|
项目 |
内容 |
|
这个作业属于哪个课程 |
|
|
这个作业的要求在哪里 |
|
|
团队名称 |
小团团团队 |
|
作业学习目标 |
掌握软件原型开发技术;学习使用软件原型开发工具 |
任务1:原型设计工具简介
1、移动应用原型与线框工具——墨刀简介:
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅 ,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
墨刀为北京磨刀刻石科技有限公司旗下一款在线原型设计与协作工具产品,用户群体包括:产品经理、设计、研发、运营销售、创业者等。
墨刀功能介绍:
(1)操作简单:简单拖拽和设置,即可将想法、创意变成产品原型。
(2)演示:真机设备边框、沉浸感全屏、离线模式等多种演示模式,项目演示果逼真。
(3)团队协作:与同事共同编辑原型,效率提升;一键分享发送给别人,分享便捷;还可在原型上打点、评论,收集反馈意见,高效协作。
(4)交互简单:简单拖拽就可实现页面跳转,还可通过交互面板实现复杂交互,多种手势和转场效果,可以实现一个媲美真实产品体验的原型。
(5)自动标注及切图:将 Sketch 设计稿墨刀插件上传至墨刀,将项目链接分享给开发人员,无需登录可直接获取到每个元素宽高、间距、字体颜色等信息,支持一键下载多倍率切图。
(6)素材库:内置丰富的行业素材库,也可创建自己的素材库、共享团队组件库,高频素材直接复用。
2、简洁高效的原型图设计工具——简洁高效的原型图设计工具mockplus简介:
Mockplus(摹客)是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。
产品理念:
“关注设计,而非工具”。拿来就上手,上手就设计,设计就可以表达创意。从设计上,采取了隐藏、堆叠、组合等方式,把原本复杂的功能,精心安排。上手很容易,但随着你的使用,功能层层递进,你会发现更多适合自己的有用的功能。新手不会迷惑,熟手可以够用。达芬奇说,“至简即至繁”,这一原则易说难做,Mockplus始终贯彻这一理念。
创新点:
(1)审阅协作
(2)创建原型图、邀请、批注图钉,之后就可以协同工作了。所有的讨论、意见、版本,都会保留。
(3)无缝真机预览
(4)可直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备。在设计过程中,设计者拿出手机就可以随时和Mockplus对接,将原型传递到移动设 备,观察原型在移动设备中的真实状态。
任务2:mockplus原型设计工具团队学习总结
Mockplus作为一款简洁快速的原型设计工具,适合软件团队及个人在软件开发的设计阶段使用。其素描风格、组件交互、模板重用和审阅协作等创新理念,吸引了众多的项目团队。与此同时,由于入门简单,无需编程,Mockplus也已经逐渐普及,成为新手和有经验设计者的前列选择。
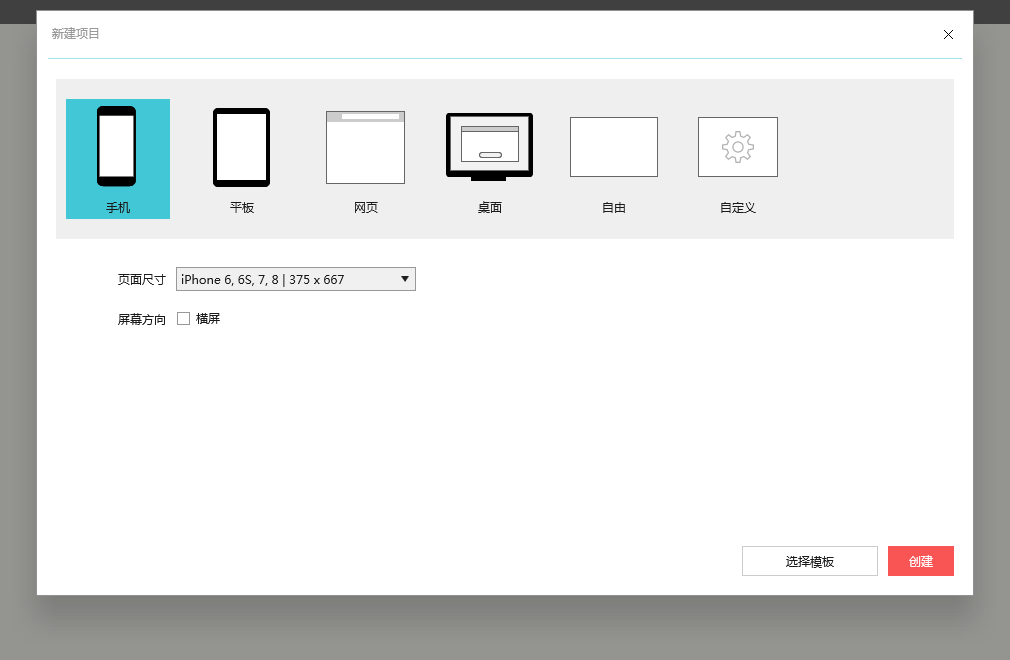
新建项目:
Mockplus提供新建手机、平板、网页、桌面项目的原型模板,使用者也可以选择自由模板或自定义项目,单击选项,界面下方可更改页面尺寸:

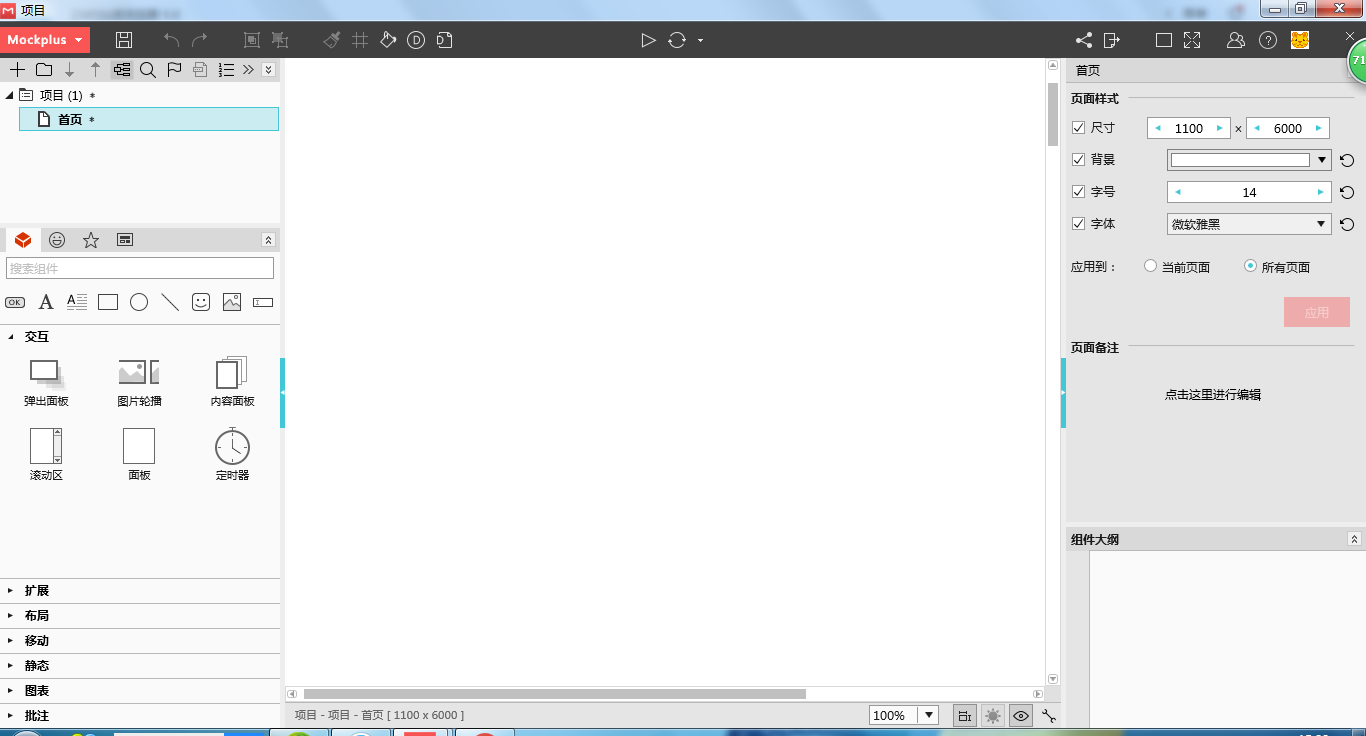
Mockplus 界面
以网页项目为例,介绍Mockplus界面的分布:

