作为一个刚入行不久的菜鸟不知从什么时候开始就有了写一个自己的专栏的想法,刚好今天没事就给自己挖一个坑,分享一下我对vue的见解和一些领悟,整个专栏应该会包括vue,vue-cli,vue-router,vuex,nuxt和一些webpack的简单入门,当然实战项目也一定会放出来,更新频率视手头的项目进度而定,话不多说,开始今天的第一篇专栏。
vue是什么?为什么我们要使用vue?
说到了vue,我们就不得不先聊一下vue是什么以及为什么我们要使用vue,他能给我们的开发带来什么样的便利呢?
首先,我们来看一下vue的自我介绍:
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
请注意我加粗的这一点,渐进式框架是相比于Angular.js我最喜欢的一点(ps:绝对不是因为vue的文档写的最好 :-) )
这意味着,vue是一个无论项目大小都可以满足开发需求的框架。(想当年我一次用vue-cli装的项目只有几十M,昨天从老大拷贝过来的src都已经200M了……)
通俗的来讲,vue就是一个已经搭建好的空屋,与单纯使用jQuery这种库比,可以更好地实现代码复用,减少工作量,与Angular.js这种家具电器一应俱全的框架相比又不会一件件挑选,把自己不喜欢再一件件的扔了,甚至required 必须用且耗费空间的!
简而言之,vue做了必须的事,又不会做职责之外的事。
vue的MVVM设计模式是什么?MVC又是什么?
如果你对前端有过了解的话一定知道MVVM和MVC这两种设计模式,而且很有可能对mvp也有一些了解。
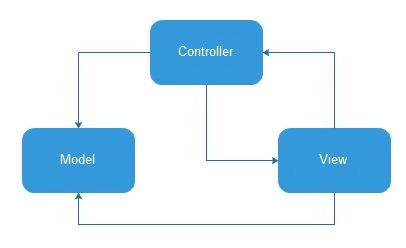
MVC即model,view,control,jQuery就是采用的这种设计模式,熟悉jQuery的同学恐怕早就对$()深通恶绝了吧。

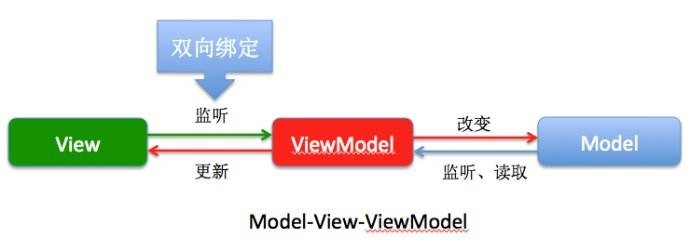
MVVM即model,view,viewmodel,它是数据驱动模式,即所有的一切通过操作数据来进行,而尽量避免操作dom树。

换句话说,我们不关注dom的结构,而是考虑数据该如何储存,用户的操作在view通过viewmodel进行数据处理,分情况是否通过ajax与model层进行交互,再返回到view层,在这个过程中view和viewmodel的数据双向绑定使得我们完全的摆脱了对dom的繁琐操作,而是专心于对用户的操作进行处理,避免了MVC中control层过厚的问题。
VUE组件化开发的优点
说起来还是比较感慨的,刚开始接触VUE的时候我对于他的组件还是并不喜欢的,什么父传子,子不能传父,什么占坑,传参等等,完全是一头雾水,并且感觉这些东西完全没有必要。
后来的事实证明,作为整个VUE文档中篇幅最大的部分,组件可是相当的添彩,要不是有组件这么易于复用,不易污染的特性,怕不是我都疯了无数回。
打个比方,我们现在要做一个有一百个页面的项目,其中有三十三个导航栏是A,六十七个导航栏是B,这其中三十三个A导航栏中有一个模块与众不同,可以分为A1,A2,A3,A4……
这个如果用jQuery解决的话,就得自己封装模板插件,且要么写(A,B,A1,A2,An).length个模板,要么模板套模板。
啧啧,累死个狗娘养的了。
这点上,VUE的模板就简单的多,我们先算好要多少个组件,然后看看组件之间有没有相互嵌套,把所有需要的地方都先挖上坑(写好组件标签),并且在组件标签中写好要传入组件的参数,再分别写好各种组件的实现,简简单单的就写好了,即使是嵌套也只是组件标签中套一个组件标签,更简单的改一个传参能够实现。