惊奇的发现阿里云竟然悄悄上线了一个小功能,远程控制台和远程文件管理。一句话介绍就是: 一键安装后,只要你的设备有网络环境,就可以在阿里云物联网平台上远程SSH
登录到设备上并支持远程的文件上传/下载。很实用有木有,有木有啊!而且是免费,免费,免费!
以后再也不用搭建什么VPN,再也不要搞啥子SSH反向代理之类的啦。
在家里也能访问公司的服务器,出差也能访问家里的电脑,在宿舍也能访问机房啦,很方便,有木有!!!
下面简单介绍以下步骤,真的只要 5 分钟!
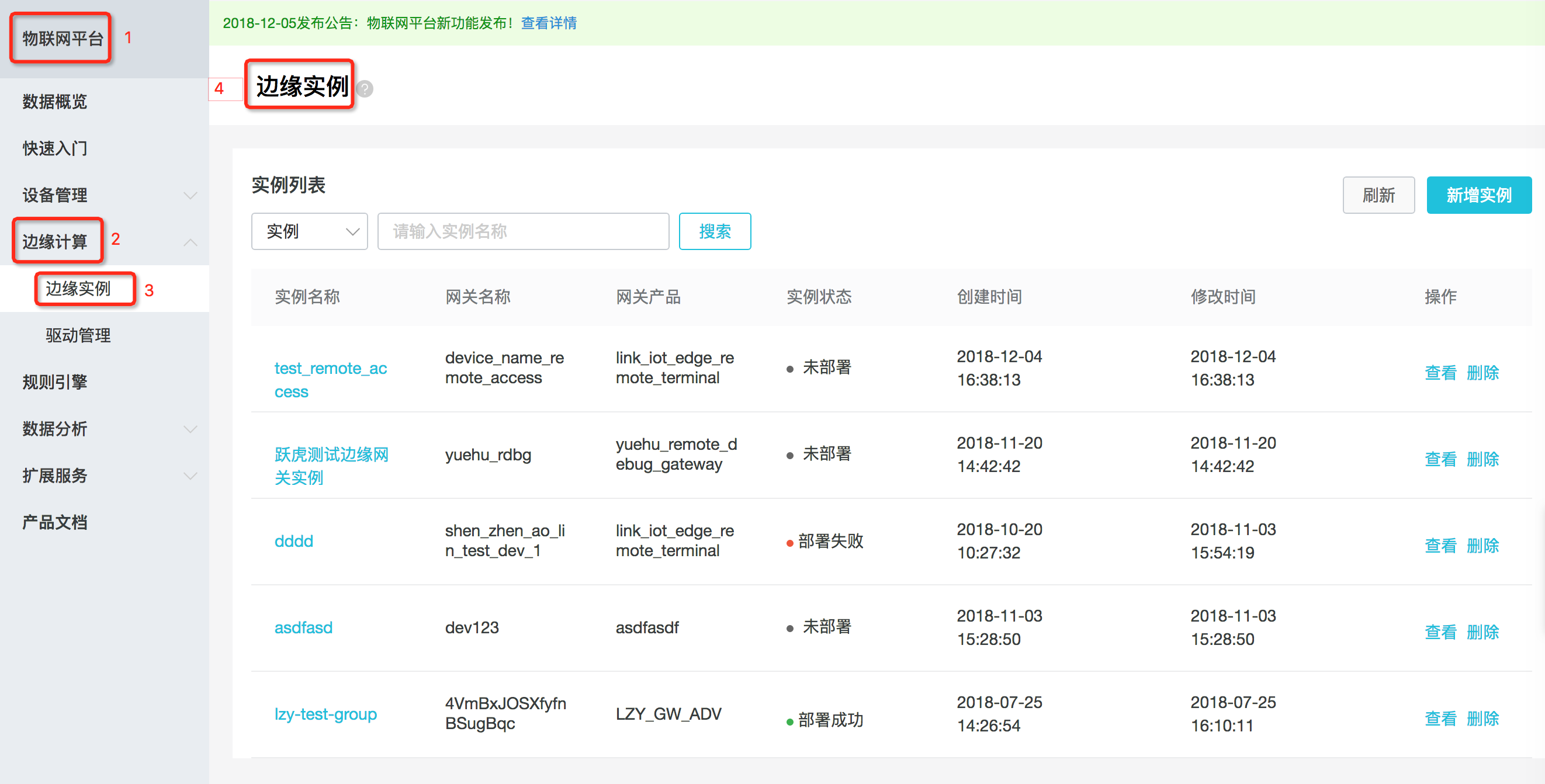
创建边缘实例

