直接上代码,上传文件的前端页面:
<body>
<form action="/index/upload" enctype="multipart/form-data" method="post">
<input type="file" name="file">
<input type="submit" value="提交">
</form>
</body>
后台上传方法:
/**
* 文件上传
* @param file
* @return
*/
@RequestMapping("/upload")
@ResponseBody
public String upload (@RequestParam("file")MultipartFile file) {
String msg = "";
//获取上传文件名
String fileName = file.getOriginalFilename();
//获取上传文件后缀名
String suffixName = fileName.substring(fileName.lastIndexOf("."));
//定义文件保存路径
String savePath = "D:\dev-idea\study\spring-boot-demo01\src\main\resources\upload\";
//使用UUID+后缀名保存文件名,防止中文乱码问题,
fileName = UUID.randomUUID() + suffixName;
//构建file对象
File files = new File(savePath+fileName);
if (!files.getParentFile().exists()) {
files.mkdirs();
}
try {
file.transferTo(files);
msg = "保存成功";
} catch (IOException e) {
msg = "保存失败";
e.printStackTrace();
}
return msg;
}
这样就完成了文件的上传,当然这里只是一个demo,只保存了文件,在实际的运用开发中,还需要将文件路径和文件名保存到数据库中,使用文件的时候根据该路径去找到文件。
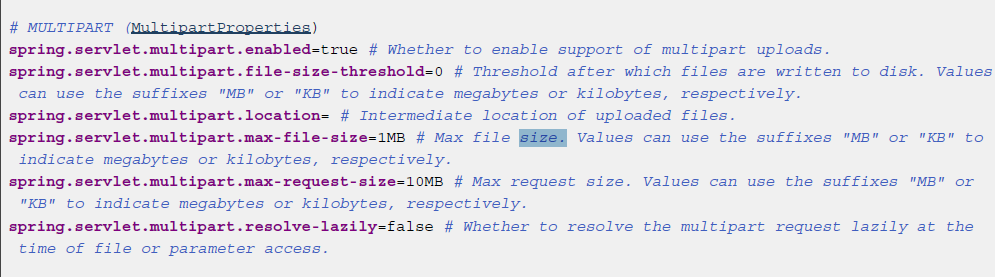
在SpringBoot中也针对文件上传提供了一些配置。

在示例中,SpringBoot默认上传文件大小为10Mb,如果我们上传的问题件大于10Mb时,系统会出现FileUploadBase$SizeLimitExceededException异常,此时我们可以根据我们的需求,使用spring.servlet.multipart.max-file-size来配置我们自己需要的最大上传文件大小和request-size,request-size应该总是要大于file-size,还可以使用intermediate配置一个零时文件等。