<!DOCTYPE html> <html> <head lang="en"> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,userscalabele=no" /> <title>fullpage demo</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/2.8.2/jquery.fullPage.css" /> <style type="text/css"> body{ color:#fff; } .section01{ background: url("bg01.jpg"); } .section02{ background: url("bg02.jpg") center 0; } .section03{ background: orange; } .section04{ background: blue; } .slide{ text-align: center; font-size: 30px; } #header{ background: black; color:#fff; font-size: 40px; position: absolute; top:0; left: 200px; } #fullpageMenu{ position: absolute; bottom: 40px; right: 40px; z-index: 999; } .lists{ list-style-type: none; } .lists li{ float: left; 30%; text-align: center; } .lists li img{ 150px; height: 230px; } .mt{ margin-top: 800px; text-align: center; } .big-to-small{ text-align: center; } .section02 h1{ color: black; } .section03 h1{ margin-left: -800px; } .section03 p{ margin-left: 800px; text-align: center; } </style> </head> <body> <!-- <ul id="fullpageMenu"> <li data-menuanchor="page01"><a href="#page01">page01</a></li> <li data-menuanchor="page02"><a href="#page02">page02</a></li> <li data-menuanchor="page03"><a href="#page03">page03</a></li> <li data-menuanchor="page04"><a href="#page04">page04</a></li> </ul> --> <div id="header">header</div> <div id="fullpage"> <div class="section section01"> <h1 class="big-to-small">它,终于来了</h1> <p class="mt">为了充分发挥体积小巧为了充分发挥体积小巧为了充分发挥体积小巧为了充分发挥体积小巧为了充分发挥体积小巧</p> </div> <!-- <div class="section section02"> <div class="slide">slide01</div> <div class="slide">slide02</div> <div class="slide">slide03</div> <div class="slide">slide04</div> </div> --> <div class="section section02"> <h1 class="big-to-small">真正与你贴近的个人设备</h1> </div> <div class="section section03"> <h1 class="big-to-small">非同一般的精准计时</h1> <p>高级手表向来以精准为本高级手表向来以精准为本高级手表向来以精准为本</p> </div> <div class="section section04"> <ul