写作背景:
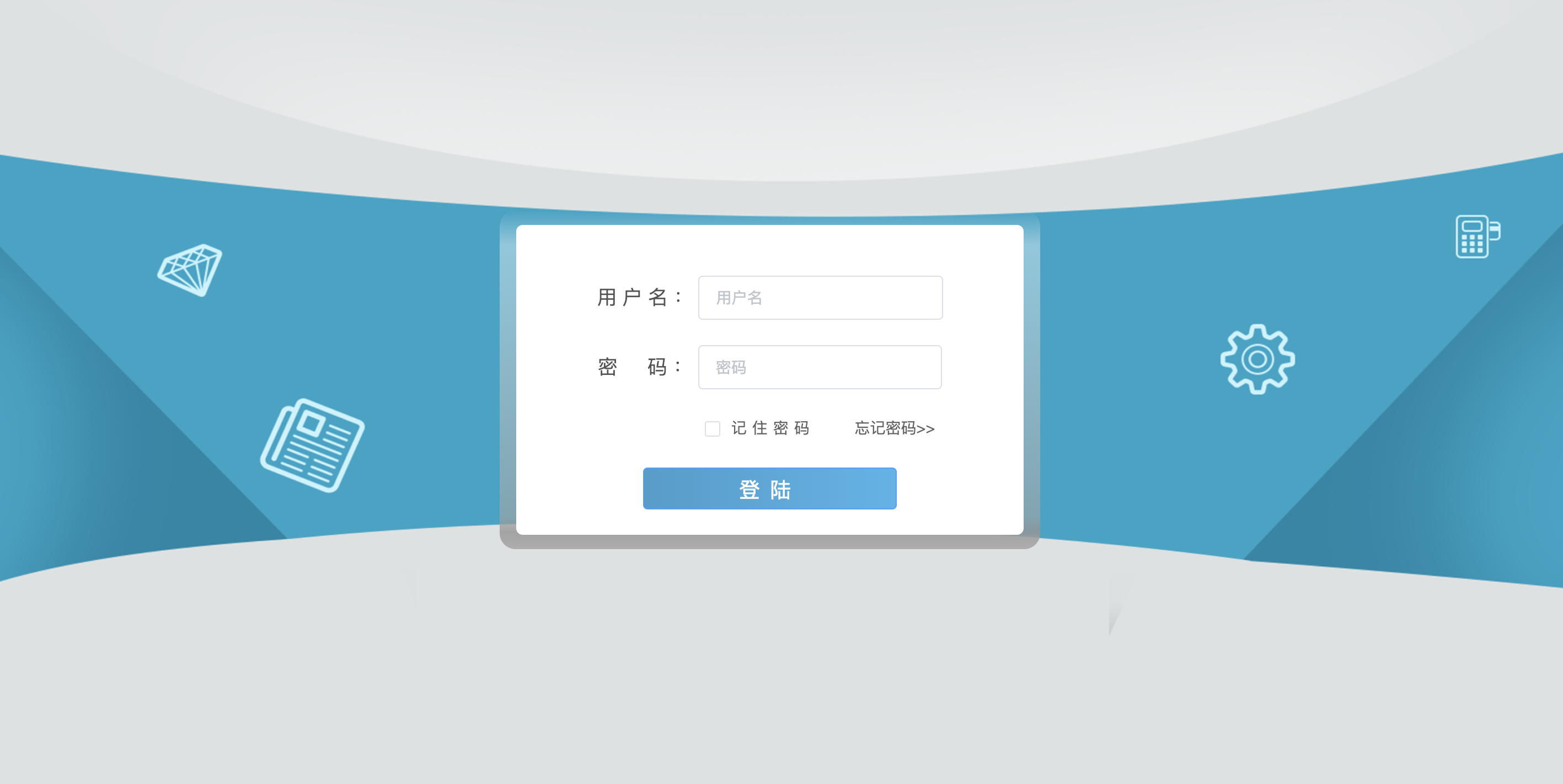
觅兼职--登陆页面,UI给的原型图很漂亮,其中有一个图要求div外面有一圈透明度为0.37且带有渐变的边框。效果图如下:

在写的时候遇到了一点小小的问题:无法给同一个div设置圆角的透明+渐变边框。但是,又不能不做是不是,费了一番心思查资料,下面是解决方案:
1、分成两个div叠加的形式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.one {
300px;
height: 300px;
border-radius: 6px;
background: linear-gradient(to top, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.2) 5%, rgba(255, 255, 255, 0.4) 10%, rgba(167, 166, 166, 0.6) 90%, rgba(150, 148, 148, 0.8) 95%, rgb(175, 173, 173) 100%);
margin: 0 auto;
padding: 50px;
}
.two {
280px;
height: 280px;
background-color: rgb(158, 106, 106);
border-radius: 6px;
}
</style>
<body>
<div class="one">
<div class="two"></div>
</div>
</body>
</html>
效果图:
