1. 引入依赖
在前面几节中的消费者中添加pom依赖。
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-hystrix-dashboard</artifactId>
</dependency>
2. 在启动类上添加注解
添加@EnableHystrixDashboard 开启Dashboard。
3. 注册HystrixMetricsStreamServlet
在2.x之前的版本中,会自动注入该Servlet的,但是在2.x之后的版本,没有自动注册该Servlet。看源码的解释。

所以这里需要我们手动的注册该Servlet到容器中,代码如下:
/**
* 配置Hystrix.stream的servlet
* @return
*/
@Bean
public ServletRegistrationBean registrationBean() {
HystrixMetricsStreamServlet streamServlet = new HystrixMetricsStreamServlet();
ServletRegistrationBean registrationBean = new ServletRegistrationBean(streamServlet);
registrationBean.setLoadOnStartup(1);
registrationBean.addUrlMappings("/hystrix.stream");
registrationBean.setName("HystrixMetricsStreamServlet");
return registrationBean;
}
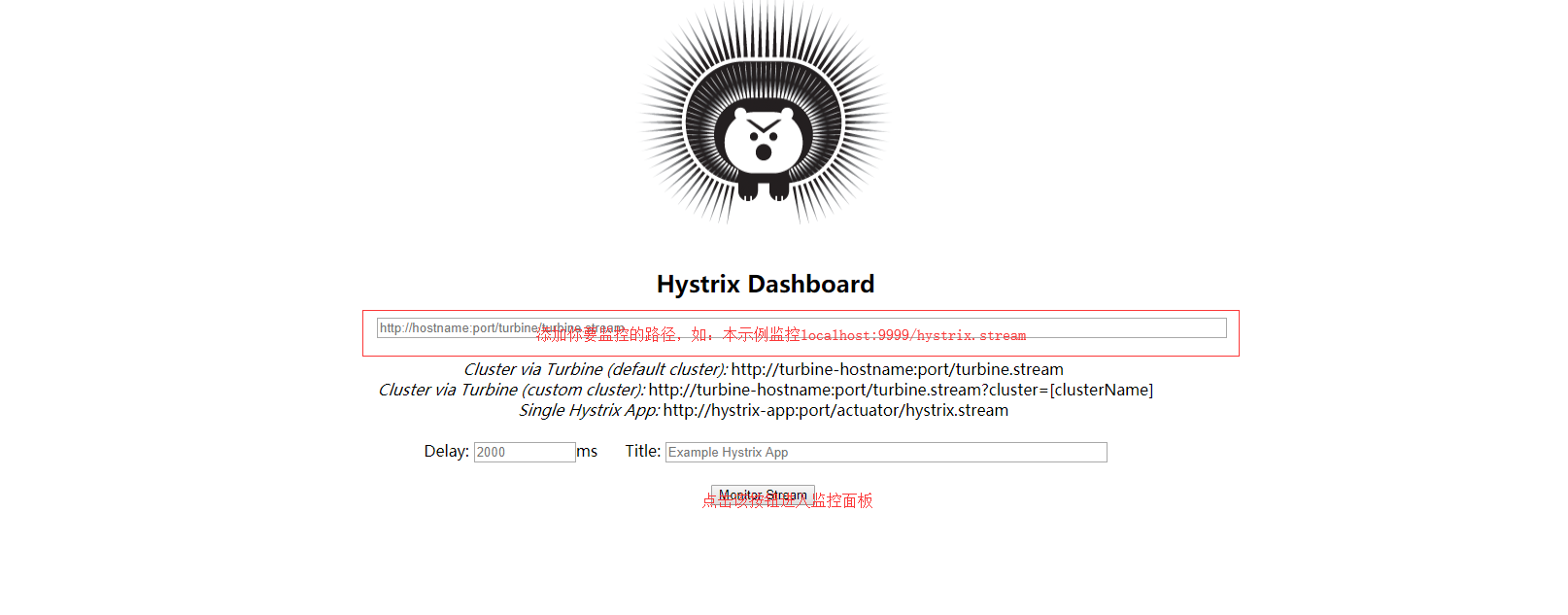
访问http://localhost:9999/hystrix 这里是你部署dashboard服务的地址和端口,会出现如下所示界面:

这里是在你需要监控的路径后面跟上/hystrix.stream,就可以自动ping目标服务器的信息。
点击Monitor Stream 按钮,出现如下面板:
由于这里的断路器采用的策略是信号量的,所以没有线程池的信息,如果使用的是线程池策略,这里将会出现线程池的相关信息。
面板每个指标所代表的意义:

原文 SpringCloud学习笔记(15)----Spring Cloud Netflix之Hystrix Dashboard的使用