各个浏览器对于表单input[type='radio']、input[type='checkbox']的样式总是各有差异
//html
<div class="remember-account">
<input type="checkbox">
<span>记住账号</span>
</div>
//css
.remember-account {
display: inline-block;
font-size: 18px;
color: #fff;
float: left;
margin-left: 26px;
}
.remember-account input[type="checkbox"] {
-webkit-appearance: none;
outline: none;
border: none;
background-color: transparent;
box-sizing: border-box;
height: 24px;
24px;
cursor: pointer;
border: 1px solid #fff;
box-sizing: border-box;
border-radius: 6px;
vertical-align: middle;
}
input[type="checkbox"]:checked {
height: 24px;
24px;
background-image: url(../images/login/pick.png);
background-repeat: no-repeat;
background-position: 0 0;
vertical-align: middle;
border: none;
}
.remember-account span{
display: inline-block;
}
//没有选择 和 勾选(checked )后 : 效果
火狐(Firefox):


chrome、opera:


对input设置width:24px;height:24px;火狐没有任何效果;说明火狐上不支持input样式的自定义
下面进行兼容性(完全css,不用一点js),多说上代码:
//html
<div class="remember-account">
<input type="checkbox">
<div class="sub-checkbox"></div>
<span>记住账号</span>
</div>
//css
//增加的样式代码,用/**/注释出来;可对比
.remember-account {
position: relative; /*父层*/
display: inline-block;
font-size: 18px;
color: #fff;
float: left;
margin-left: 26px;
}
.remember-account input[type="checkbox"] {
position: absolute; /*input,相对定位*/
-webkit-appearance: none;
outline: none;
border: none;
background-color: transparent;
box-sizing: border-box;
height: 24px;
24px;
cursor: pointer;
border: 1px solid #fff;
box-sizing: border-box;
border-radius: 6px;
vertical-align: middle;
opacity: 0; /*透明度为0,隐藏掉input*/
z-index: 2; /* 比input下面的div,z-index:1大,层叠在最上面,点击时候能点击到input */
}
/*用div模拟input的样式*/
.sub-checkbox{
display: inline-block;
position: absolute; /*input下面的div,相对定位*/
-webkit-appearance: none;
outline: none;
border: none;
background-color: transparent;
box-sizing: border-box;
height: 24px;
24px;
cursor: pointer;
border: 1px solid #fff;
box-sizing: border-box;
border-radius: 6px;
vertical-align: middle;
z-index: 1;/* 比input的z-index:2小,层叠在下面面 */
}
/*!!利用伪类的写法+;input选中后,下面的div的样式*/
input[type="checkbox"]:checked + div {
height: 24px;
24px;
background-image: url(../images/login/pick.png);
background-repeat: no-repeat;
background-position: 0 0;
vertical-align: middle;
border: none;
}
.remember-account span{
display: inline-block;
margin-left: 30px;/*因为input和它下面的div都相对定位脱离了文本流,所以不给距离,文字会层叠过去*/
}
//兼容后的效果
火狐(Firefox)、chrome、opera:


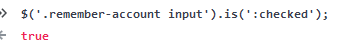
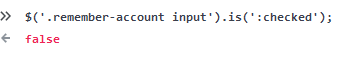
//在控制台上检测一下是否选择了(checked)