如上图,Mockplus界面主要分为6个区域,分别为界面顶部的工具栏,左侧的项目总览和元件库,右侧的页面属性区(样式、备注)和组件大纲,以及占据界面主要位置的主操作界面。显然,主操作界面是呈现具体原型设计的区域,呈现内容包括元件类别、位置、事件关联等。
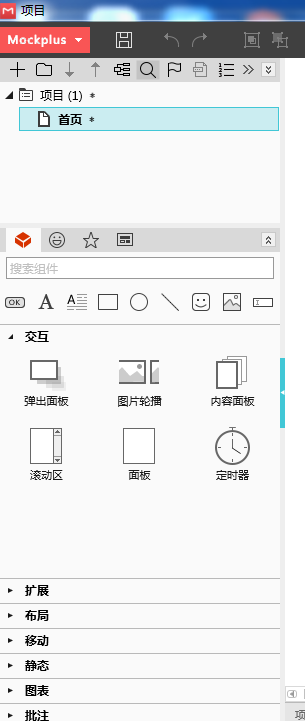
Mockplus 元件
Mockplus包括大量的元件元素,如下截图显示部分元件:

任务3:团队项目github仓库地址链接
任务4: 团队项目原型设计成果
1.首页(学校教务处页面)

2.登陆

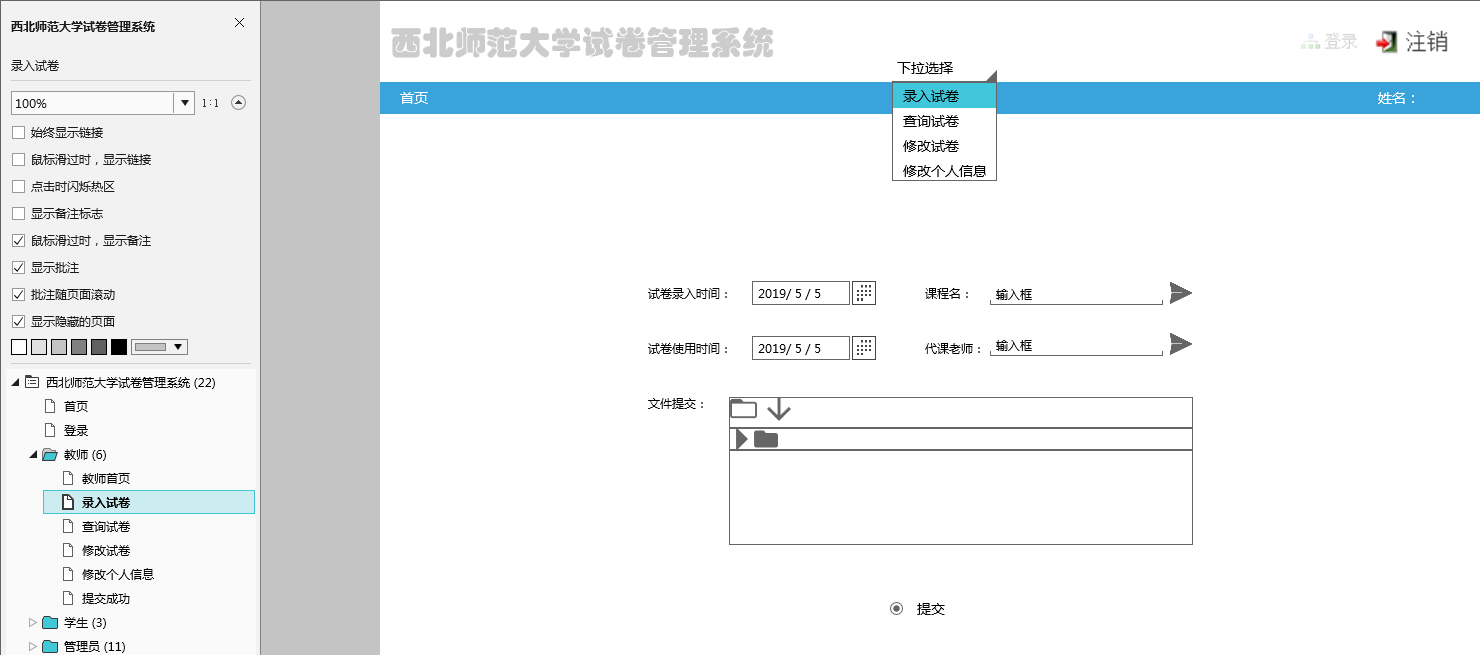
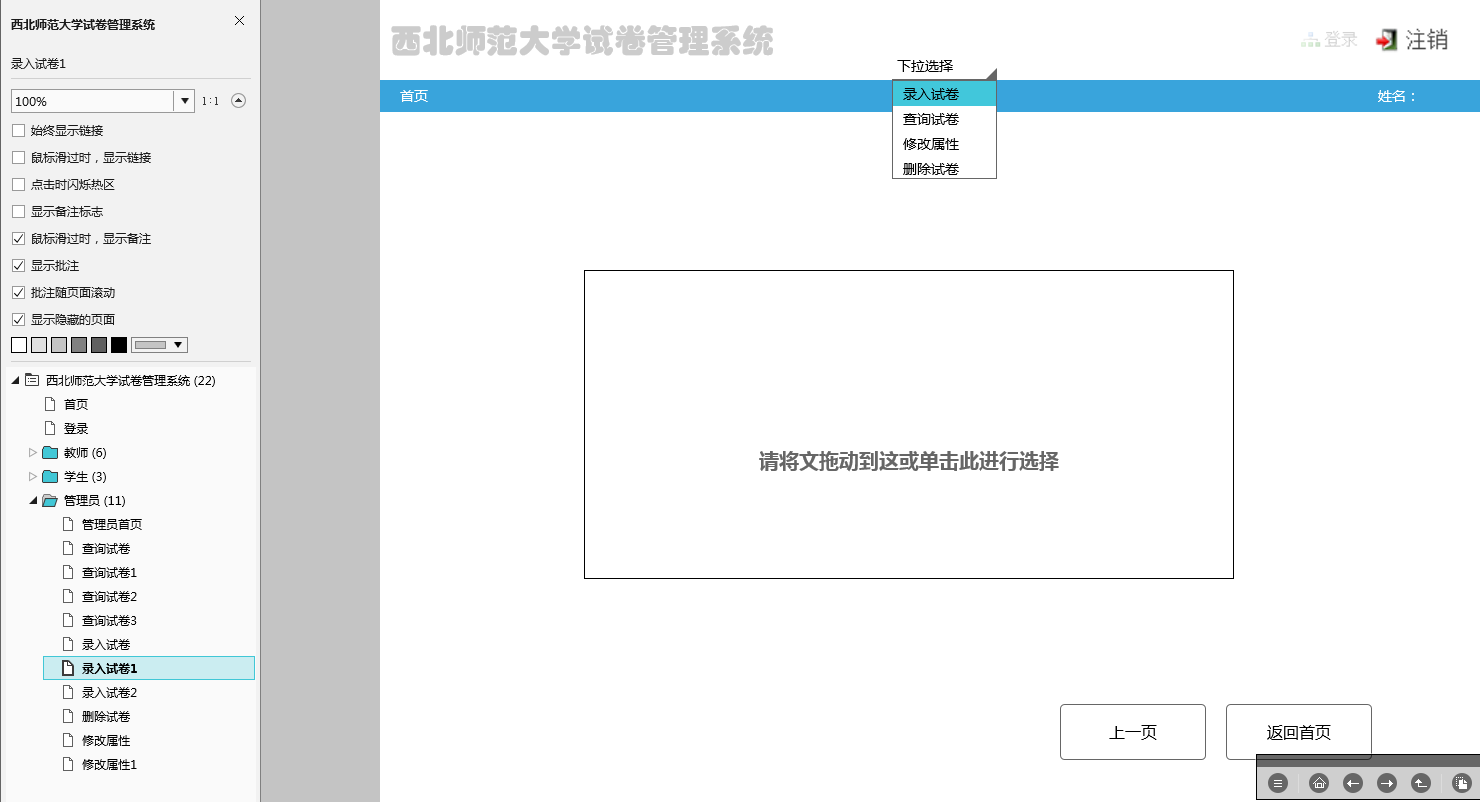
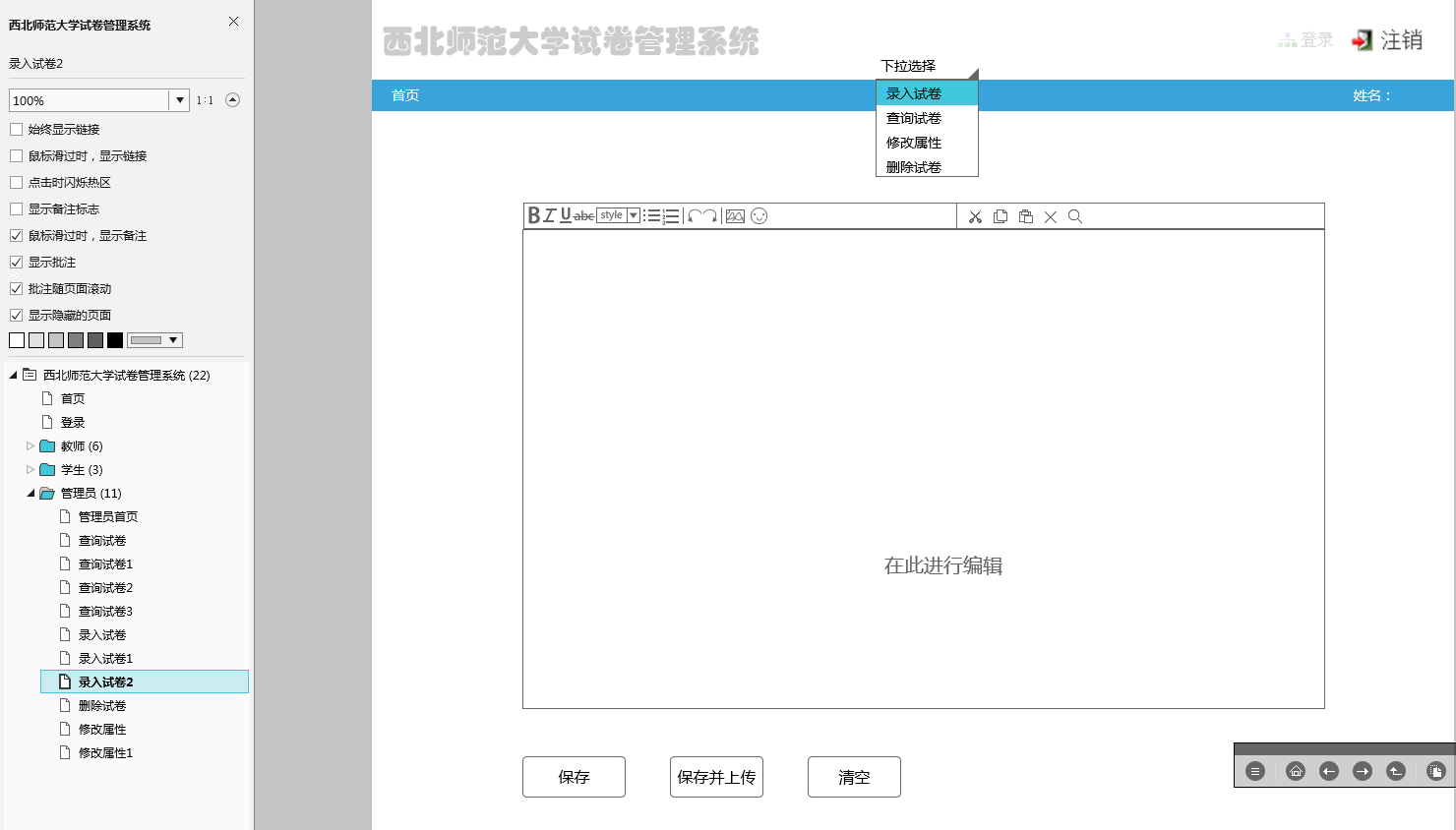
3.录入试卷
教师:

