近段时间用了nginx服务 作为总结写一篇博客 与大家分享:时间关系没有说的太过于详细甚至言语有些凌乱望见谅,有不足之处请斧正。
有这几个问题 与大家探讨一下
1 nginx是个什么东东?2为什吗要用nginx 3 如何用?
首先nginx和apache一样是一个web服务器。apache大家都知道 年代久远 世界第一大服务器。它是一个重量级服务器,不支持高迸发。运行数以万计的迸发访问,会导致apache消耗大量的内存,导致http请求响应效率降低,影响用户的体验。
nginx的出现就是为了应对高并发请求的一个轻量级的web服务器。支持跨平台,liunx平台下的ngxin是最为稳定的。
2 nginx的特性
1反向代理。何为反向代理?先来说下正向代理,client发送请求请求server 这个过程代理client发送请求的服务器就是正向代理,代理明确访问的地址,向服务器屏蔽了client的地址,服务器请求是来自哪个代理服务,并不知道来自具体的那个客户端。
好比我们大家通过一个路由去上网 访问某宝网站 某宝服务只知道 这些请求是来之路由 具体的手机地址不知道。路由就是一个正向代理。
反向代理已然,代理的是服务器的一个服务。客户端发送请求代理服务收到之后分发给server,客户端请求来源是明确的但是并不知道访问的是具体的那个服务器。nginx就是一个反向代理服务器。
客户端并不知道有这么一个代理服务存在。反向代理隐藏了服务器的信息。
反向代理保证了内网的安全,将反向代理最为公网的访问地址,Web服务是内网。
反向代理 减轻服务器的压力提高效率
2虚拟服务。
3负载均衡 我通过nginx,conf 配置文件来给大家分享。
官网自行百度下载
nginx安装安装环境:
nginx是C语言开发,建议在linux上运行。
n gcc
安装nginx需要先将官网下载的源码进行编译,编译依赖gcc环境,如果没有gcc环境,需要安装gcc:
yum –y install gcc-c++
n PCRE
PCRE(Perl Compatible Regular Expressions)是一个Perl库,包括 perl 兼容的正则表达式库。nginx的http模块使用pcre来解析正则表达式,所以需要在linux上安装pcre库。
yum install -y pcre pcre-devel
注:pcre-devel是使用pcre开发的一个二次开发库。nginx也需要此库。
n zlib
zlib库提供了很多种压缩和解压缩的方式,nginx使用zlib对http包的内容进行gzip,所以需要在linux上安装zlib库。
yum install -y zlib zlib-devel
n openssl
OpenSSL 是一个强大的安全套接字层密码库,囊括主要的密码算法、常用的密钥和证书封装管理功能及SSL协议,并提供丰富的应用程序供测试或其它目的使用。
nginx不仅支持http协议,还支持https(即在ssl协议上传输http),所以需要在linux安装openssl库。
yum install -y openssl openssl-devel
安装好环境之后 将nginx拷贝到linux服务器上。
tar -zxvf nginx-1.8.0.tar.gz -C/usr/local/src
进入解压完成的ngxin目录执行 ./configure --help
获取参数如下:
|
./configure --prefix=/usr/local/nginx --pid-path=/var/run/nginx/nginx.pid --lock-path=/var/lock/nginx.lock --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --with-http_gzip_static_module --http-client-body-temp-path=/var/temp/nginx/client --http-proxy-temp-path=/var/temp/nginx/proxy --http-fastcgi-temp-path=/var/temp/nginx/fastcgi --http-uwsgi-temp-path=/var/temp/nginx/uwsgi --http-scgi-temp-path=/var/temp/nginx/scgi |
注意:上边将临时文件目录指定为/var/temp/nginx,需要在/var下创建temp及nginx目录
mkdir -p /var/temp/nginx
编译安装 make install
cd /usr/local/nginx/sbin/ ./nginx 启动nginx 服务。
注意:执行./nginx启动nginx,这里可以-c指定加载的nginx配置文件,如下:
./nginx -c /usr/local/nginx/conf/nginx.conf
如果不指定-c,nginx在启动时默认加载/usr/local/nginx/conf/nginx.conf文件,此文件的地址也可以在编译安装nginx时指定./configure的参数(--conf-path= 指向配置文件(nginx.conf))
停止nginx
方式1,快速停止:
cd /usr/local/nginx/sbin
./nginx -s stop
此方式相当于先查出nginx进程id再使用kill命令强制杀掉进程。
方式2,完整停止(建议使用):
cd /usr/local/nginx/sbin
./nginx -s quit
此方式停止步骤是待nginx进程处理任务完毕进行停止。
重启nginx
方式1,先停止再启动(建议使用):
对nginx进行重启相当于先停止nginx再启动nginx,即先执行停止命令再执行启动命令。
如下:
./nginx -s quit
./nginx
方式2,重新加载配置文件:
当nginx的配置文件nginx.conf修改后,要想让配置生效需要重启nginx,使用-s reload不用先停止nginx再启动nginx即可将配置信息在nginx中生效,如下:
./nginx -s reload
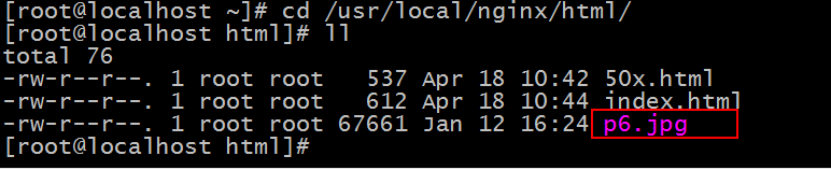
安装测试
nginx安装成功,启动nginx,即可访问linux的nginx:

Nginx虚拟服务


Nginx反向代理服务器

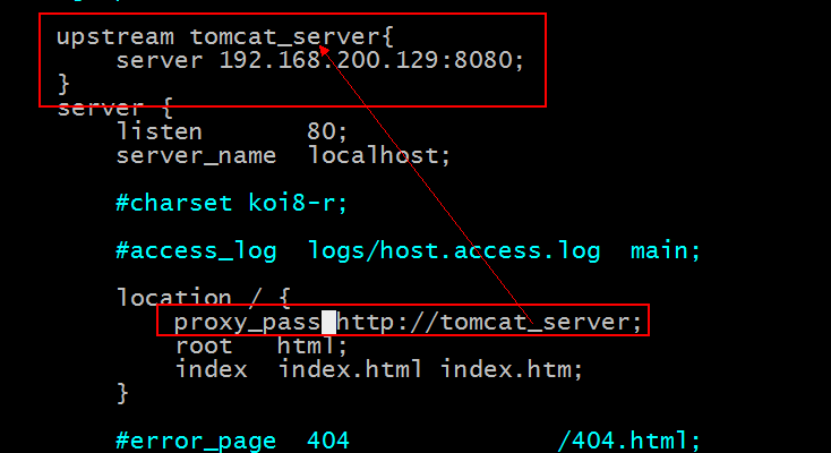
进入nginx/conf目录下,修改nginx.conf配置文件。
|
upstream tomcat_server{ server 192.168.200.128:8080; } proxy_pass http://tomcat_server; |
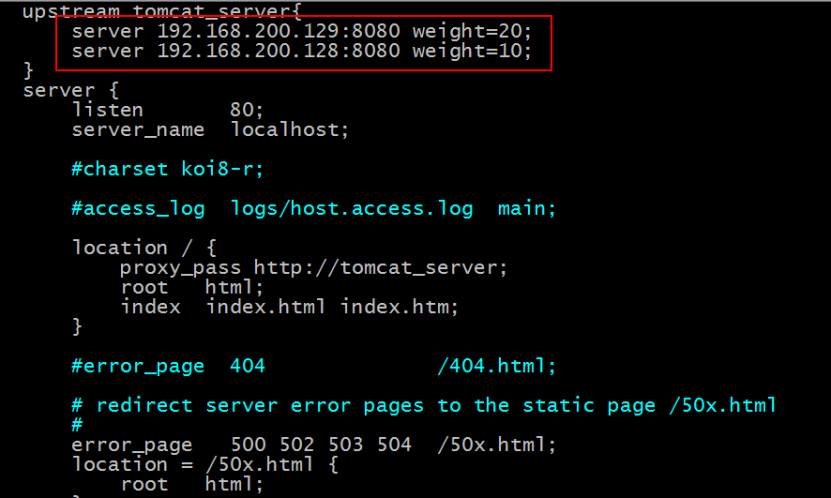
Nginx负载均衡服务器
通过配置upstream 集群 就是web服务器的的集群,server服务器IP及端口号 weight 权重,分发请求的比例。体现负载均衡。

|
upstream tomcat_server{ server 192.168.200.130:8080 weight=10; server 192.168.200.148:8080 weight=20; } |
总结 nginx服务器的配置 主要三点 upstream server location 。
upstream 集群可以多个配合。同样server 和location 都可以配置多个
server 中连个参数 配置 listen 80 这个nginx 默认的端口配置 可以修改为自己配置的服务的端口。
server_name 起个名儿
一个server 可以配置多个location
location 可以通过proxy_pass:upstream的servername;
还可以root 用户直接指向具体的html;
if 正则表达式来配置 ~*./(img|css|npg)
本文由本人手写分享大家转载请说明出处:文章创建不易如果对您有帮助 打个赏呗。谢谢哥位。