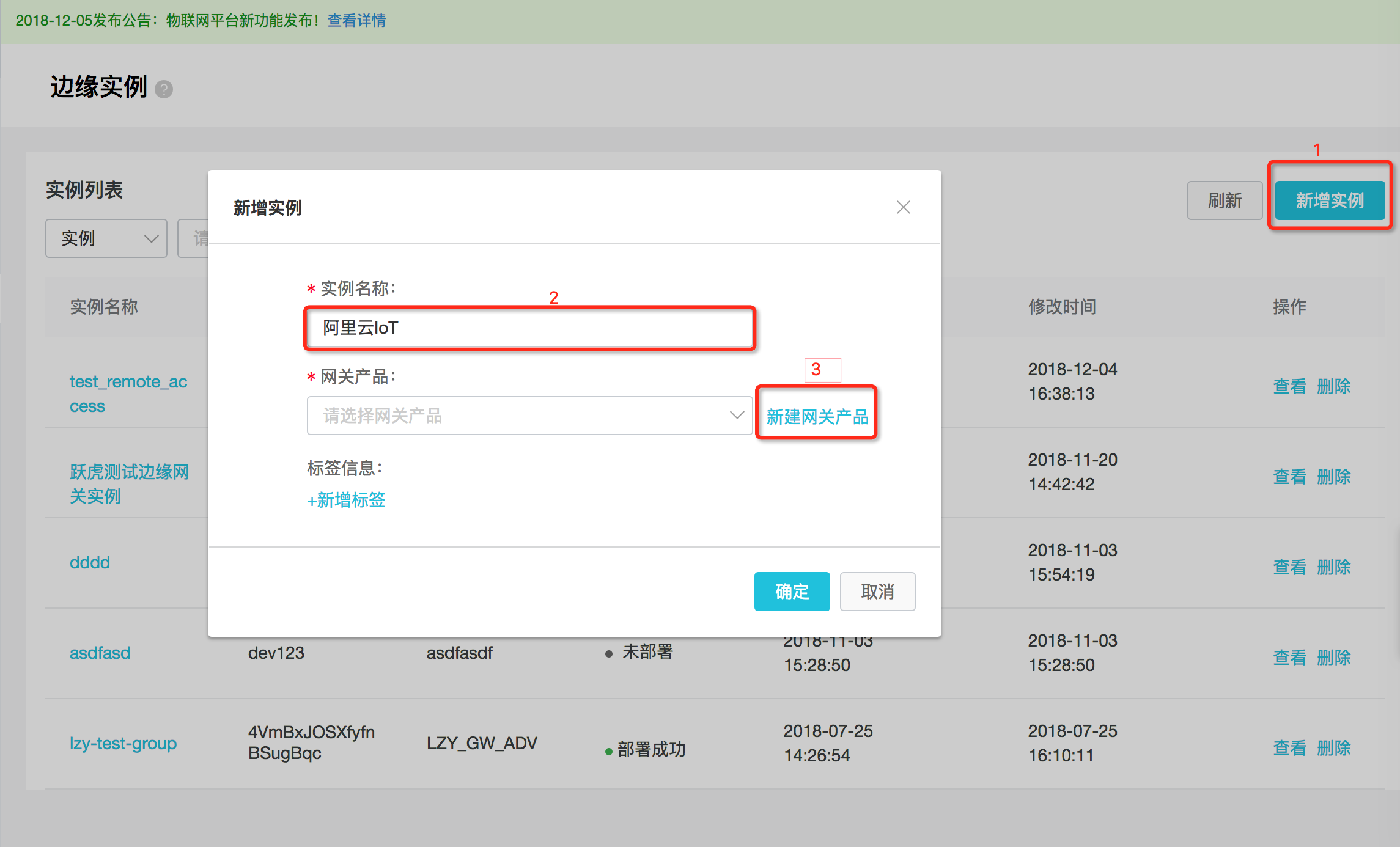
选择 新增实例 ,输入实例名称后,可以选择已存在的网关产品或者新建网关产品。

如果是新建网关产品,则如下图显示,输入产品名称,选择分类为边缘计算->边缘网关。

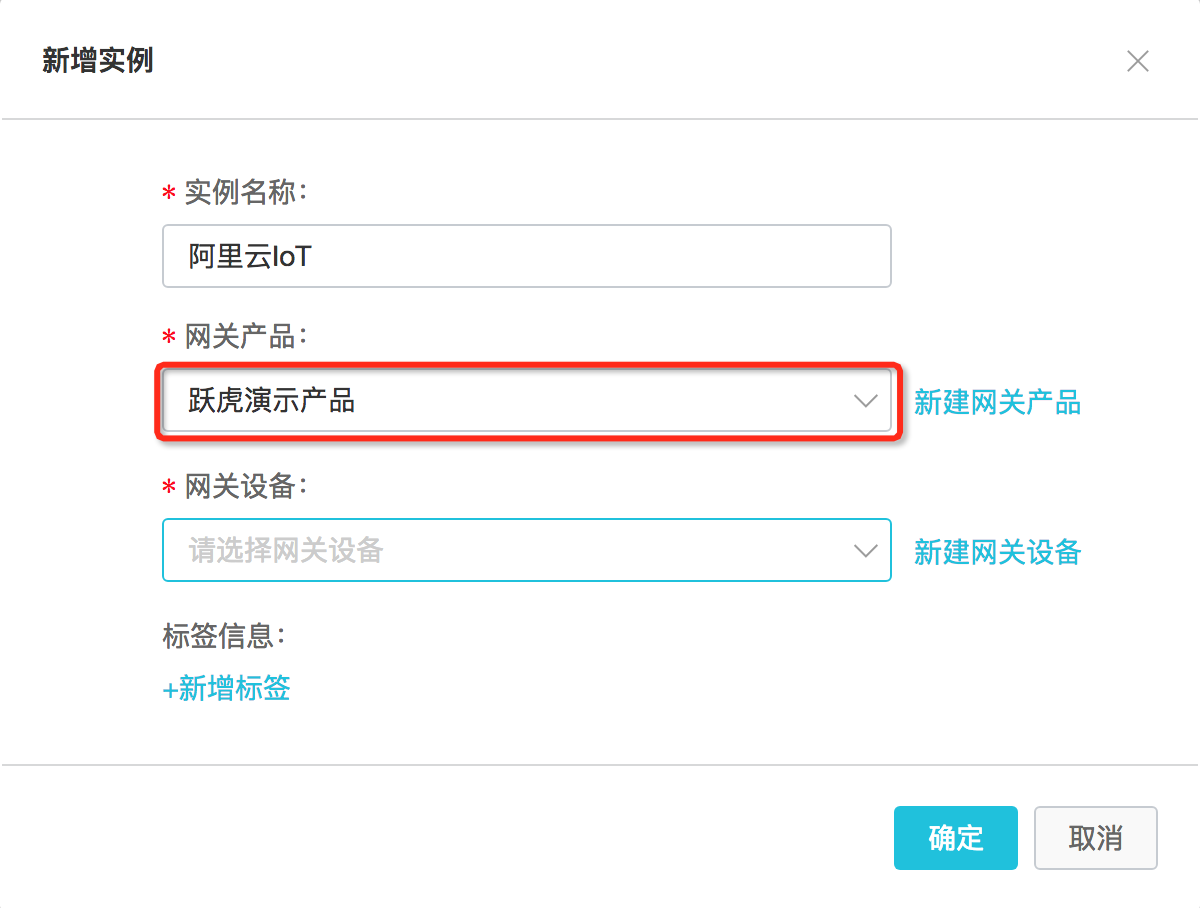
