首先 创建Css有三种方法 这里面就不一一介绍了,主要说第二种
创建第二种Css样式表 要在标签<title><title>标签下面写
如:
<style type="text/css"> /*创建CSS样式表*/
.
</style>
创建了一个styleCss样式表方法
比如 我要给BulletedList项目控件中li加上样式 需要怎么写呢? 这里面的li是怎么来的,每个控件都会有一个呈现状态,我们写是看不到的 通过浏览器Opare 右键
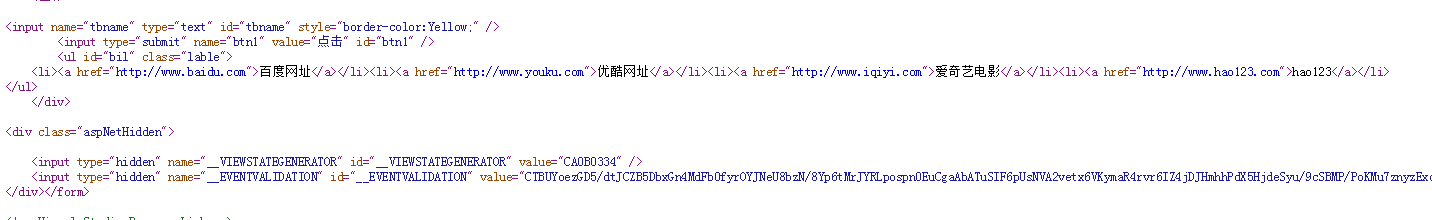
查看源代码就可以看到了 如下图:

给li添加样式
.style1 li { /*display :内行快 添补 15 30 15 30 边框右侧 1px 实线 #ddd */ display:inline-block;padding:15px 30px 15px 30px;border-right:1px solid #ddd;
}
.style1 li 就是给li加上样式,其中style可以是任意的名字全面的“.”不能省略
那么字体添加样式呢?
.style1 a { /*a标签 字体灰色 下划线取消*/ color:#666; text-decoration:none; }
样式写完了,在控件中调用就行了
<asp:BulletedList ID="blit" CssCalss="style1" runat="server">
<asp:listem ></asp:listem>
</asp:BulletedList>
那如果 我想给TextBox控件中ul标签加上样式呢?还调用style1 不行吧?
我们最好是在写一个样式表
<style type="text/css"> .style1 { border-color:red; } </style>
在textbox中调用就行了 解决