class="lists"> <li> <span><img src="1.jpg" class="img01"/></span> <p class="text01">手机1手机1手机1手机1手机1</p> </li> <li> <span><img src="2.jpg" class="img02"/></span> <p class="text02">手机1手机1手机1手机1手机1</p> </li> <li> <span><img src="3.jpg" class="img03"/></span> <p class="text03">手机1手机1手机1手机1手机1</p> </li> </ul> </div> </div> <script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jQuery-slimScroll/1.3.8/jquery.slimscroll.min.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/2.8.2/jquery.fullPage.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/move.js/0.5.0/move.min.js"></script> <script type="text/javascript"> $(function(){ $("#fullpage").fullpage({ //sectionsColor:['green','red','orange','blue'], //controlArrows:false, //verticalCentered:false, //resize:true, //scrollingSpeed:700 anchors:['page01','page02','page03','page04'], //lockAnchors:false //continuousVertical:true, //fixedElements:"#header", //menu:"#fullpageMenu" navigation:true, navigationPosition:'right', navigationTooltips:['page01','page02','page03','page04'], //showActiveTooltip:true, //slidesNavigation:true, //slidesNavPosition:'bottom' //scrollOverflow:false afterLoad:function(link,index){ switch(index){ case 1: move('.section01 h1').scale(1.5).end(); move('.section01 p').set('margin-top','5%').end(); break; case 2: move('.section02 h1').scale(0.7).end(); break; case 3: move('.section03 h1').set('margin-left','2%').end(); move('.section03 p').set('margin-left','8%').end(); break; case 4: move('.section04 .img01').rotate(360).end(function(){ move('.section04 .img02').rotate(360).end(function(){ move('.section04 .img03').rotate(360).end(function(){ move('.section04 .text01').scale(1.3).end(function(){ move('.section04 .text02').scale(1.3).end(function(){ move('.section04 .text03').scale(1.3).end(); }) }) }) }); }); break; default: break; } }, onLeave:function(link,index){ switch(index){ case 1: move('.section01 