创建完成后,新增实例页会默认选择已创建的网关产品。

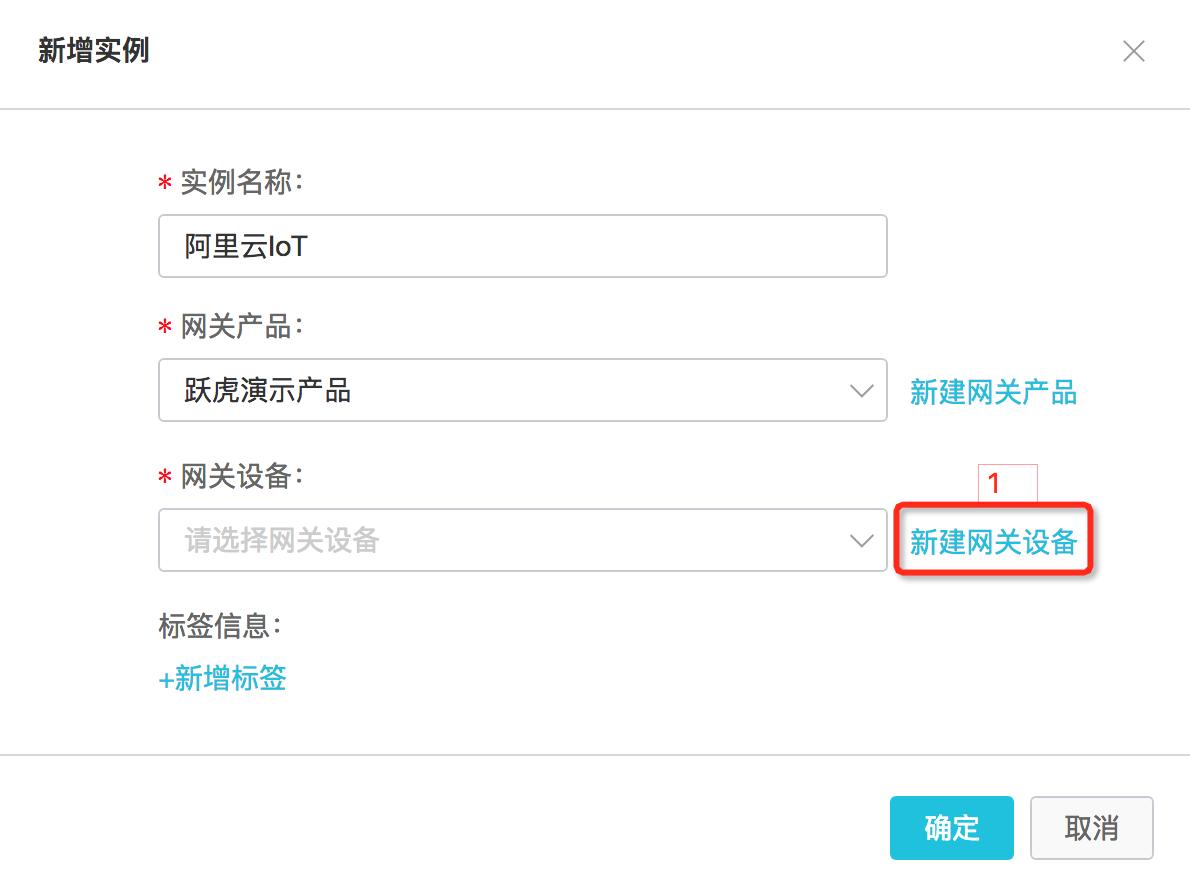
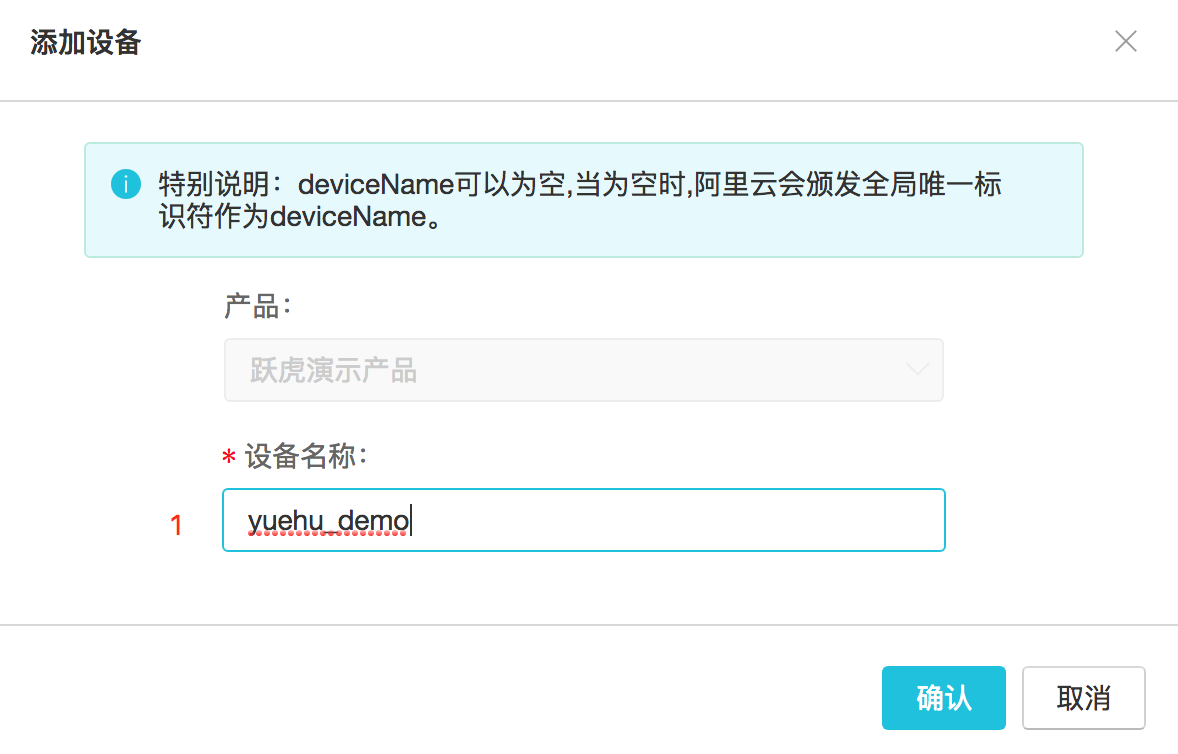
接下来,可以选择已存在的网关设备或新建网关设备。


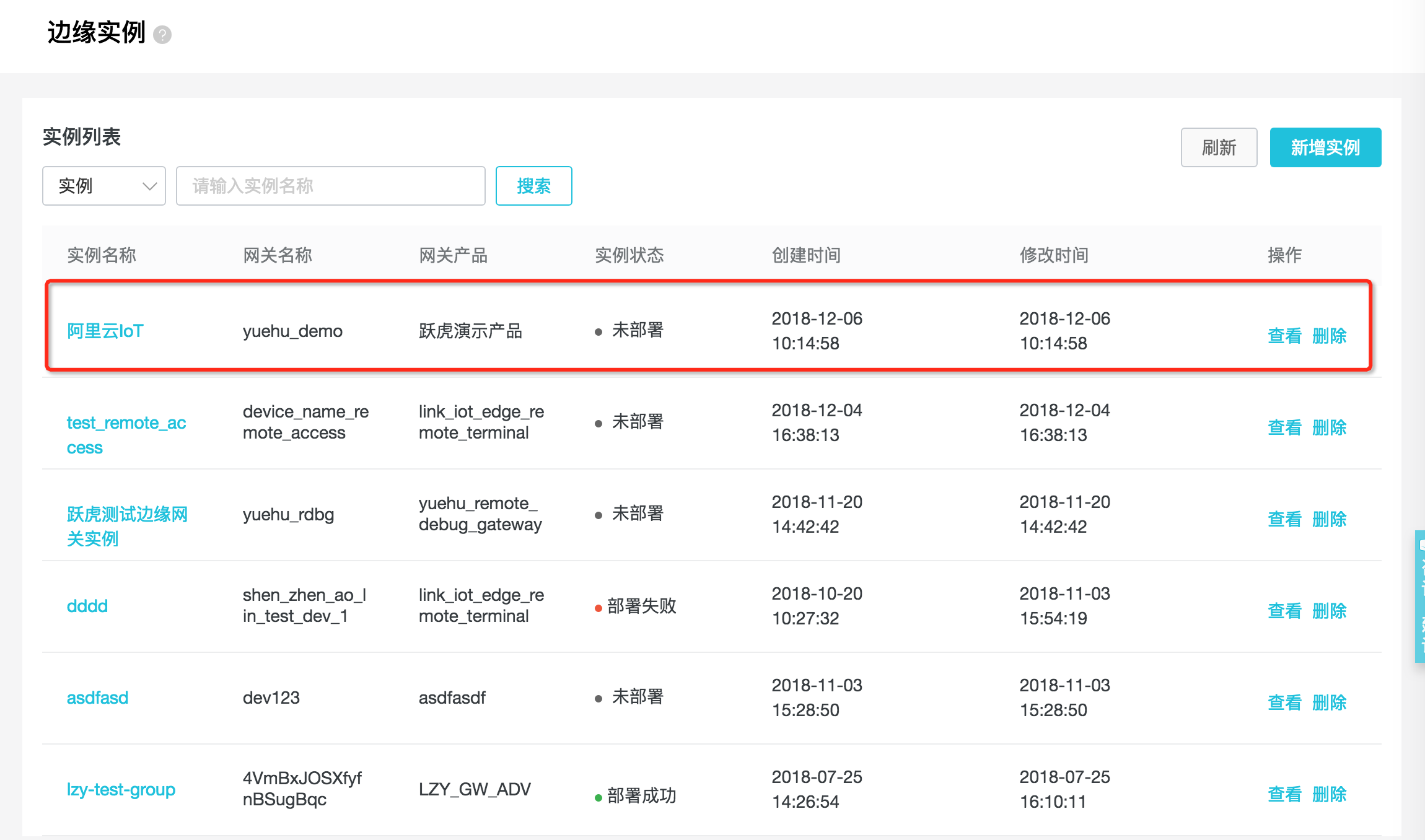
创建完成后,点击确定,就可能看到刚才已创建的实例。

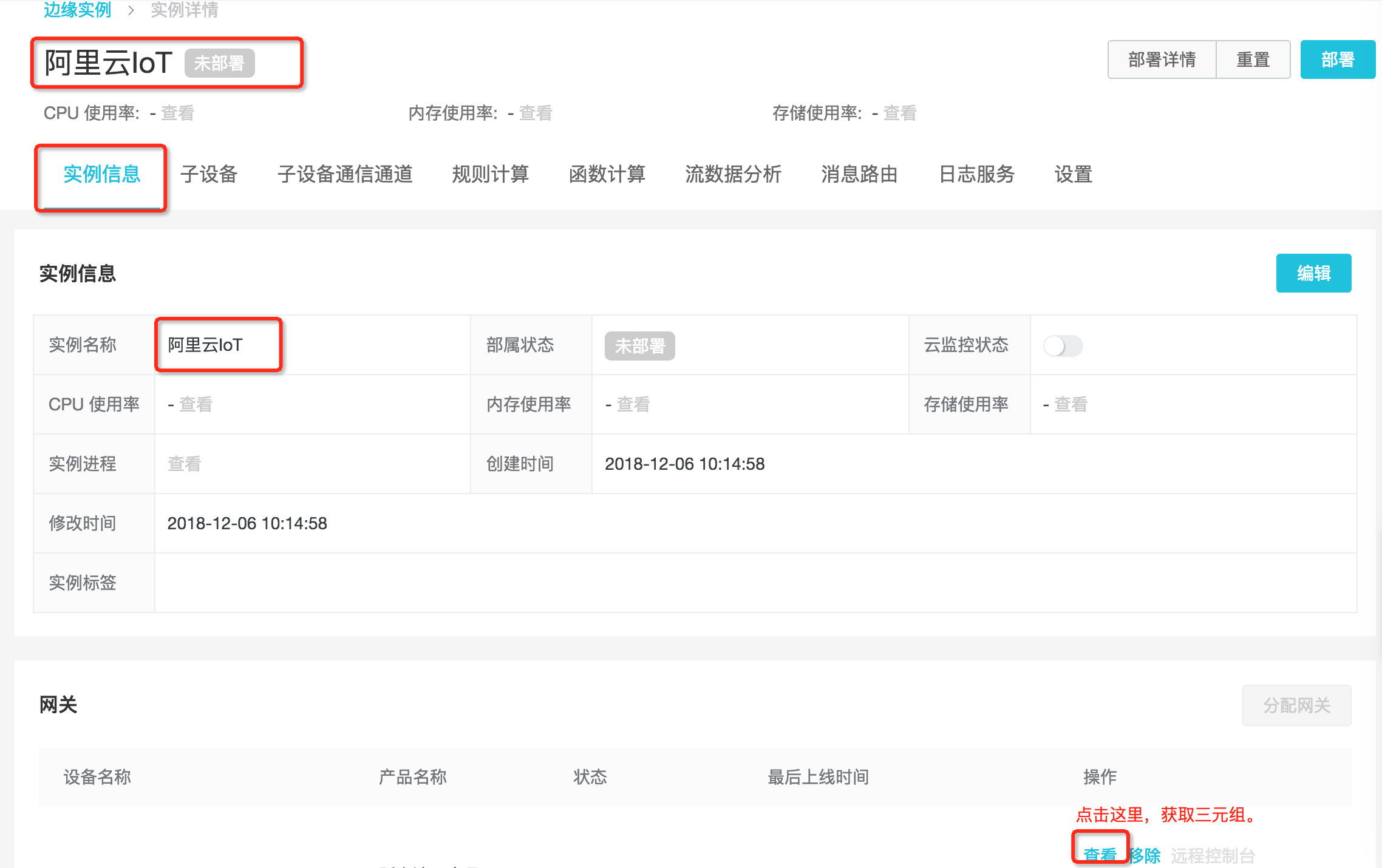
在操作栏里,选择查看,进入实例信息查看页。这个页面无需关闭,稍后会在本页面完成远程访问。

