在html页面中引入manifest文件
<html manifest="sample.appcache">
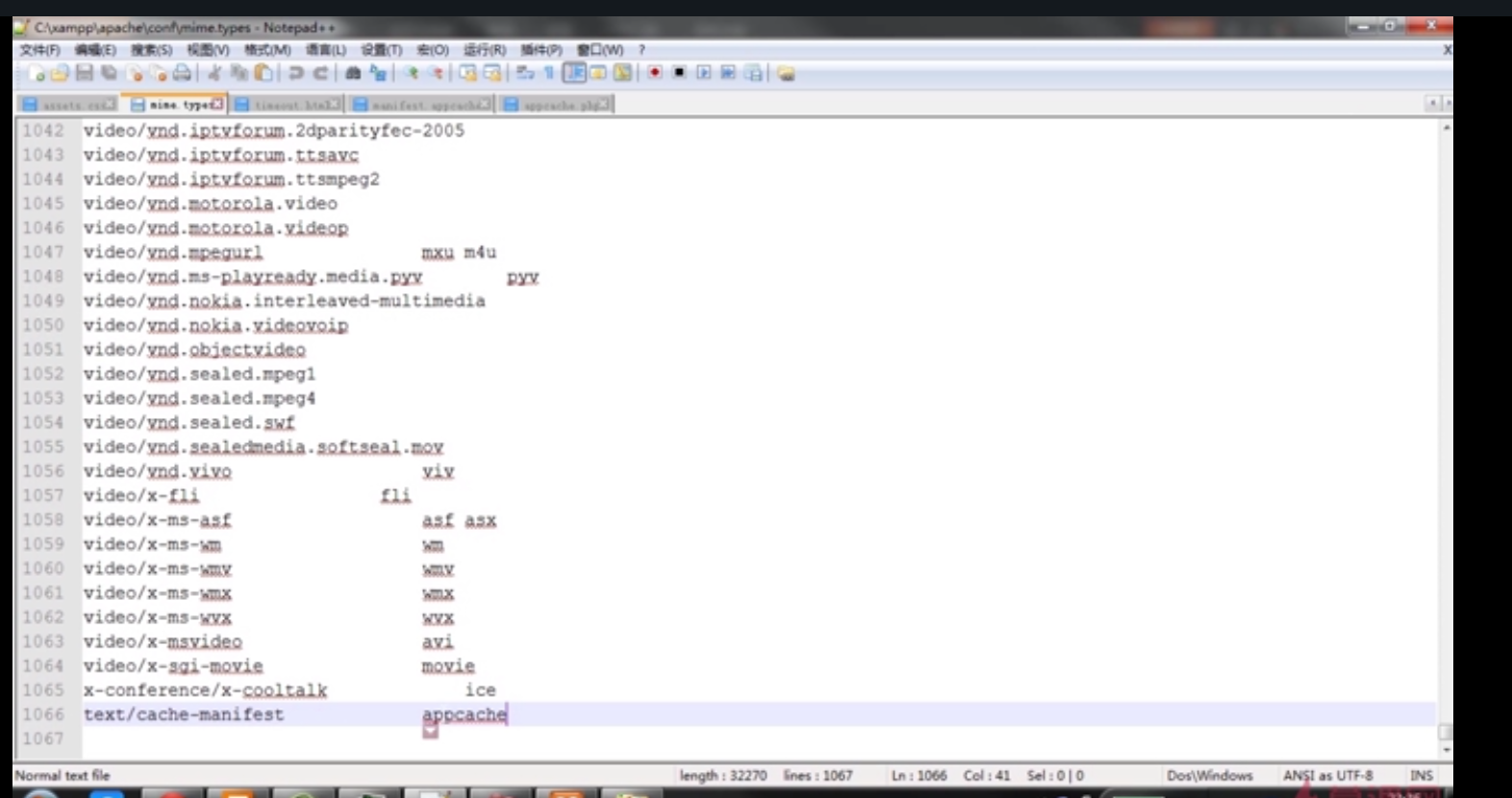
在服务器添加mime-type text/cache-manifest
如下:

sample.appcache内容如下:
CACHE MANIFEST #version n.n CACHE: #需要缓存的文件 /css/sample.css /images/image.jpg NETWORK: #每次重新拉取的文件 * FALLBACK: #离线状况下代替文件 / offline.html

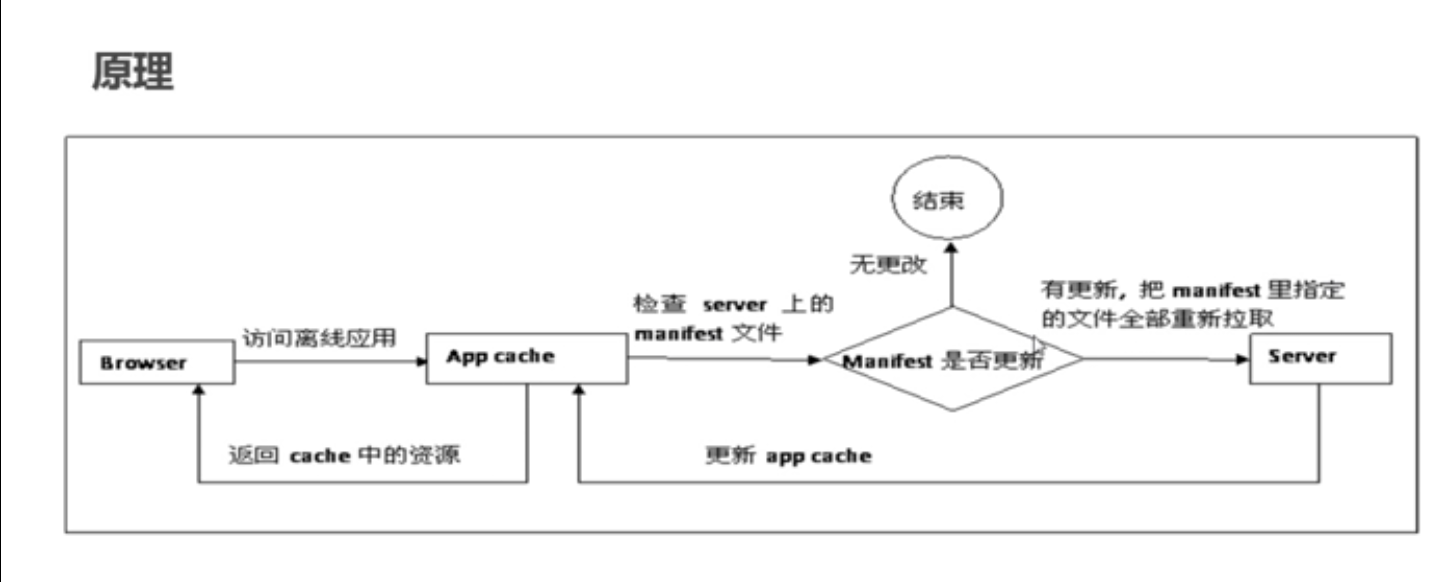
html5离线存储的优势:
1.完全离线
2.资源被缓存,加载更快
3.降低server负载
适用场景:
1.单地址的页面,即:不带参数的地址,如果带参数,a=1改成a=2, 两个都会被缓存。
2.对实时性要求不高的业务。
3.离线webapp