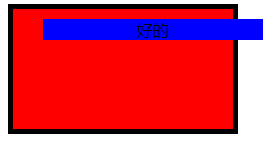
当父级容器内的子元素width设为100%,而子元素又有绝对定位时,子元素伸展超出父级容器,像下面

出现这种情况的原因,width:100%,这个百分之百是相对其定位父级而言的,其定位父级有多宽,这个子元素就有多宽,所以子元素跑到了父级容器外
html <div class="container"> <div class="content">好的</div> </div> css .container { position:relative; 200px; height:100px; background:red; margin:10px; padding:10px; border:5px solid #000; } .content { text-align:center; 100%; position:absolute; left:30px; right:30px; background:blue; }
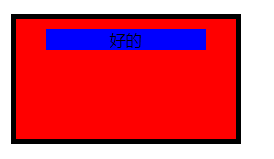
如何实现子元素看起来在父级容器之内居中显示?其实很简单,把子元素的width:100%改为width:auto即可
效果如下图

题外话:绝对定位是一般是根据其定位父级border内侧开始定位的,若无定位父级则是根据视口边定位