管理员:



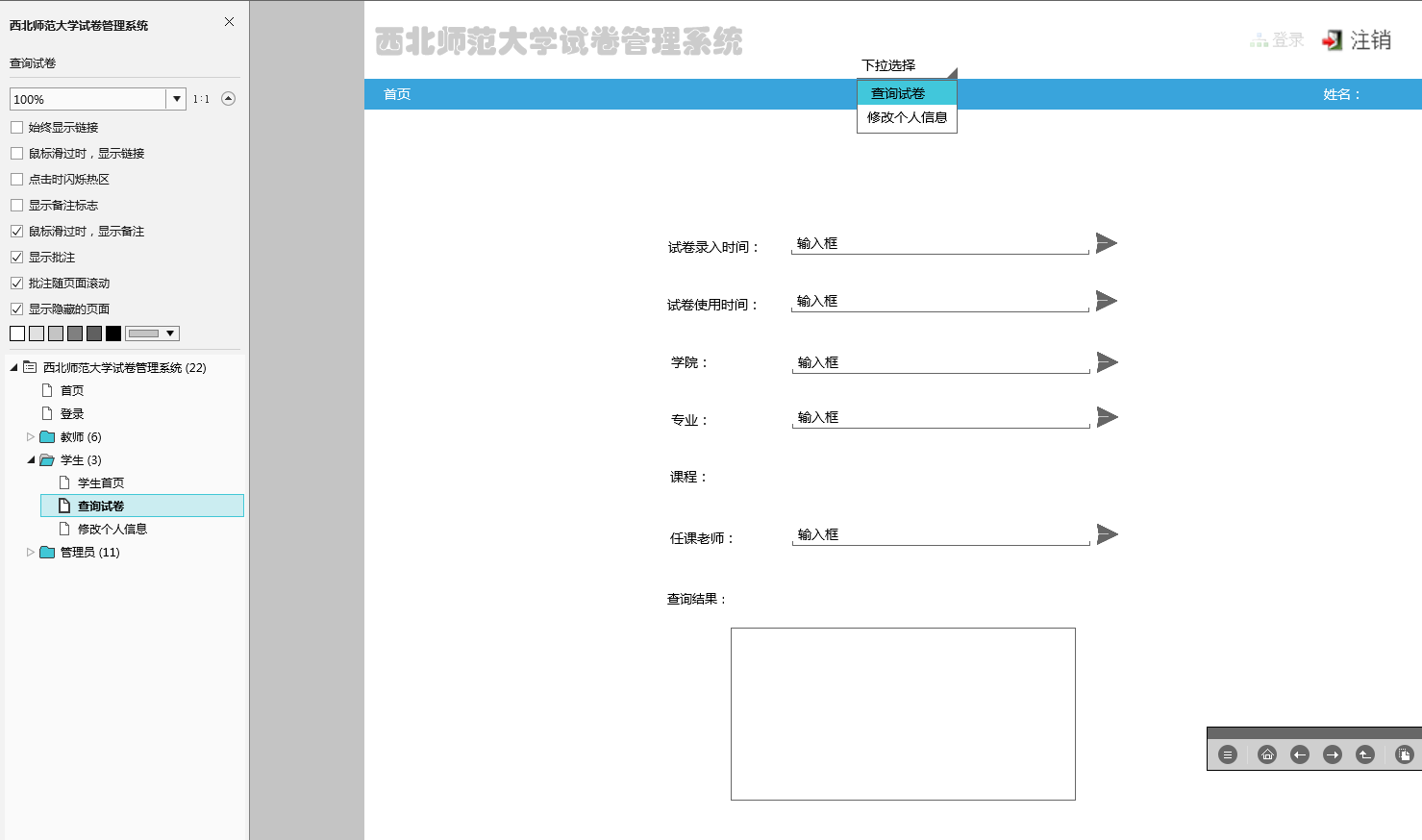
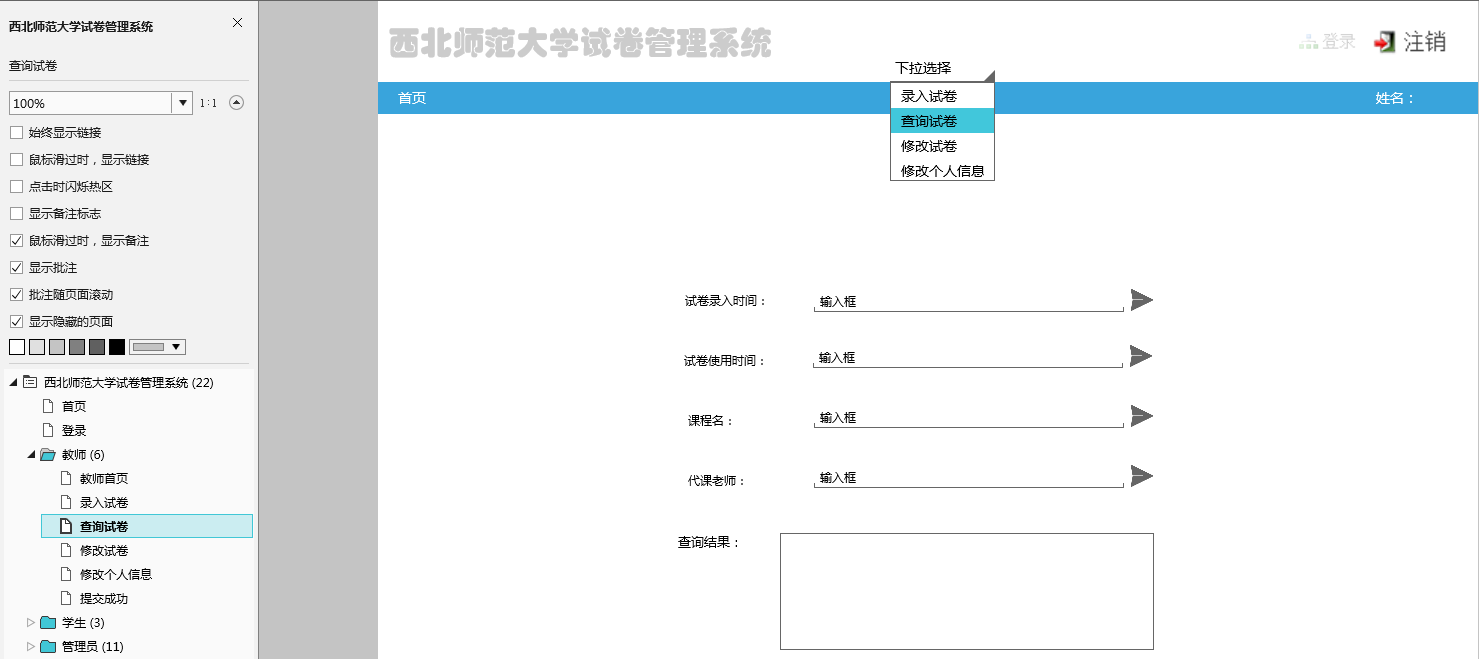