获取三元组
如上图所示,创建边缘实例后,在页面下面网关里的操作栏点击查看。

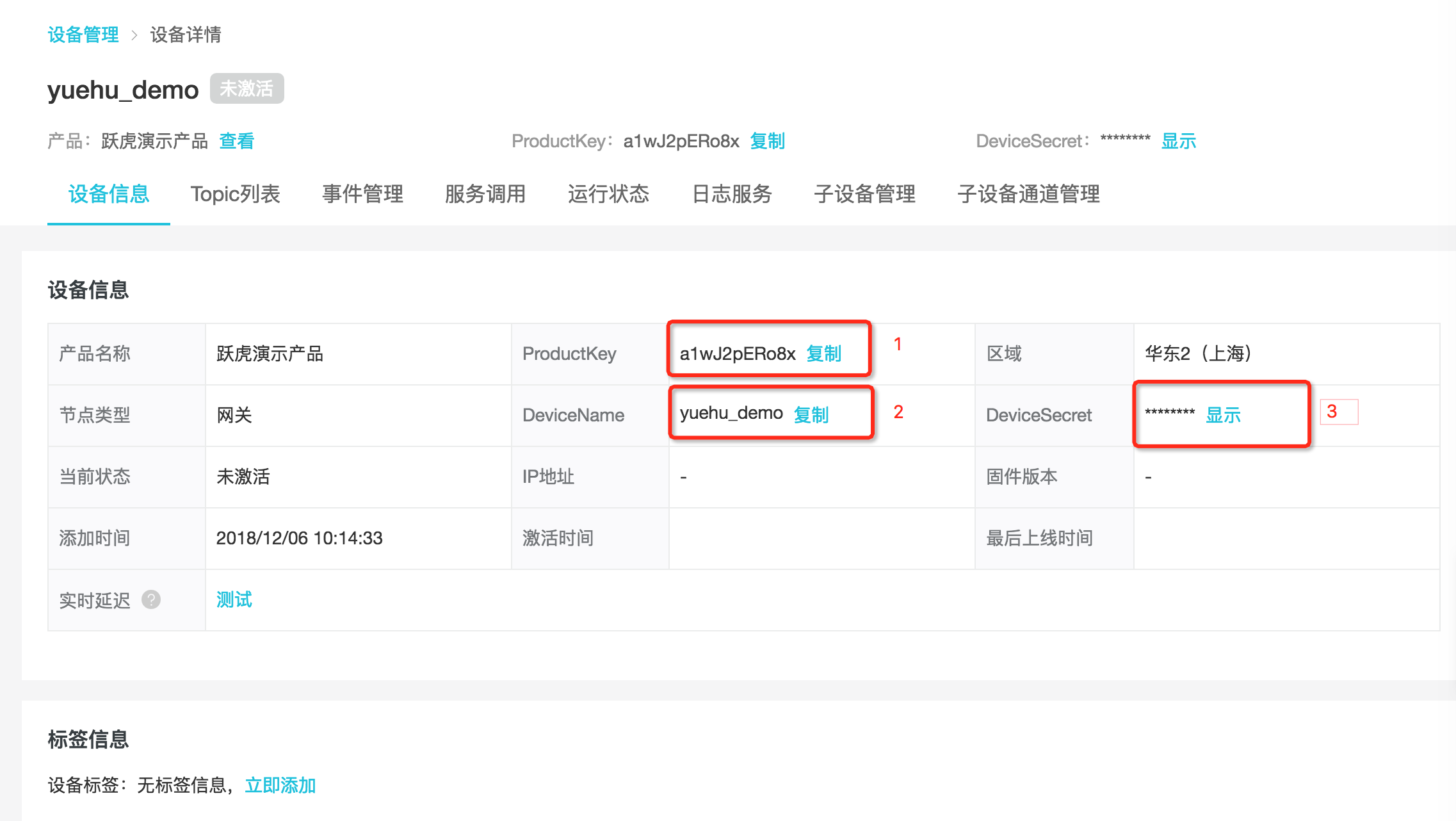
获取三元组,即为: ProductKey, DeviceName, DeviceSecret。这三个值唯一标示了这个设备,在运行时,需要用户指定。
一键安装
目前一键安装仅支持x86 64为 Ubuntu 和 MacOS。以下以Mac为例,演示如何安装:
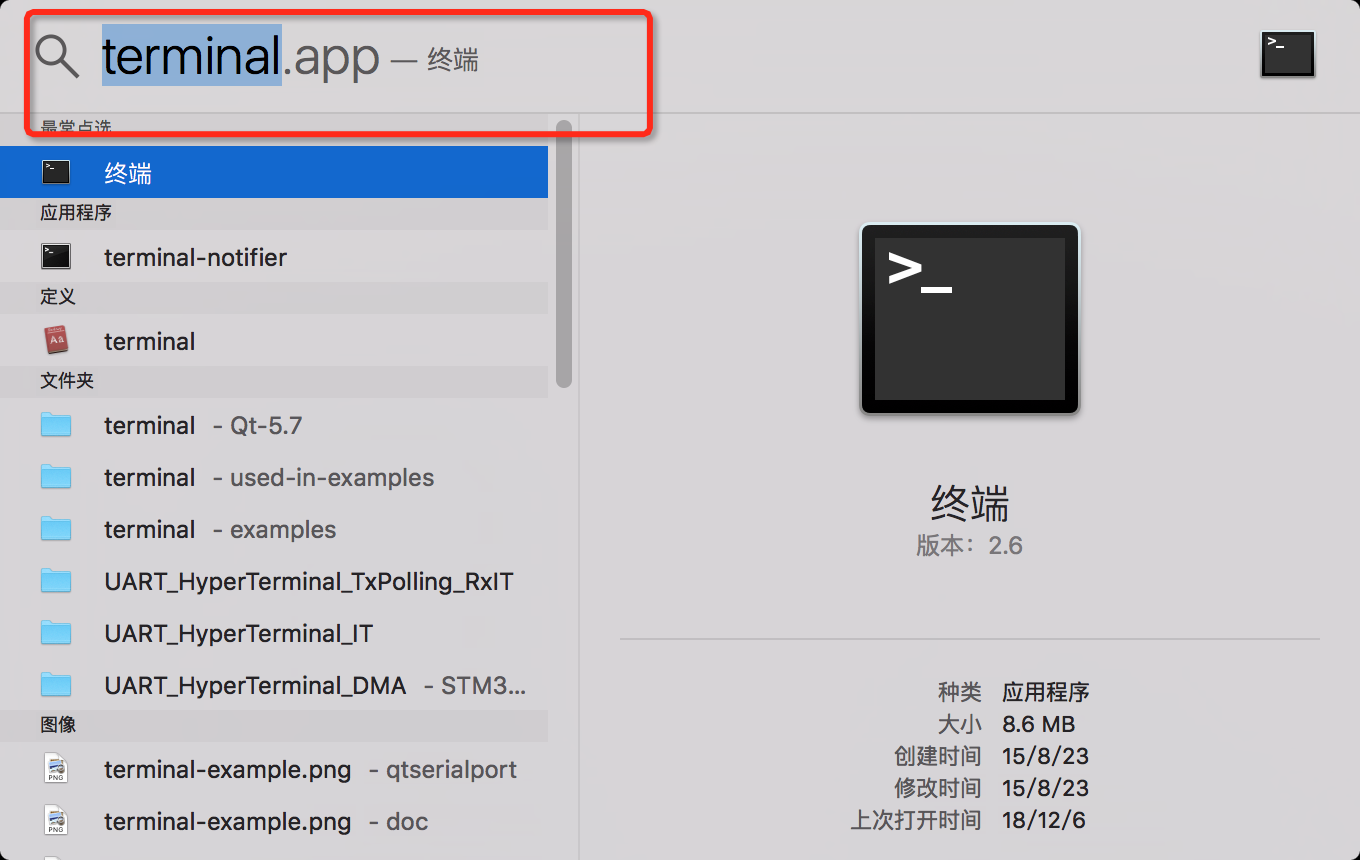
使用快捷键,CMD + 空格 弹出搜索框,并在搜索框中键入 terminal:

选择第一个选项: 终端, 将会出现如下页面:

在终端里,键入以下 **命令 **并 **回车 **:
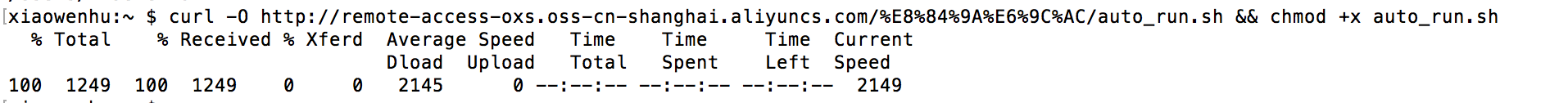
curl -O http://remote-access-oxs.oss-cn-shanghai.aliyuncs.com/%E8%84%9A%E6%9C%AC/auto_run.sh && chmod +x auto_run.sh
运行结果如下:

运行
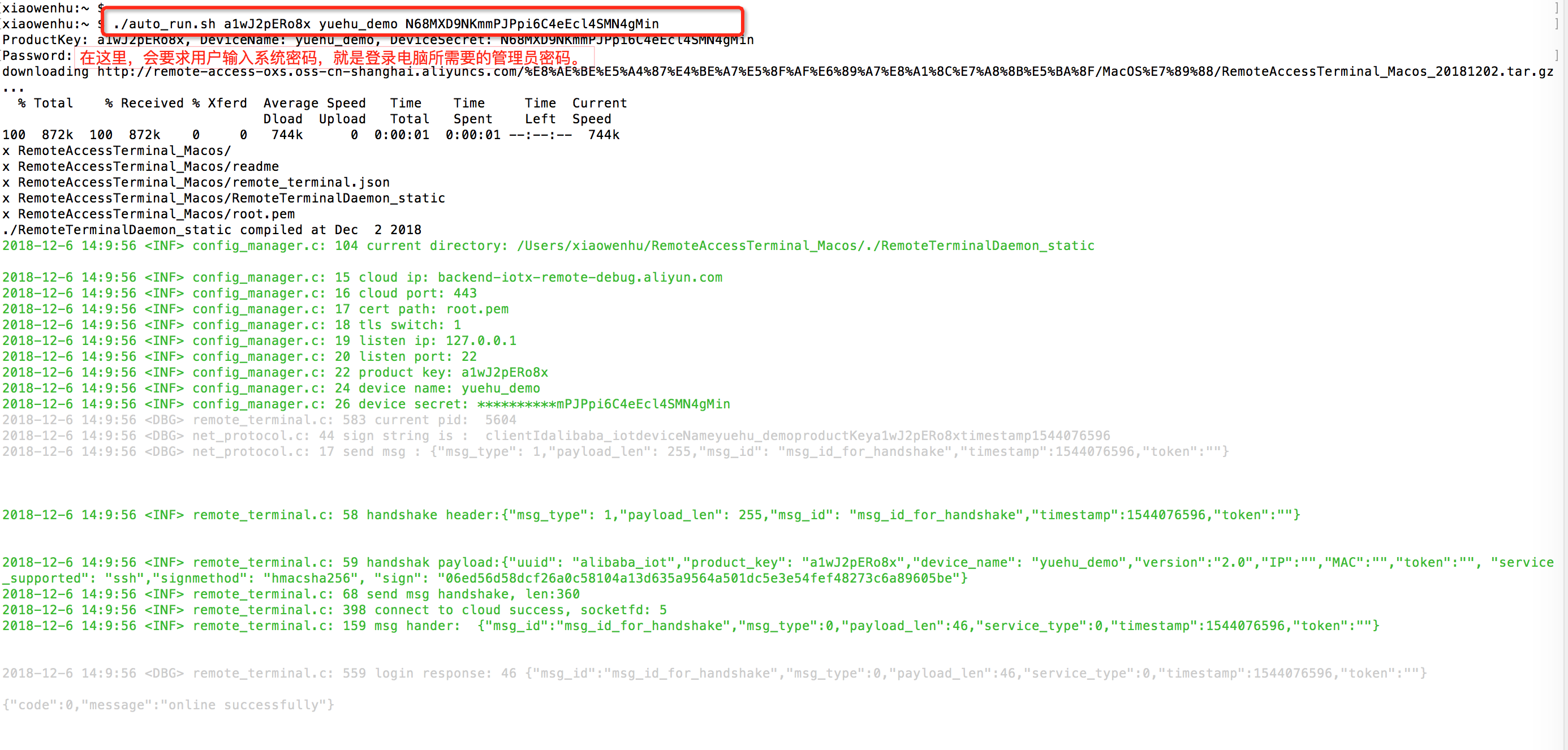
在上图终端中,键入以下命令(注意,命令中的ProductKey/DeviceName/DeviceSecret需要换成步骤二中获取的三元组):
./auto_run.sh ProductKey DeviceName DeviceSecret
运行结果如下:

