工具中通过“外观”面板可以直接可视化的进行设计完成模糊和阴影效果的添加,以及效果参数的调整。如下图为模糊效果的设计界面:

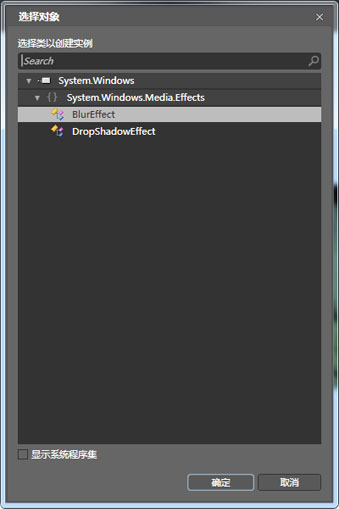
点击”新建“将会弹出模糊和阴影效果选择对话框,下图为模糊和阴影效果选择对话框:

就拿相册开发中的一个典型实例来分析吧,比如相片默认缩小为一定的比例并添加了模糊的效果呈现在相片列表中的,当鼠标指向照片的时候将照片进行放大显示(放大图片可通过缩放动画实现,详细可查阅:《Silverlight & Blend动画设计系列三:缩放动画(ScaleTransform) 》),并动态改变其模糊效果值为0以达到可清晰的查看照片效果。如下XAML对图片的相关定义:
Canvas.Left="240" Canvas.Top="180" RenderTransformOrigin="0.5,0.5"
MouseEnter="Flower_MouseEnter" MouseLeave="Flower_MouseLeave" OpacityMask="{x:Null}">
<Image.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Image.RenderTransform>
<Image.Effect>
<BlurEffect/> <!--为该图片添加了模糊效果-->
</Image.Effect>
</Image>
可以通过两个动画来处理,一个完成将图片缩放比例进行放大(ScaleX,ScaleY:1-->2)同时改变其模糊值为0(Radius:5-->0),另一个动画则相反。
<DoubleAnimation BeginTime="00:00:00" Storyboard.TargetName="Flower" Duration="00:00:00.50" To="2"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
</DoubleAnimation>
<DoubleAnimation BeginTime="00:00:00" Storyboard.TargetName="Flower" Duration="00:00:00.50" To="2"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
</DoubleAnimation>
<DoubleAnimation BeginTime="00:00:00" Storyboard.TargetName="Flower" Duration="00:00:00.50" To="0"
Storyboard.TargetProperty="(UIElement.Effect).(BlurEffect.Radius)">
</DoubleAnimation>
</Storyboard>
<Storyboard x:Name="Flower_Level">
<DoubleAnimation BeginTime="00:00:00" Storyboard.TargetName="Flower" Duration="00:00:00.50" To="1"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
</DoubleAnimation>
<DoubleAnimation BeginTime="00:00:00" Storyboard.TargetName="Flower" Duration="00:00:00.50" To="1"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
</DoubleAnimation>
<DoubleAnimation BeginTime="00:00:00" Storyboard.TargetName="Flower" Duration="00:00:00.5000000" To="5"
Storyboard.TargetProperty="(UIElement.Effect).(BlurEffect.Radius)">
</DoubleAnimation>
</Storyboard>
通过鼠标事件(MouseEnter,MouseLeave)动态的触发上面定义的两个动画的执行就可以达到预期的目的,如下代码:
{
// TODO: Add event handler implementation here.
this.Flower_Enter.Begin();
}
private void Flower_MouseLeave(object sender, System.Windows.Input.MouseEventArgs e)
{
// TODO: Add event handler implementation here.
this.Flower_Level.Begin();
}

二、阴影效果(DropShadowEffect)
Silverlight中应用阴影效果和模糊效果一样的简单,通添加模糊效果一样的方式实现对元素添加阴影效果处理,需要关注的就是设置阴影效果的相关属性。
BlurRadius:模糊半径
Color:填充颜色
Direction:方向
Opacity:透明度
ShadowDepth:阴影深度
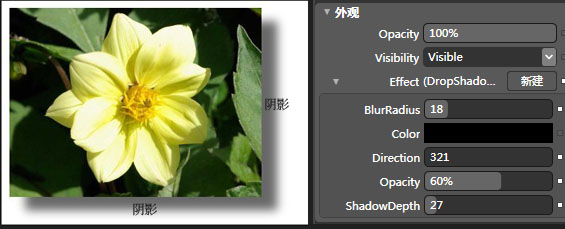
通过以上几个属性选项的设置就可以完成阴影效果的设计,由于其设计过程非常简单,详细如下图所示:

对应生成的XAML代码如下:
Source="yellowFlower.jpg" Stretch="Fill" Cursor="Hand">
<Image.Effect>
<DropShadowEffect x:Name="FlowerShadow"
BlurRadius="18"
ShadowDepth="27"
Opacity="0.6"
Direction="321"/>
</Image.Effect>
</Image>