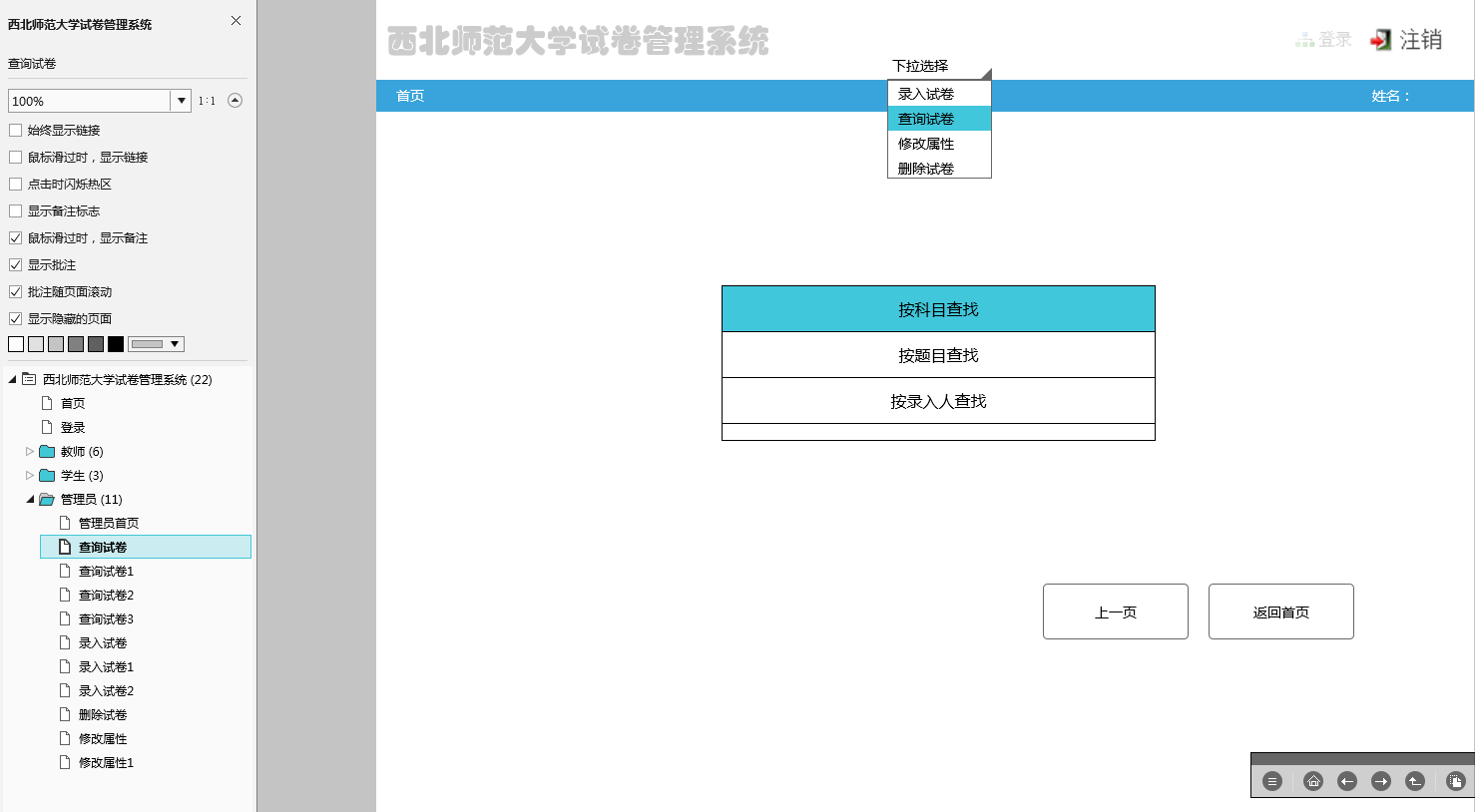
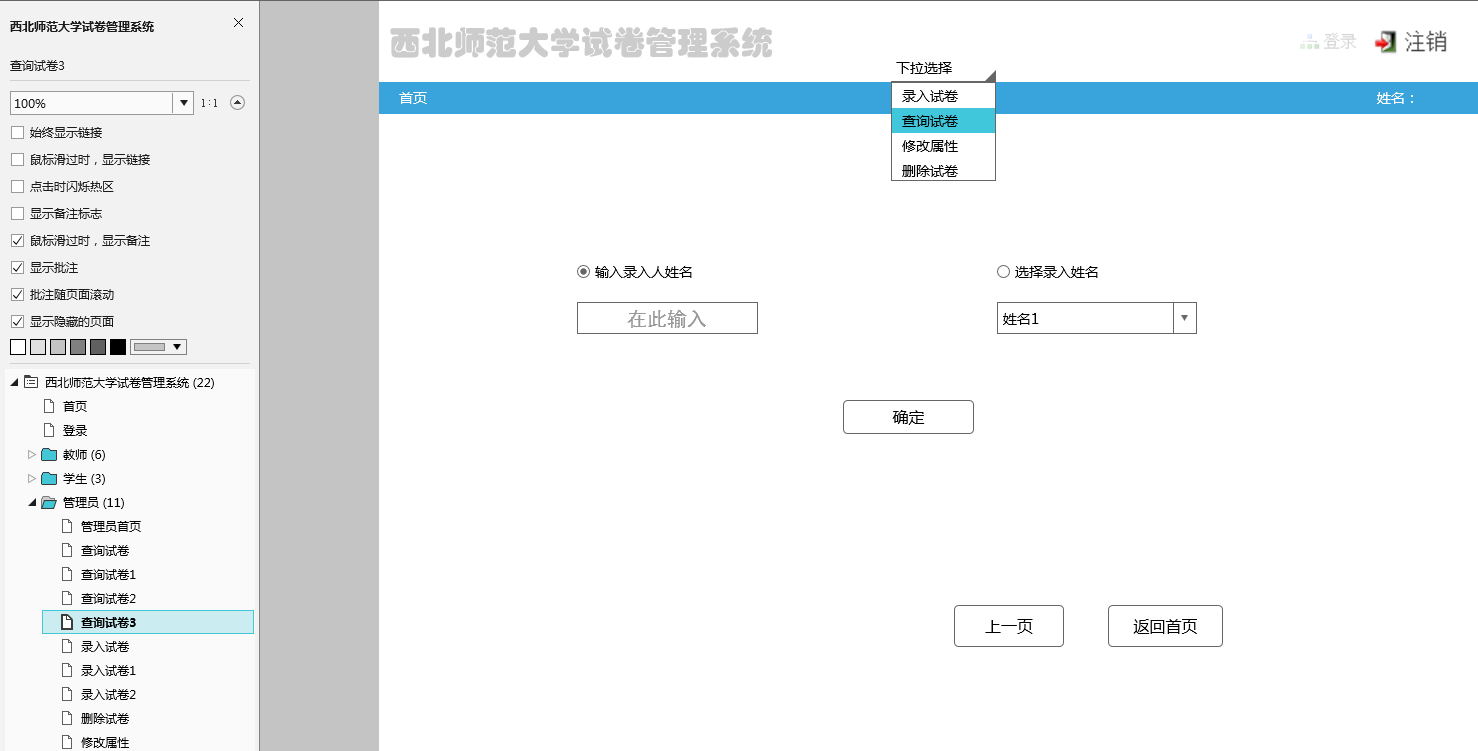
4.查询试卷
学生查询:

教师查询:

管理员查询:




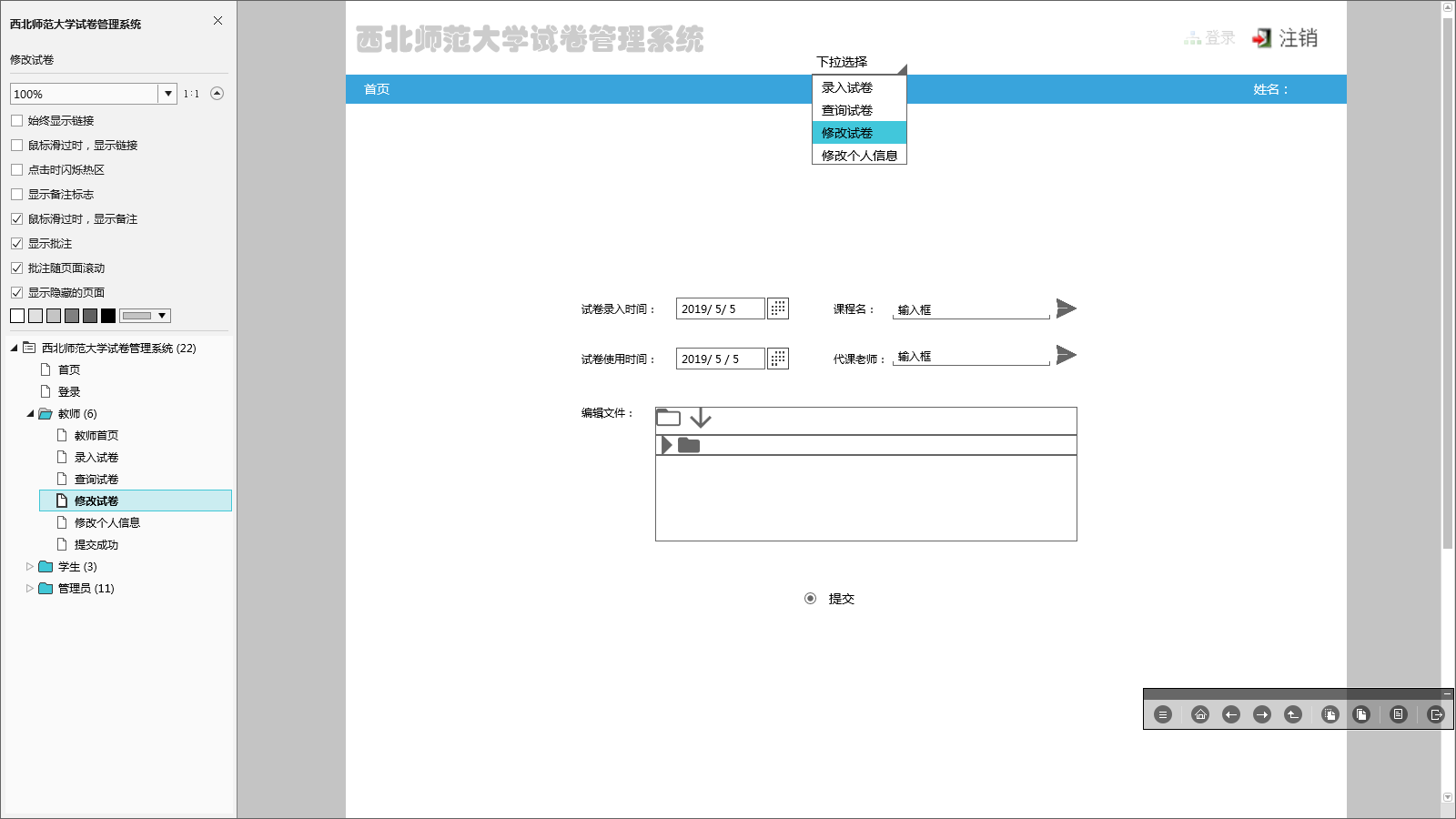
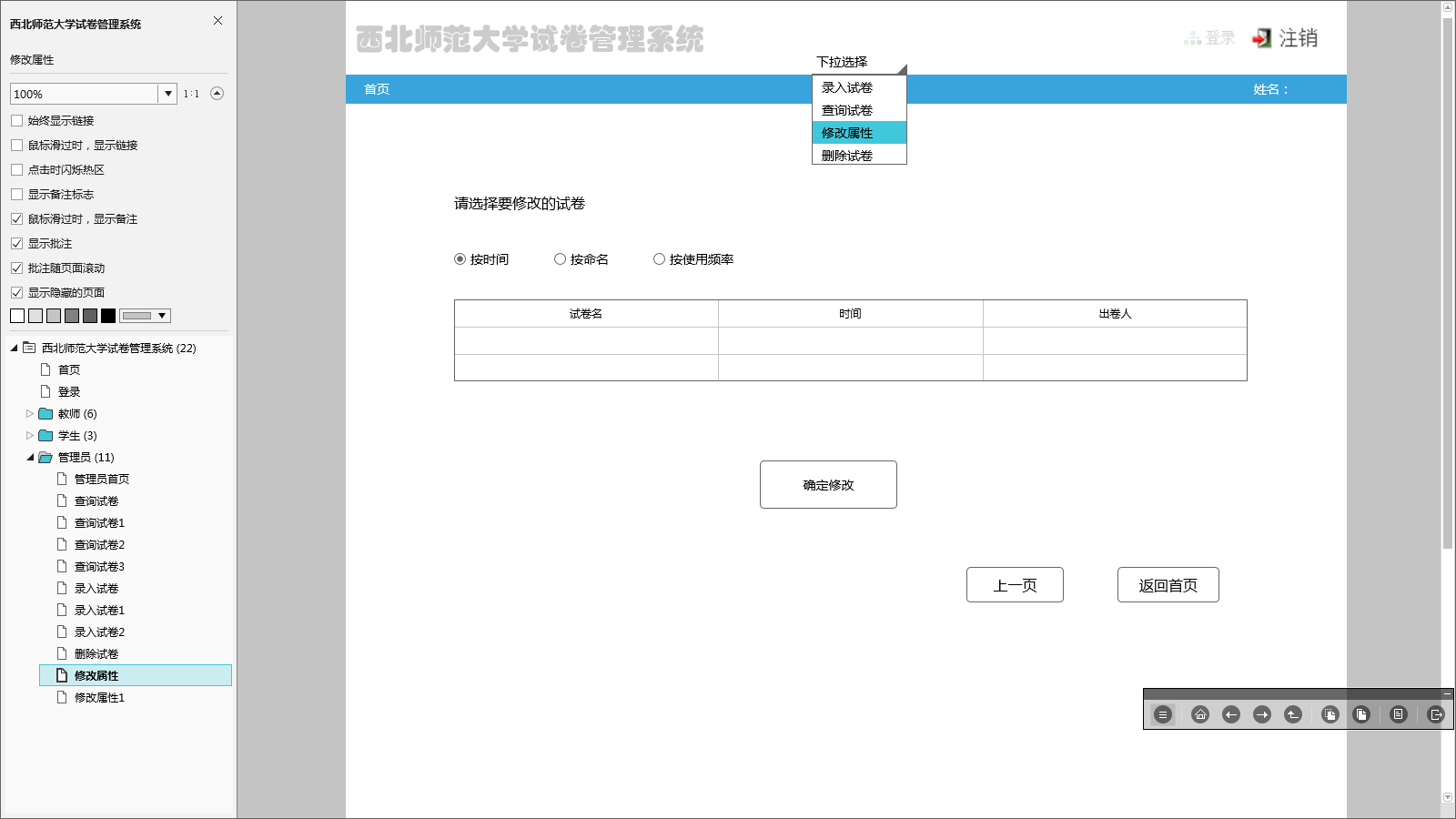
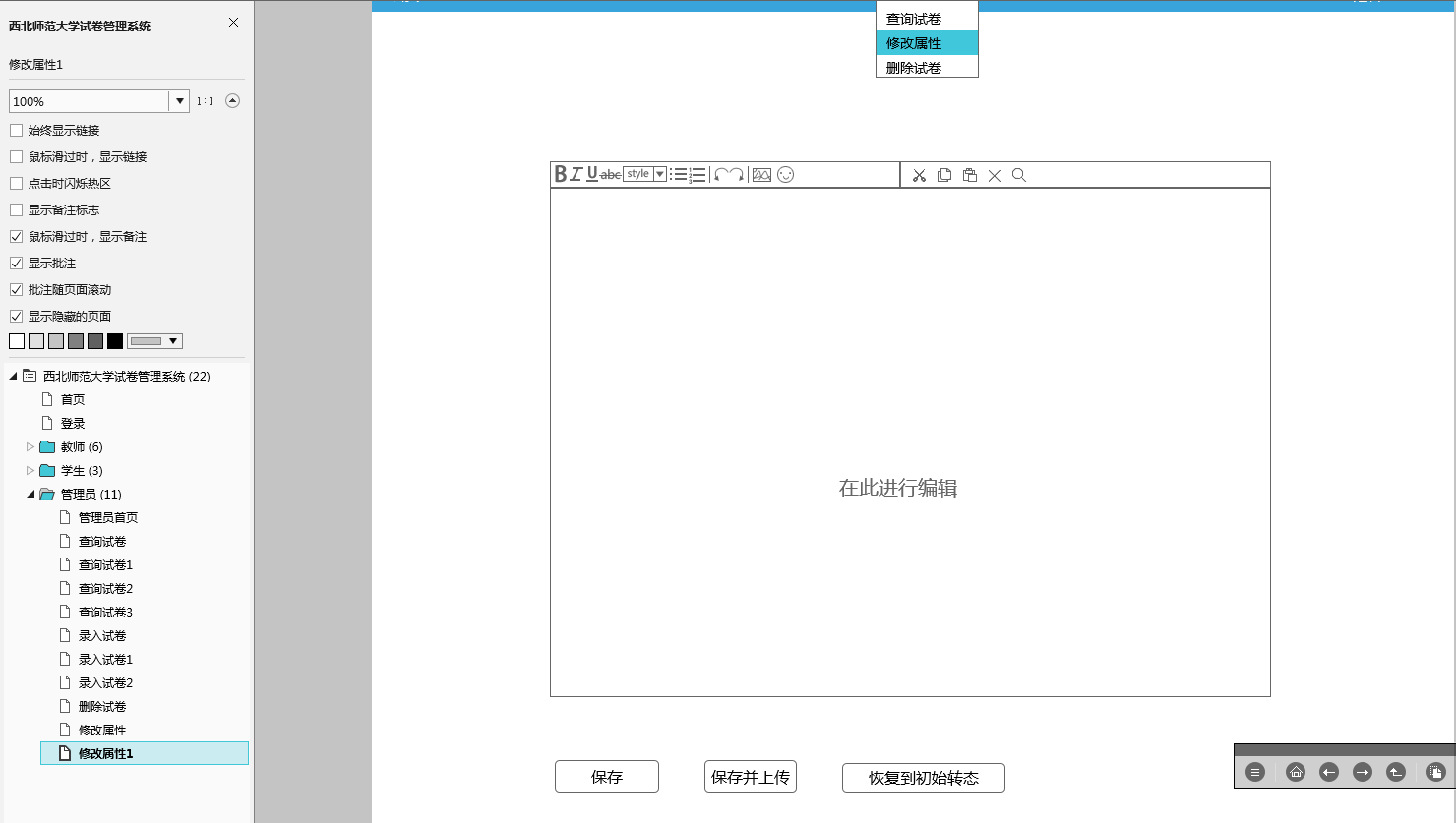
5.修改试卷
教师:

管理员:

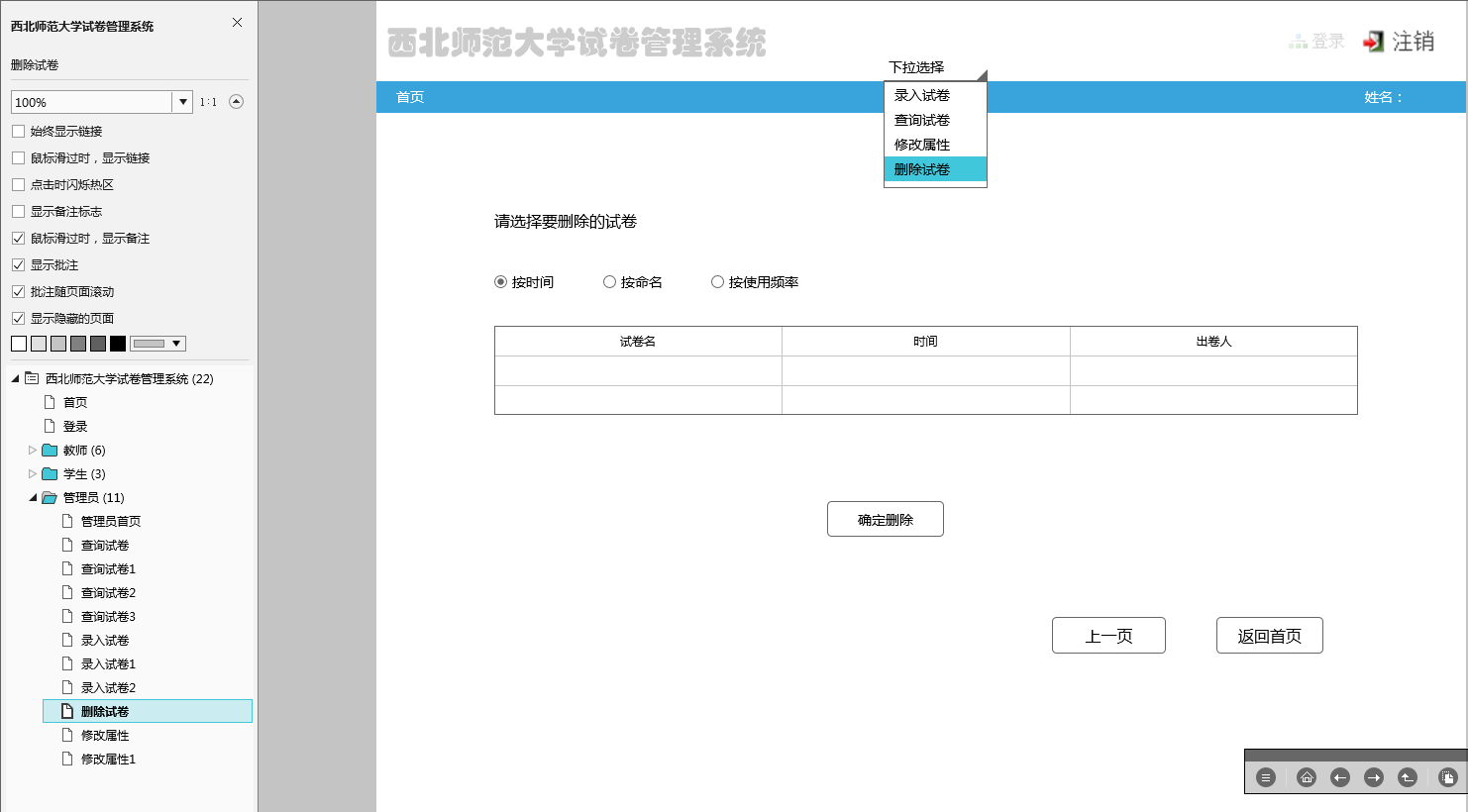
6.删除试卷
教师:

管理员:


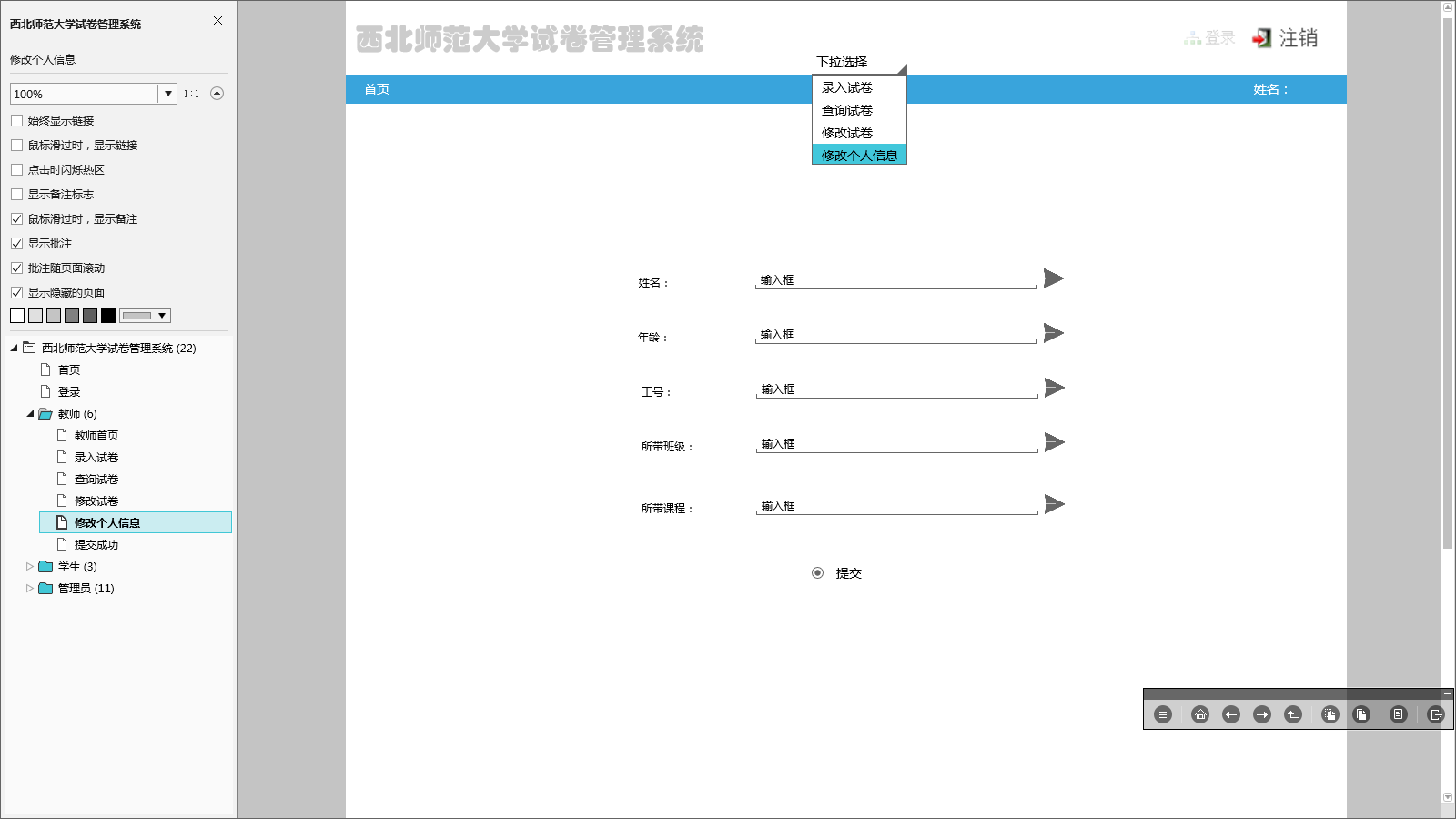
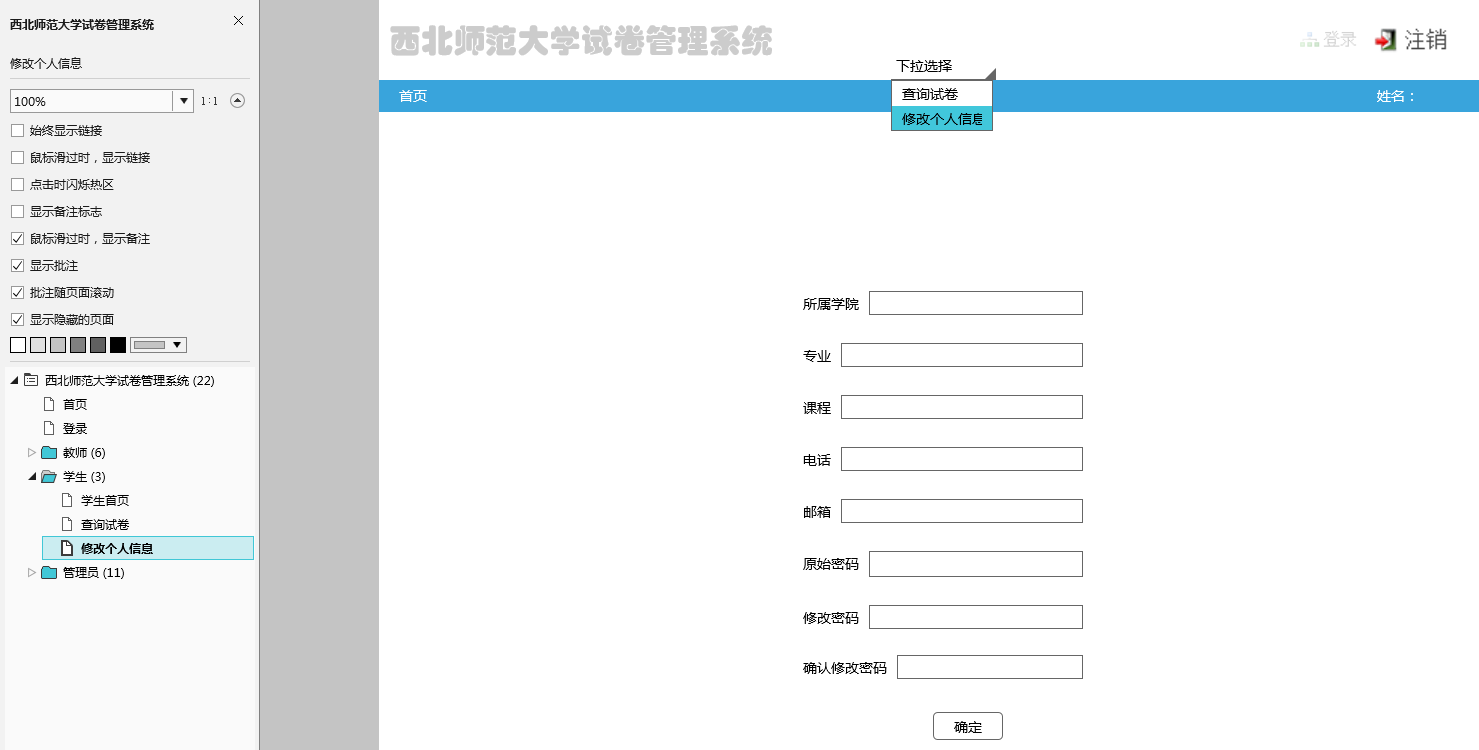
7.修改个人信息
教师:

学生:

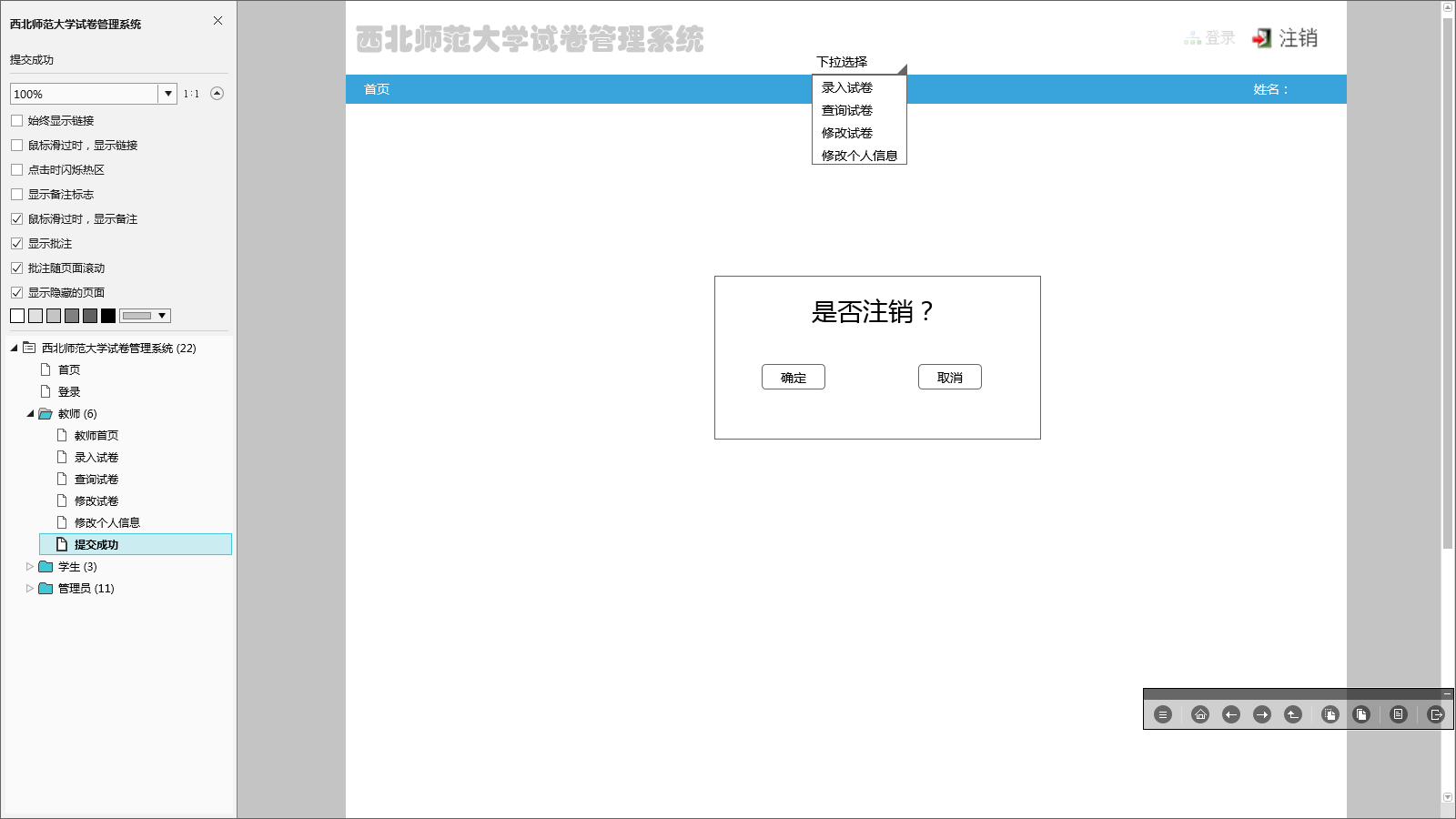
8.注销

任务5: 团队项目的原型设计过程、原型设计心得总结
原型设计过程:我们团队成员首先各自对mockplus原型设计工具进行了学习,然后我们 根据团队项目讨论了该项目网页的整体风格,接着我们进行了分工,各自完成一部分设计 ,在遇到问题时我们积极的讨论,最终选择大家都认可的解决 方案。我们的原型采用网页模型界面显示,主要由4个部分组成,分别是:首页登录界面、教师用户界面、学生用户界面、管理用户界面,然后根据需要,添加了若干个子页面,在每个人的基本框架设置完成后,我们进行了按钮链接整合 ,并实现了页面跳转,动效以及动效时长等,最后整体运行,查看效果。
原型设计心得总结:在本次团队项目中,我们通过分工合作,使每个人都积极参与到项目制作中。在进行原型设计时,我们积极讨论,最大限度的发挥了 每个人的优点,通过彼此间的讨论交流我们不仅完成了项目设计,而且我们彼此间的感情得到了很大程度的提升。在此过程中,我们为着同一个目标一起向前共同进步,让各团队成员也充分的感受到了团队合作的强大力量。虽然在此过程中,我们会有意见不一致的时候,但是我们及时交流,最终很好的解决了各种问题。通过这次项目设计,我们对原型开发有了更深的理解,并且学会了使用mockplus原型开发设计工具,掌握了一项新的技能,希望以后能够学到更多的知识与技能,做出更好的产品。最后也非常感谢任课老师在博客中给出的详细任务步骤和推荐的使用工具,使得我们的工作进展相对比较顺利。