SVN图标集与忽略功能
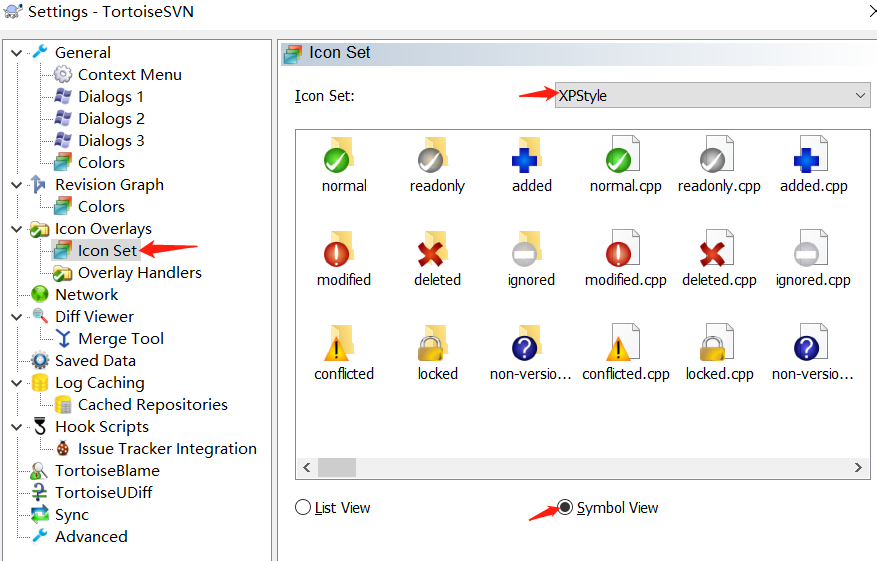
1.查看图标集


常见图标集
1)常规图标(normal):当客户端文件与服务器端文件完全同步时,系统显示该图标;
2)冲突图标(conflcted):当客户端提交的文件与服务器端数据有冲突,系统会显示该图标;
3)删除图标(deleted):当服务端数据已删除,那么客户端该文件将显示该图标;
4)添加图标(added):当我们编写的文件已添加到提交队列,那么系统将自动显示该图标;
5)无版本控制(non-versioned):当我们编写的文件没有添加到上传队列时,系统将自动提示该图标;
6)修改图标(modified):当客户端文件有修改但未提交,此时将自动显示以上图标;
7)只读图标(readonly):当客户端文件以只读形式存在时,将自动显示以上图标;
8)锁定图标(locked):当服务端数据已锁定,那么客户端文件将自动显示该图标;
9)忽略图标(ignored):客户端文件已忽略,不需要进行提交上传,那么将自动显示该图标。
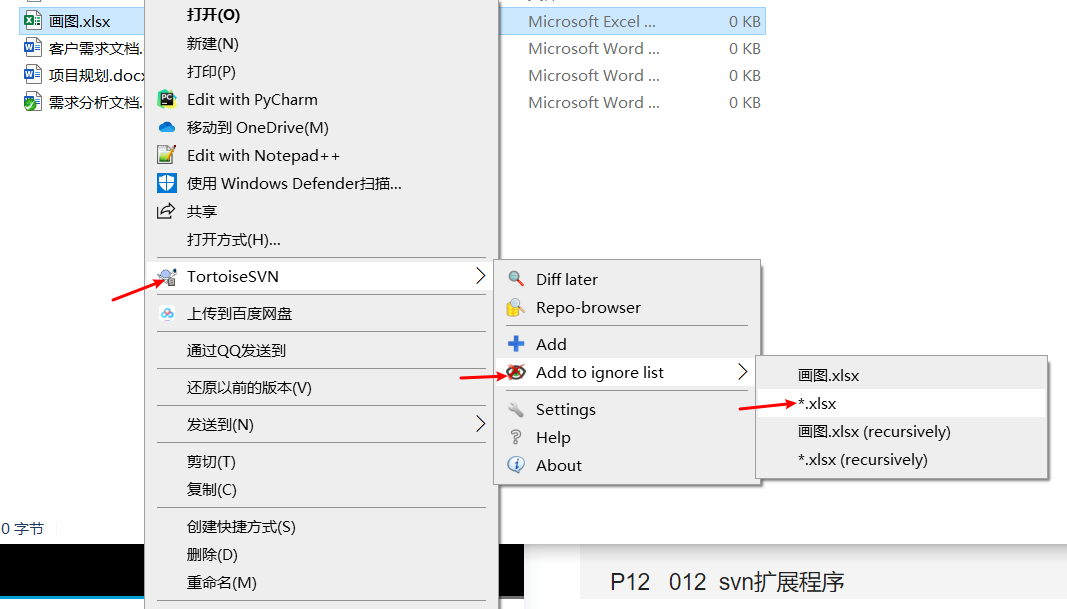
2. 忽略功能
有些文件不希望上传至svn服务器,应该将该文件或该类型的文件添加只忽略列表
2.1忽略某个指定的文件

