经过了牛腩新闻公布系统和html的学习对B/S开发的流程有了些理解。前面尽管用到了非常多知识。但对制作网页仅仅能说知其然。当学到asp.net视频中的解说才干够说開始知其所以然了。
今天来说说client与server之间进行交流用到的Request和Response对象。
Request:用户在client使用Web浏览器向Web应用程序发出请求时,会将client信息发给server。server收到一个HTTP请求,包括了全部查询字符串參数或表单參数、Cookie数据以及浏览器信息。
在asp.net中执行时把这些请求信息封装成Requset对象。
Response:封装了Webserver对client请求的响应,用来操作HTTP对应信息,将结果返回给请求者。
Request和Response都有非常多属性和方法。初识阶段仅仅重点会用Response对象的Redirect和Write方法。Request对象的Form和QueryString集合。
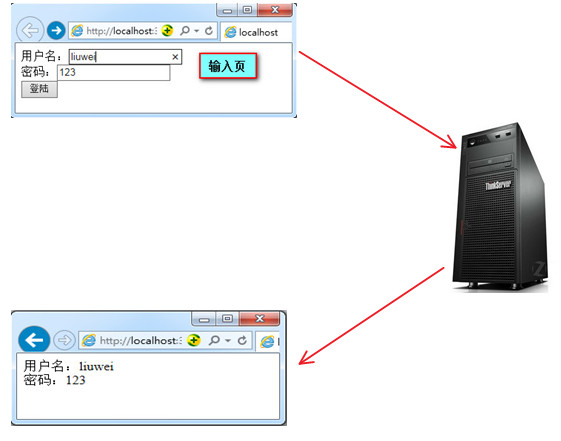
以一个简单用户登陆界面样例来说明:
用户输入username和password信息然后跳转到主页面。并在主页面中显示输入的username和password。
1.新建login.aspx在源视图编辑区编写:
<span style="font-family:KaiTi_GB2312;">username:<asp:TextBox ID="txtUserName" runat="server"></asp:TextBox>
<br/>
password:<asp:TextBox ID="txtPwd" runat="server"></asp:TextBox>
<br/>
<asp:Button ID="Button1" runat="server" Text="登陆" onclick="Button1_Click" /></span>
2.在login.aspx.cs中编写:
<span style="font-family:KaiTi_GB2312;"> protected void Button1_Click(object sender, EventArgs e)
{
Response.Redirect("Main.aspx?
username=" + txtUserName.Text + "&password=" + txtPwd.Text);//隐含了GET提交所以在后面的时候要用Requset.QueryString }</span>
3.新建Main.aspx:<span style="font-family:KaiTi_GB2312;">protected void Page_Load(object sender, EventArgs e)
{
Response.Write("username:" + Request.QueryString["username"] + "<br>");//用Request的QueryString属性来获取URL中传递的username
Response.Write("密码:" + Request.QueryString["password"] + "<br>");
}</span>
Redirect将client重定向到新的URL.
Write用于将信息输出到client显示。它能够输出字符数组,字符串。对象或者一个字符。
Request和Response之间关系:

Request和Reponse的属性和方法还有非常多接下来继续学习探索