一、路由
跳转方式
this.$router.push('/course'); //根据标签 this.$router.push({name: course}); //根据名字 this.$router.go(-1); this.$router.go(1); // 有历史记录跳转 <router-link to="/course">课程页</router-link> <router-link :to="{name: 'course'}">课程页</router-link> //类a标签,无需刷新跳转
课程页面:
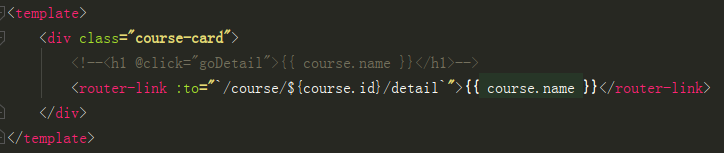
components文件下建立小组件CourseCard;
在views文件的Course页面渲染CourseCard(导入注册,组件产传数据);
课程详情页面跳转:
创建CourseDetail页面,rounter设置路由,在小组件内事件跳转页面(或绑定点击事件),跳转/course/detail/

详情页的构建:
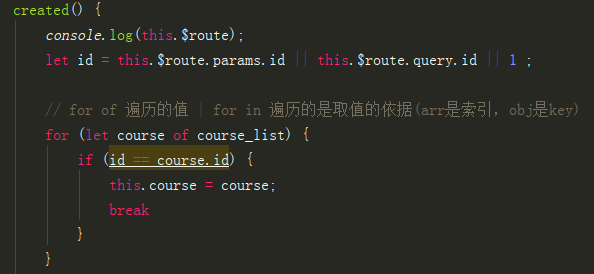
created函数内,通过for in遍历取值,获得; // for of 遍历的值 | for in 遍历的是取值的依据(arr是索引,obj是key)

二、传参三种方式
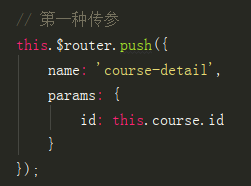
1)params(页面刷新就没有了,不保存,不建议使用)
router.js
routes: [ // ... { path: '/course/:id/detail', name: 'course-detail', component: CourseDetail }, ]
跳转.vue
<template> <router-link :to="`/course/${course.id}/detail`">{{ course.name }}</router-link> </template> <script> // ... goDetail() { this.$router.push(`/course/${this.course.id}/detail`); } </script>

接收.vue
created() {
let id = this.$route.params.id;
}
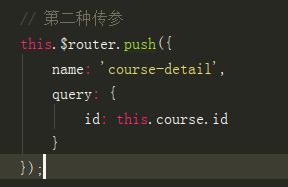
2)query(页面刷新参数还在,会暴露参数属性,也不建议用)
router.js
routes: [ // ... { path: '/course/detail', name: 'course-detail', component: CourseDetail }, ]
跳转.vue
<template>
<router-link :to="{
name: 'course-detail',
query: {id: course.id}
}">{{ course.name }}</router-link>
</template>
<script>
// ...
goDetail() {
this.$router.push({
name: 'course-detail',
query: {
id: this.course.id
}
});
}
</script>

接收 .vue
created() { let id = this.$route.query.id; }
3)反引号 ·${} ·(推荐使用)
router.js
routes: [ // ... { path: '/course/:id/detail', name: 'course-detail', component: CourseDetail }, ]
跳转.vue
<template>
<router-link :to="`/course/${course.id}/detail`">{{ course.name }}</router-link>
</template>
<script>
// ...
goDetail() {
this.$router.push(`/course/${this.course.id}/detail`);
}
});
}
</script>

三、跨组件传参-vue仓库
1)跨组件传参4种方式
localStorage:永久存储数据
sessionStorage:临时存储数据(刷新页面数据不充值,关闭再重新加载)
cookies:临时或永久存储数据(由过去时间决定)
vue的仓库(store.js):临时存储数据(刷新页面数据充值)
vue仓库
export default new Vuex.Store({ state: { title: '默认值' }, mutations: { // mutations 为 state 中的属性提供setter方法 // setter方法名随意,但是参数列表固定两个:state, newValue setTitle(state, newValue) { state.title = newValue; } }, actions: {} }) 赋值 this.$store.state.title = 'newTitle' this.$store.commit('setTitle', 'newTitle') 取值 console.log(this.$store.state.title)
2)vue-cookie插件
安装
>: cnpm install vue-cookies
main.js配置
// 第一种 import cookies from 'vue-cookies' // 导入插件 Vue.use(cookies); // 加载插件 new Vue({ // ... cookies, // 配置使用插件原型 $cookies }).$mount('#app'); // 第二种 import cookies from 'vue-cookies' // 导入插件 Vue.prototype.$cookies = cookies; // 直接配置插件原型 $cookies
使用
// 增(改): key,value,exp(过期时间) // 1 = '1s' | '1m' | '1h' | '1d' this.$cookies.set('token', token, '1y'); // 查:key this.token = this.$cookies.get('token'); // 删:key this.$cookies.remove('token');
注:cookiey一般都是用来存储taken的
// 1) 什么是token:安全认证的字符串 // 2) 谁产生的:后台产生 // 3) 谁来存储:后台存储(session表、文件、内存缓存),前台存储(cookie) // 4) 如何使用:服务器先生成反馈给前台(登陆认证过程),前台提交给后台完成认证(需要登录后的请求) // 5) 前后台分离项目:后台生成token,返回给前台 => 前台自己存储,发送携带token请求 => 后台完成token校验 => 后台得到登陆用户
3)axios插件
安装
>: cnpm install axios
使用
this.axios({ url: '请求接口', method: 'get|post请求', data: {post等提交的数据}, params: {get提交的数据} }).then(请求成功的回调函数).catch(请求失败的回调函数)
跨域问题(同源策略)
// 后台接收到前台的请求,可以接收前台数据与请求信息,发现请求的信息不是自身服务器发来的请求,拒绝响应数据,这种情况称之为 - 跨域问题(同源策略 CORS) // 导致跨域情况有三种 // 1) 端口不一致 // 2) IP不一致 // 3) 协议不一致 // Django如何解决 - django-cors-headers模块 // 1) 安装:pip3 install django-cors-headers // 2) 注册: INSTALLED_APPS = [ ... 'corsheaders' ] // 3) 设置中间件: MIDDLEWARE = [ ... 'corsheaders.middleware.CorsMiddleware' ] // 4) 设置跨域: CORS_ORIGIN_ALLOW_ALL = True