需要注意的是,命令执行过程中,会要求用户输入系统的密码,也就是登录电脑时输入的用户密码。
远程访问
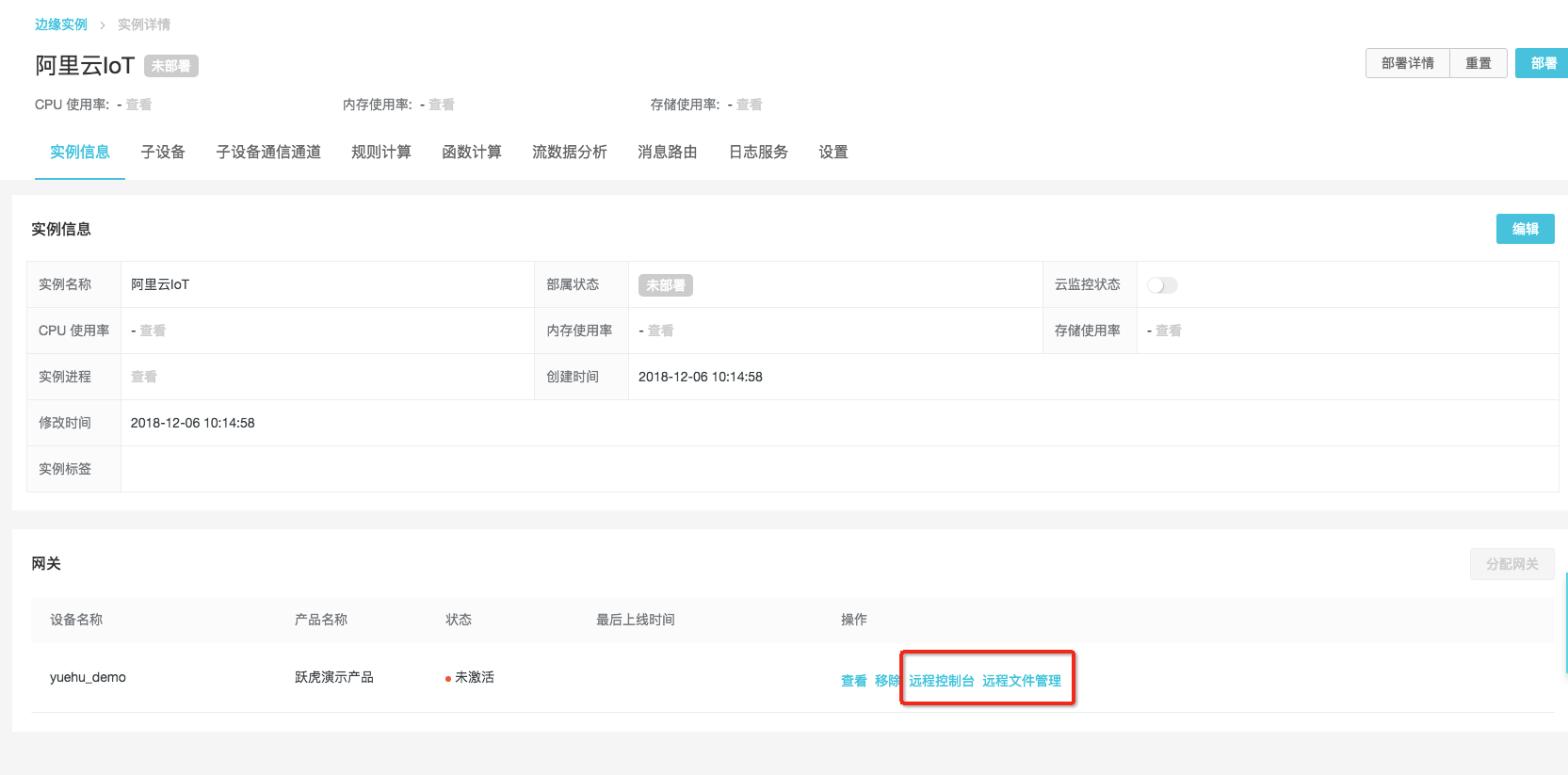
刷新阿里云物联网平台的边缘实例详情页(即为开头创建边缘实例的最后页面),此时会发现远程控制台和远程文件管理已经是可用的状态了。