h1').scale(1).end(); move('.section01 p').set('margin-top','800px').end(); break; case 2: move('.section02 h1').scale(1).end(); break; case 3: move('.section03 h1').set('margin-left','-800px').end(); move('.section03 p').set('margin-left','800px').end(); break; case 4: move('.section04 .img01').rotate(-360).end() move('.section04 .img02').rotate(-360).end() move('.section04 .img03').rotate(-360).end() move('.section04 .text01').scale(1).end() move('.section04 .text02').scale(1).end() move('.section04 .text03').scale(1).end(); break; default: break; } }, afterRender:function(link,index){ switch(index){ case 1: break; case 2: break; case 3: break; case 4: break; default: break; } } }); }); </script> </body> </html>
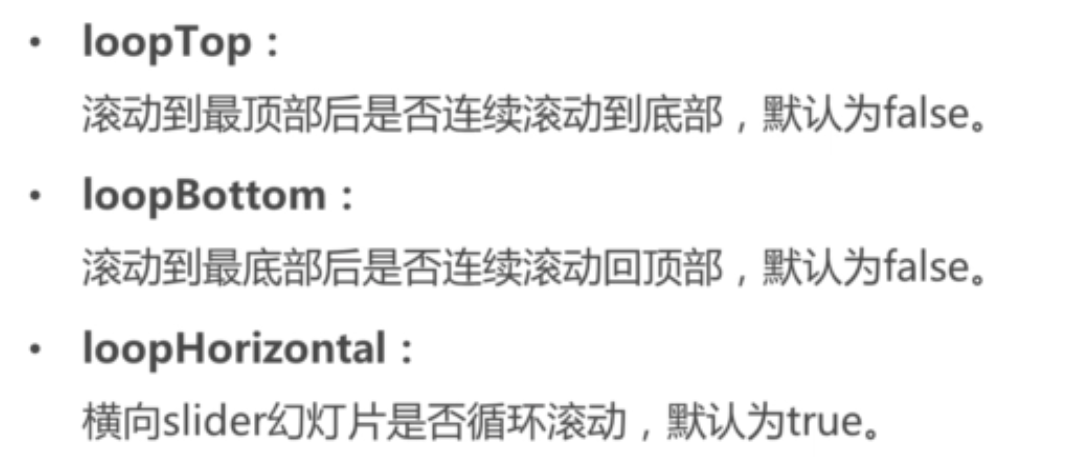
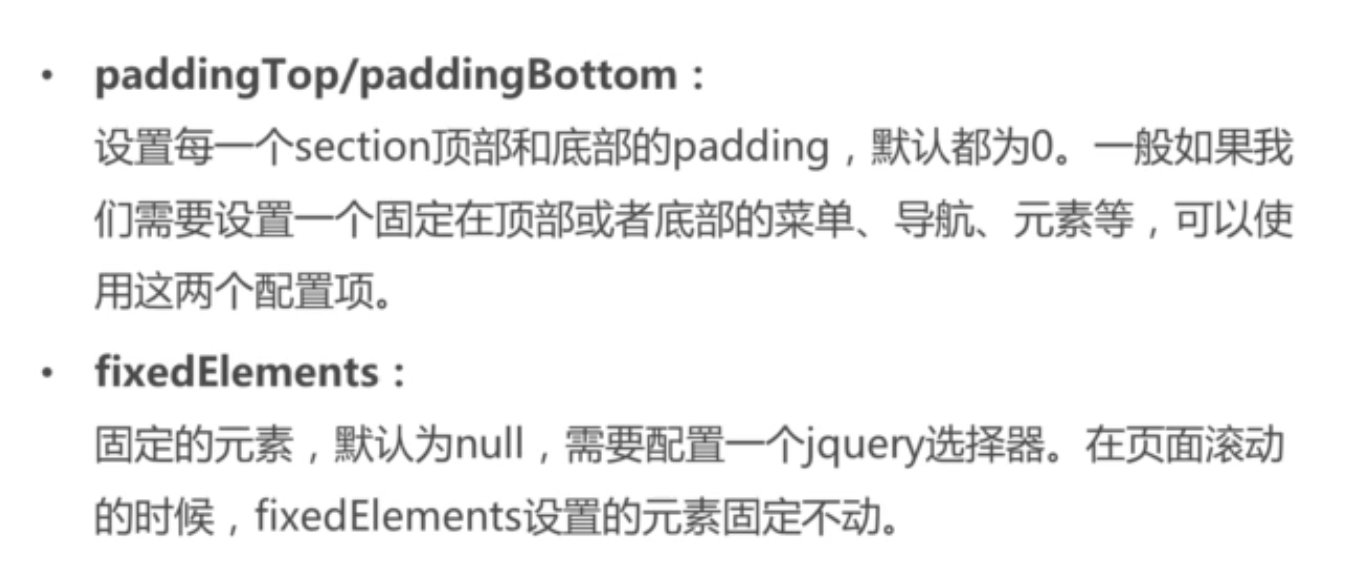
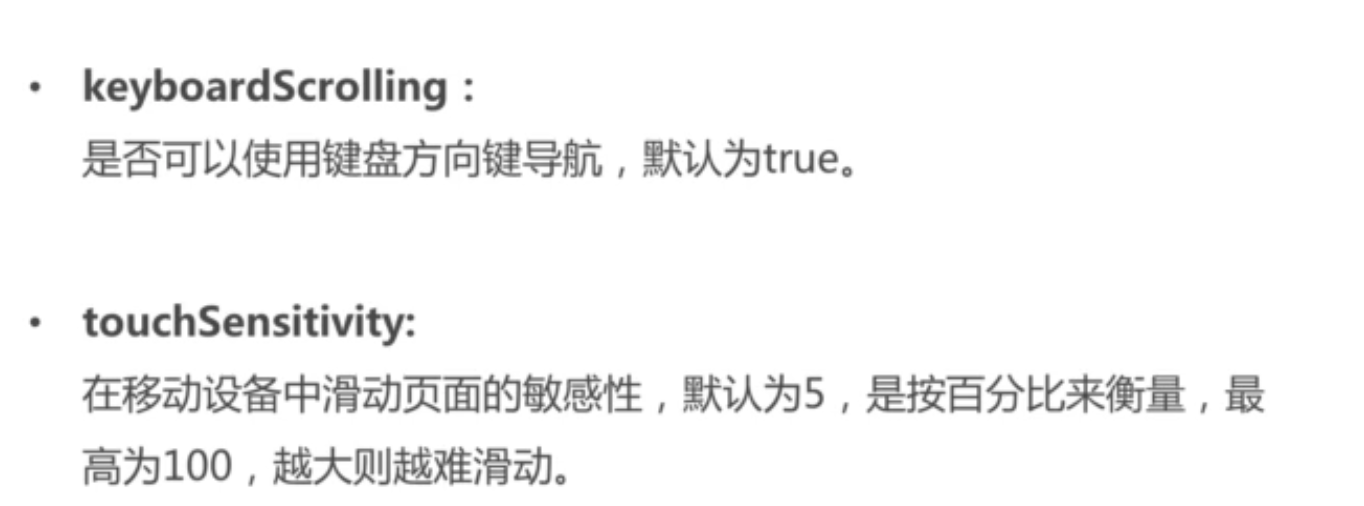
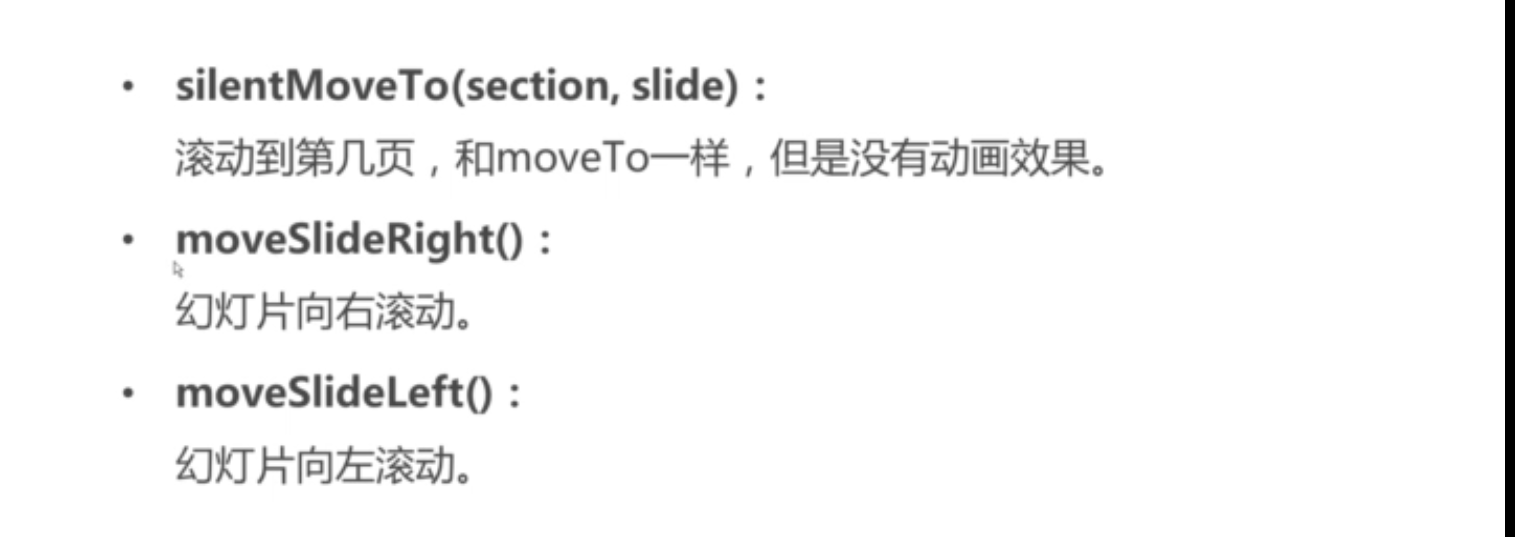
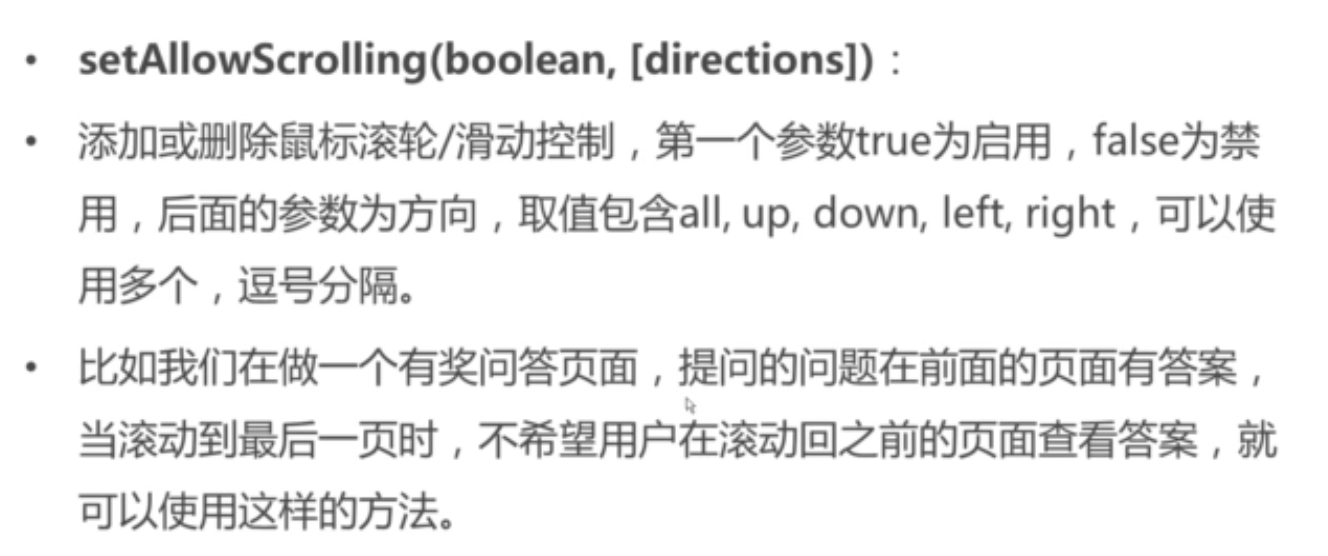
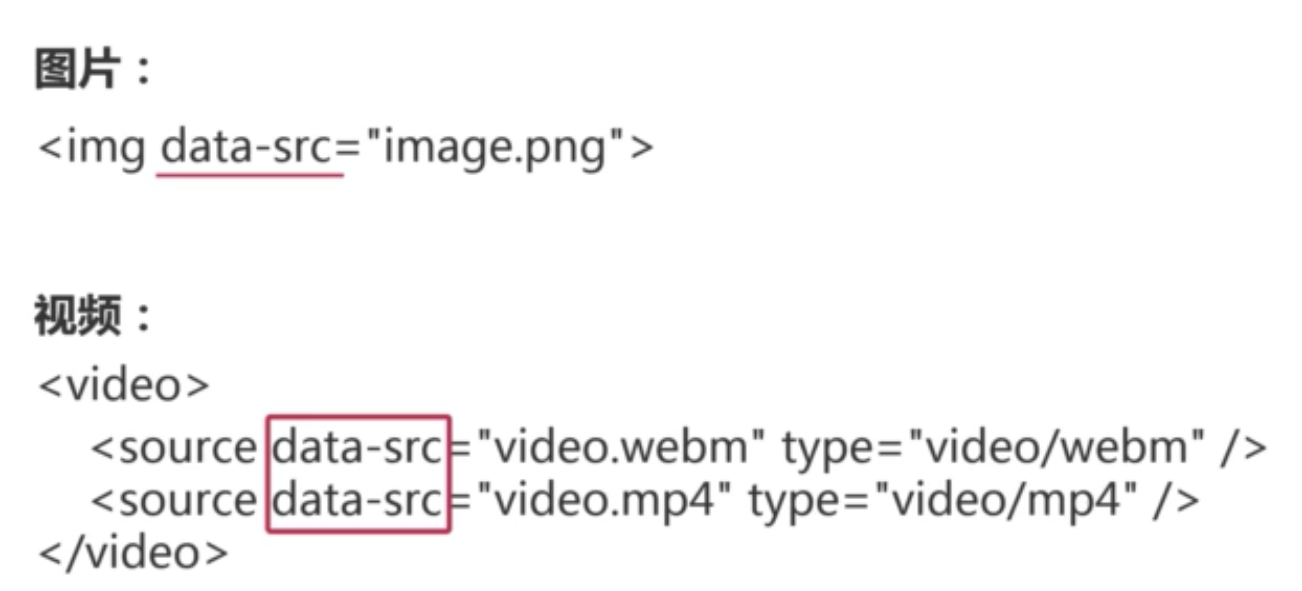
配置项介绍: