由于JavaScript语言对于报错这方面做的不是很好,所以在写web页面的时候,熟练使用调试工具,对于页面的修改有极大的帮助,现总结如下,如有不对,敬请评论,共同学习。
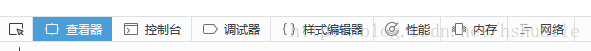
1.首先,按F12,打开火狐浏览器的调试工具,下面就是调试工具栏

注意。。。因为调试基本上只用到前四个图标,所以在此,只介绍前四个
1、从页面中选择一个元素

鼠标点击这个图标之后,鼠标在页面上就可以选择元素了,点击选择的元素,就会迅速定位到该元素的代码上。当页面元素非常多的时候,用这个方法选择要找到的元素非常方便。
2、查看器

这个图标的功能是,显示web页面代码的结构,当鼠标在代码中移动到某个元素的上面时,web页面的这个元素就会高亮显示。
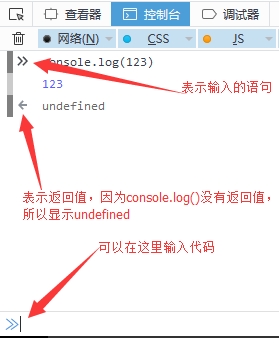
3、控制台

这个功能是非常重要的,必须会。
1、一般调试的时候在代码中可以使用console.log(‘要输出的内容’)这条语句在控制台中查看输出,用于调试简单的错误。
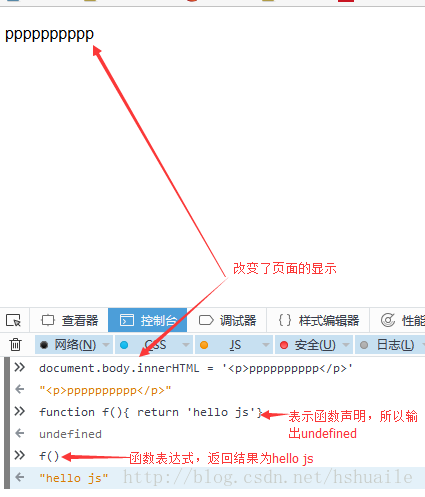
2、控制台页面是与当前打开的页面处于同一个环境的,也就是说,当前页面的控制台只对当前页面有效,控制台可以看做是页面的js运行的一个延伸。而且,控制台可以输入输出,也可以更改页面的显示。


如图,改变了页面的显示,函数声明这个地方,可能会根据浏览器的版本不同而输出有所不同。
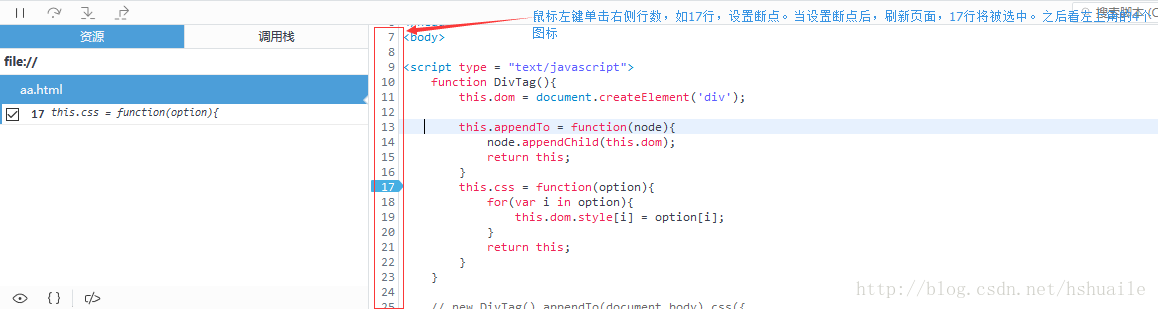
4、调试器

重中之重!!!!
上图表示如何设置断点

这是页面刷新之后,左上角的四个图标。
第一个图标(F8),当你设置两个或两个以上的断点时,点击一下,直接运行到下一个断点。
第二图标(F10),当点击这个图标时,相当于一个函数一个函数的执行
第三个图标(F11),当点击这个图标时,相当于一步一步的执行。
上述三个图标,经常一起用,用的时候观察右侧栏显示。
点击添加监视表达式,将你需要监视的变量写进去,就可以了 
5、条件断点
在行数上鼠标右单击,选择添加条件断点,在弹出的输入框内输入条件,当符合条件时,断点停止执行。
---------------------
作者:简简单单simple
来源:CSDN
原文:https://blog.csdn.net/hshuaile/article/details/70610122