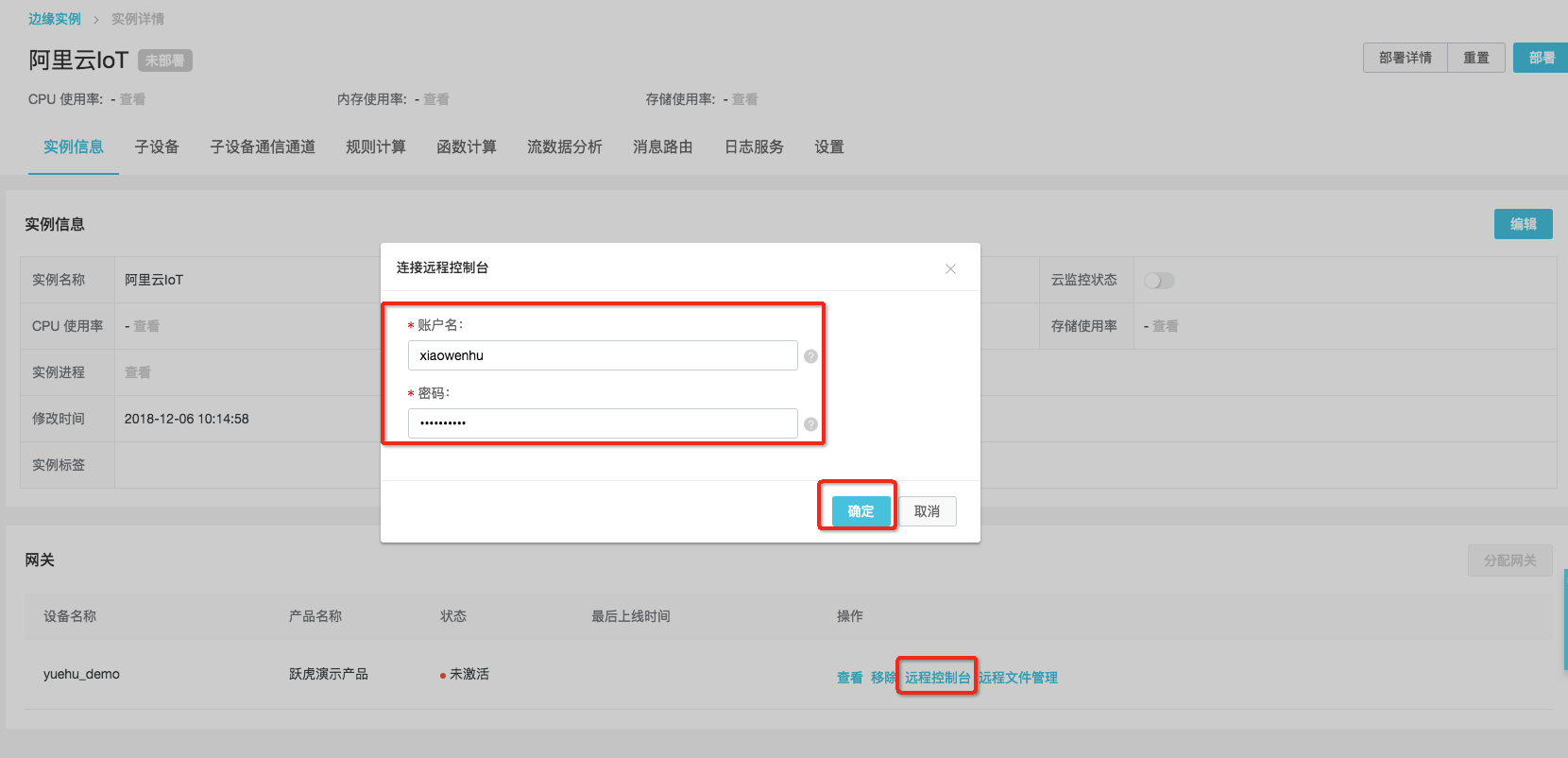
点击 远程控制台,输入PC电脑的登录用户名和密码后,即可在云端访问PC电脑。

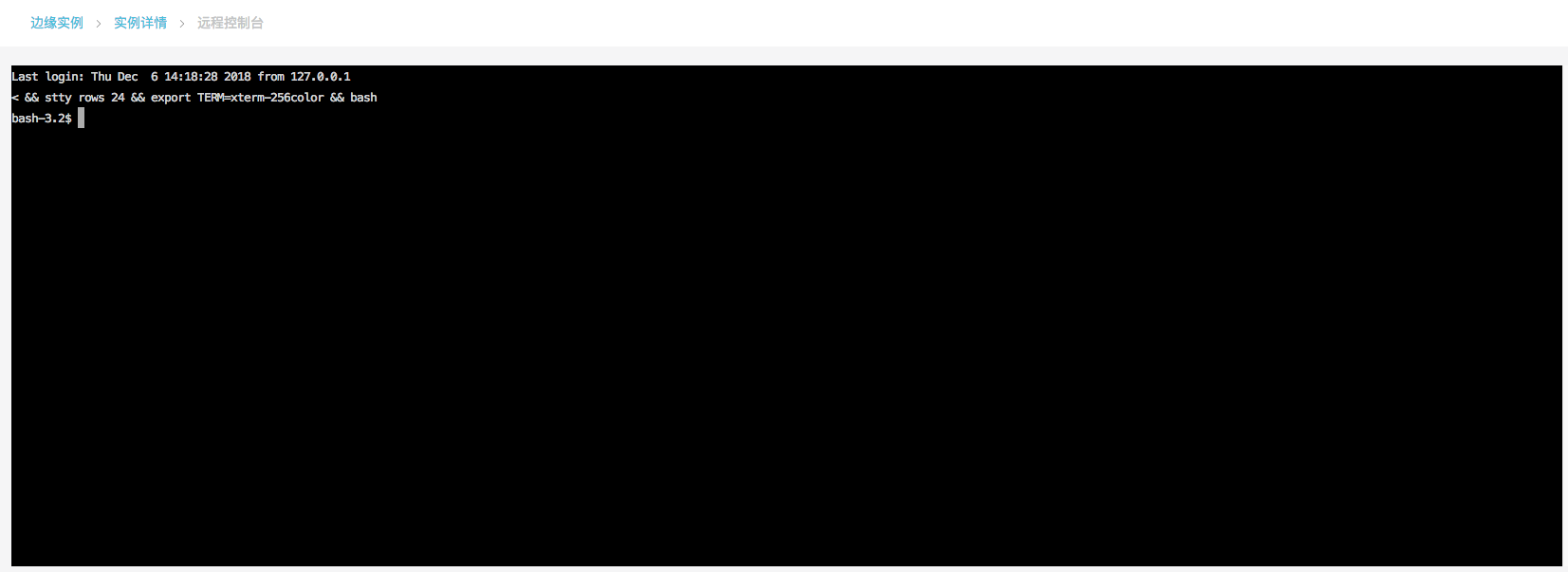
用户密码输入正确,即可进入终端页面:

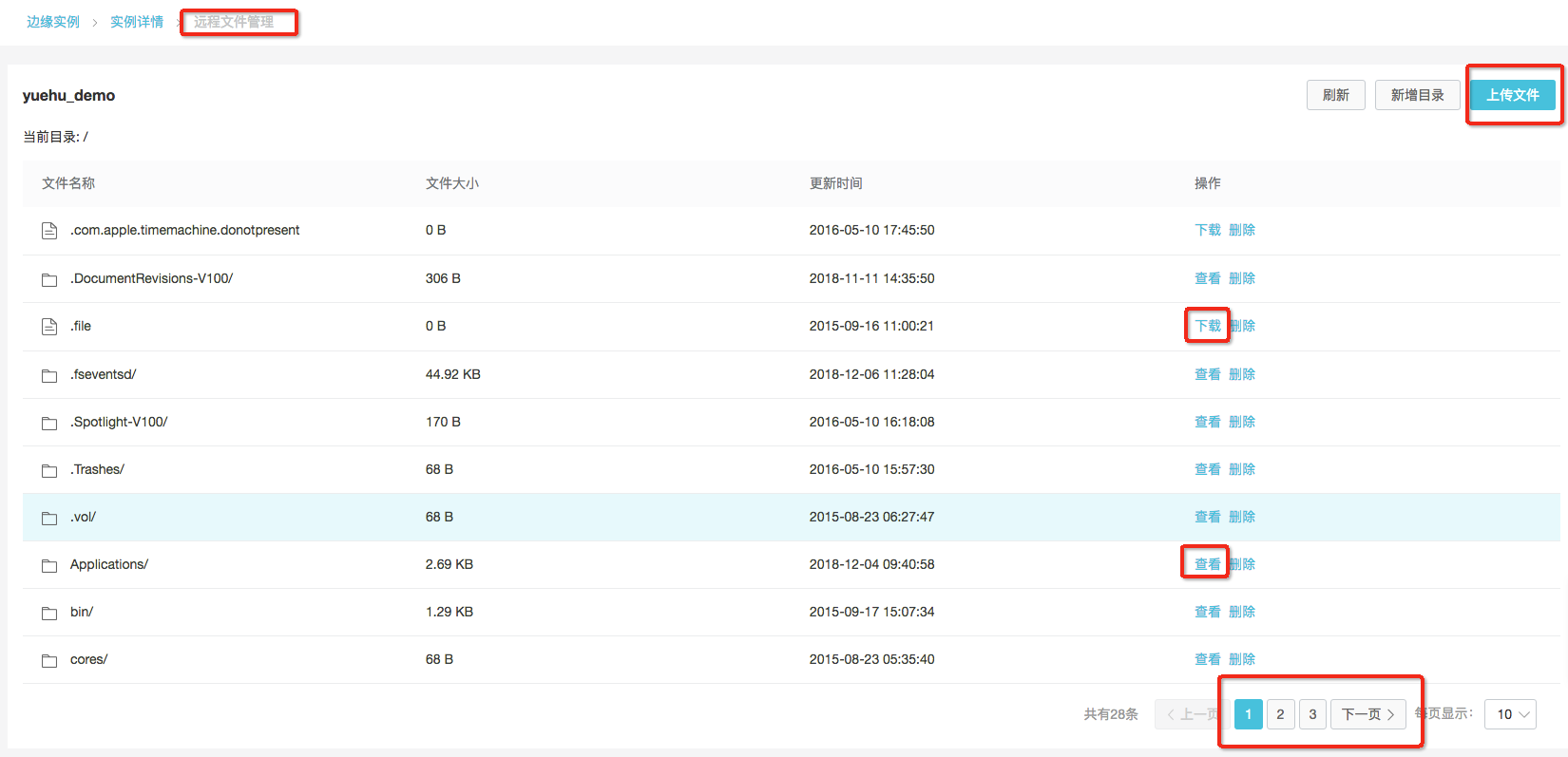
点击 远程文件管理,键入系统的用户名和密码,即可进入远程文件管理页面。

在远程文件管理页面里,用户可以自由上传/下载文件。
更关键的是,阿里云竟然开源了这个神器!!!