2.2忽略某类型文件

SVN版本回退
1.什么是版本回退
有时候,软件的运行可能使开发者或使用者不满意,这时我们需要把当前版本回退到以前的某个版本


2. 版本回退功能
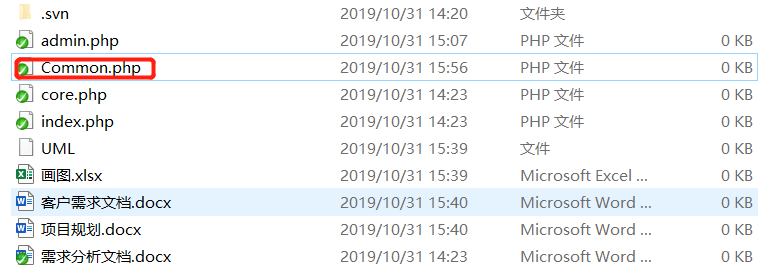
1. 假设项目经理在某次操作中删除了Common.php文件

2. 事后却发现该模块还有很多功能有需求,这时候我们可以借助SVN的Update to revision功能

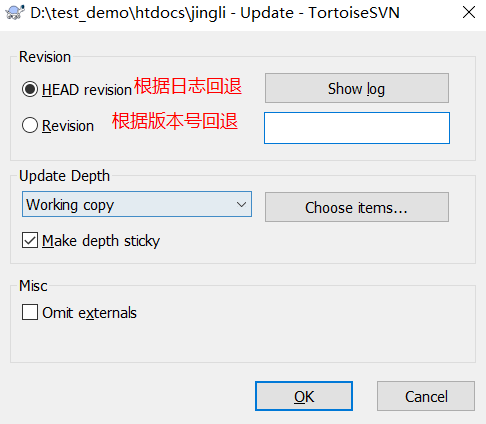
3. 点击后出现如下对话框

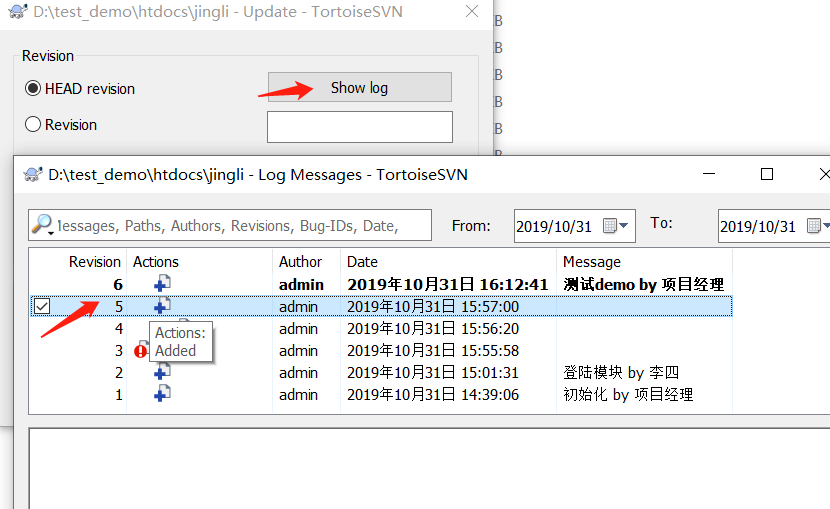
4.点击Show log,根据日志信息选择要回退的状态即可

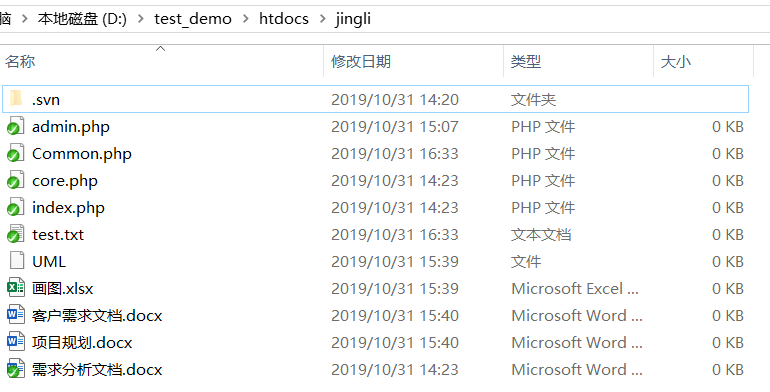
5. 回退到删除操作之前的版本即可,效果图如下

注意:在实验的过程中,可能因为自己不小心的一些误操作出现过一些bug,本人就在做demo的时候碰到两个问题。 1. SVN查询log出现"offline for now, Permanently offline"解决方法 2. 看不到日志,显示1970-01-01 参考:http://blog.sina.com.cn/s/blog_5642b8730100yire.html 补充:不过虽然是两个问题,我一开始一直在纠结第一个问题,然后各种修改配置文件(authz和svnserve.conf),但是还是显示1970-01-01,于是我尝试着解决了第二个问题,按照上述文章修改了authz就解决了。
SVN版本冲突
1. 什么是版本冲突
在实际开发过程中,如果两个人同时修改某个文件就会产生版本冲突问题
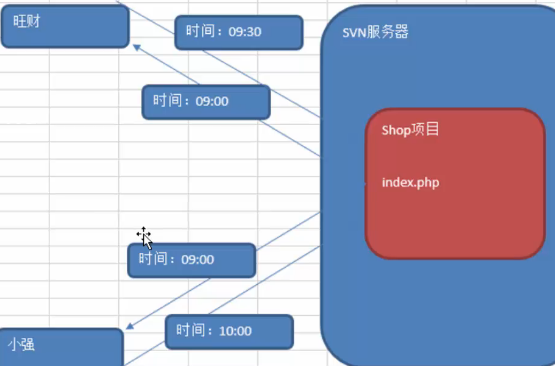
2. 模拟版本冲突

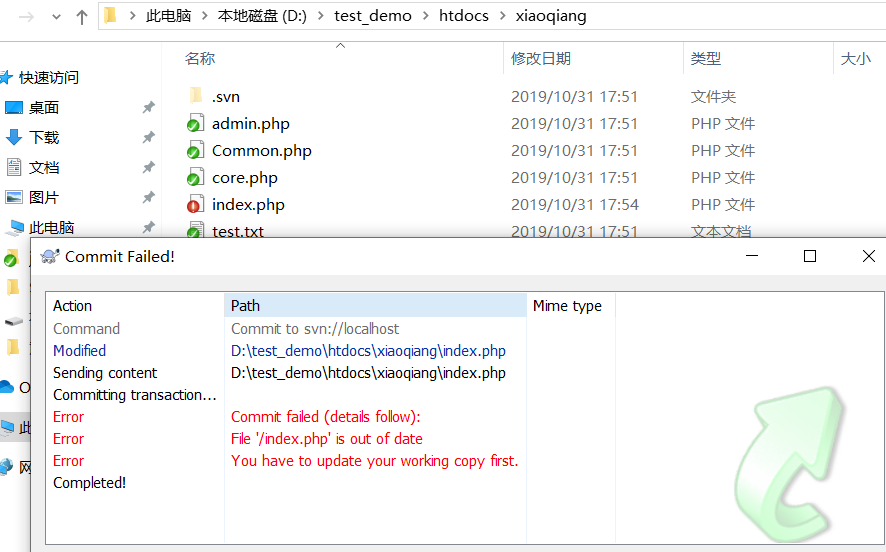
模拟上述过程出现如下错误:

3.解决之道
3.1 合理分配项目开发时间
3.2 合理分配项目开发模块
3.3 通过SVN解决版本冲突问题
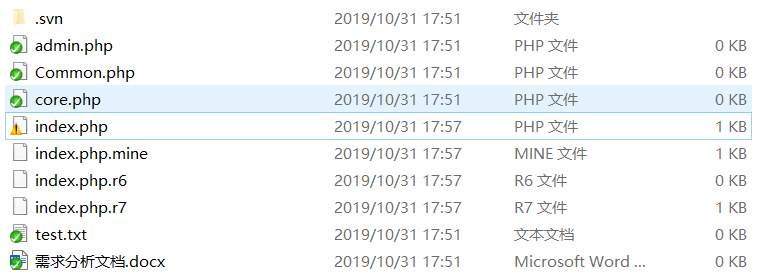
a. 更新服务器端数据到本地,出现下图情况

index.php:整合后的index.php文件
index.php.mine:小强修改后的index.php文件(起始状态)
index.php.r6: 09:00更新时的index.php文件
index.php.r7: 旺财修改后的index.php文件
b. 删除除index.php以外的其他三个文件
c. 修改整合index.php冲突文件
d. 重新提交数据到SVN服务器,即可解决版本冲突问题
svnserver配置文件详解
参考:https://blog.csdn.net/wxr15732623310/article/details/70303586
svnserve是SVN自带的轻型服务器,客户端通过使用SVN://或svn+ssh://为前缀的URL来访问svnserve服务器,实现远程访问svn版本库。 svnserve可以通过配置文件来设置用户和口令,以及按照路径控制版本库访问权限 svnserve配置文件通常由3个文本文件组成: 1)svn服务配置文件:在conf目录下,文件名为svnserve.conf 2)用户名口令文件:在conf目录下,文件名为passwd 3)权限配置文件,在conf目录下,文件名为authz
svnserve.conf文件
该文件由一个[general]配置段组成,组成:<配置项>=<值> 配置项分为以下5项: anon-access:控制非鉴权用户的访问本库的权限。取值范围为{"write","read","none"},默认值:read auth-access:控制鉴权用户访问版本库的权限。取值范围为{"write","read","none"},默认值:write password-db:指定用户名口令文件名。除非指定绝对路径,否则文件位置为相对conf目录的相对路径。默认值:passwd authz-db:指定权限配置文件名,通过该文件可以实现路径为基础的访问控制。除非指定绝对路径,否则文件位置为相对conf目录的相对路径。默认值:authz realm:指定版本库的认证域,即在登录时提示的认证域名称。若两个版本库的认证域相同,建议使用相同的用户名口令数据文件。默认值:一个UUID(Universal Unique IDentifier,全局唯一标示) 案例表示:svn服务配置文件的内容如下: anon-access = none auth-access = write password-db = passwd authz-db = authz realm = /var/svn/Health_net_V1.0 说明:设定非鉴定用户无权访问该版本库;鉴权用户可对版本库进行读写;用户名口令文件为conf目录下的passwd,权限配置文件为版本库conf目录下的authz,
版本库的认证域为/var/svn/Health_net_V1.0
passwd文件
该文件由一个[users]配置段组成,格式:<用户名>=<口令> 注:口令为未经过任何处理的明文 案例: [users] admin=admin cheng=cheng 说明:该文件中配置了两个用户admin和cheng,口令分别为admin和cheng
authz文件
该文件由[groups]配置段和若干版本路径权限段组成 [groups]配置段格式:<用户组>=<用户列表> 用户列表由若干个用户组或用户名构成,用户组或用户名之间用逗号","分隔,引用用户组时要使用前缀"@" 版本库路径权限段格式:[<版本库名>:<路径>] 可省略段名中版本库名。若省略版本库名,则该版本库路径权限对所有版本库中相同路径的访问控制都有效。 版本库路径权限段中配置行格式有如下三种: a. <用户名>=<权限> b. <用户组>=<权限> c. * = <权限> 其中,"*"表示任何用户;权限取值范围为'','r','rw',"表示对该版本库路径无任何权限",'r'表示具有只读权限,'rw'表示有读写权限 注意:每行只能配置单个用户或用户组 案例:authz
[groups]
# harry_and_sally = harry,sally
# harry_sally_and_joe = harry,sally,&joe
# 组名 = 用户列表
admin = admin
users = user1
# [/foo/bar]
# harry = rw
# &joe = r
# * =
# [repository:/baz/fuz]
# @harry_and_sally = rw
# * = r
[Shop:/]
@admin = rw
@users = r
* = r
小结
SVN管理员可以通过这三个配置文件设置svnserve服务的用户名口令,以及对版本库路径的访问权限。这些配置文件保存后就立即生效,不需要重启svnserve服务