参考:https://www.bilibili.com/video/av7959491/?p=2
VirtualSVN下载地址:https://www.visualsvn.com/server/download/
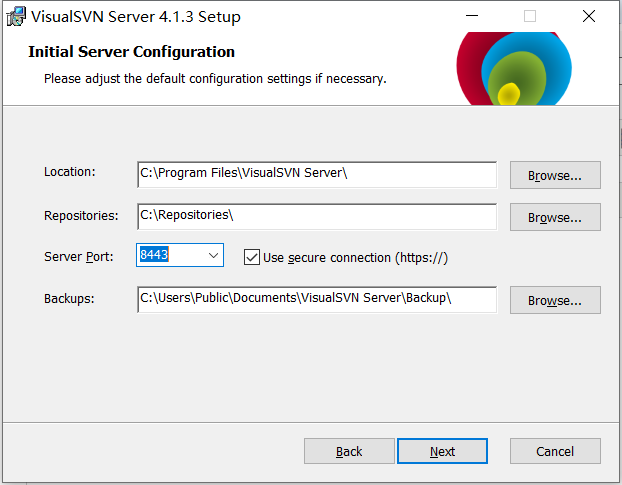
VirtualSVN的安装过程需要注意:



SVN服务端配置
1.创建一个项目
a. 首先在SVN服务端创建一个公有目录WebApp作为项目目录
b. 在WebApp目录下创建Shop文件夹,作为Shop(版本仓库)

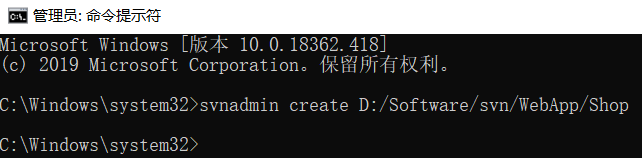
c. 创建版本仓库,基本语法
svnadmin create Shop 文件夹路径(Shop仓库)

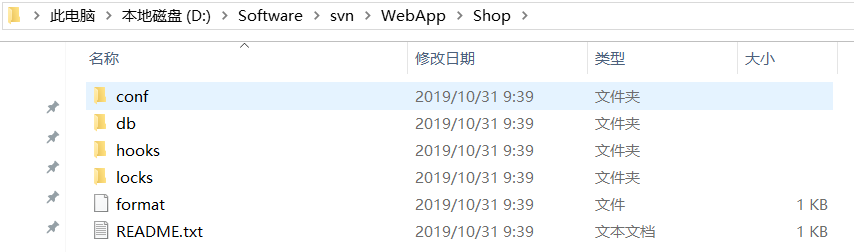
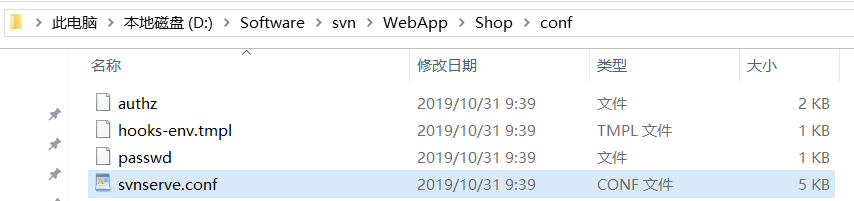
如果Shop仓库配置成功,那么Shop文件夹会显示以下目录结构:

上述文件说明:
conf是我们整个项目的配置文件;
db是我们项目的数据文件存储位置;
hooks是钩子文件,帮助我们进行同步复制和同步更新;
locks主要用于追踪用户;
format是一个整数类型数据,代表版本仓库的层次结构;
README是说明文档。
2.进行服务端监管
Apache --> http://localhost或(ip地址)访问到htdocs目录下相关文件(监管) SVN --> svn://localhost或(ip地址)访问到相关数据仓库(如Shop仓库) 基本语法: svnserver -d(后台运行) -r(监管目录) 版本仓库路径
如下图所示:

通过以上指令,我们的svn://localhost或ip地址就可以直接指向Shop版本仓库。
3.权限控制
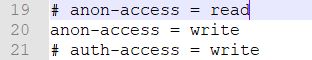
默认情况下,svn服务器是不允许匿名用户上传文件到服务端的,所以必须更改项目的相关配置文件。
修改如下图所示:


SVN客户端软件安装与使用
1.获取软件安装包
2.下载完成后双击,除了安装路径自己指定其余默认即可

注意:在TortoiseSVN软件安装完成后,如果SVN图标无法显示,请重启电脑!
另外有需求的请自行安装对应的汉化包。

3.使用客户端软件连接SVN服务器
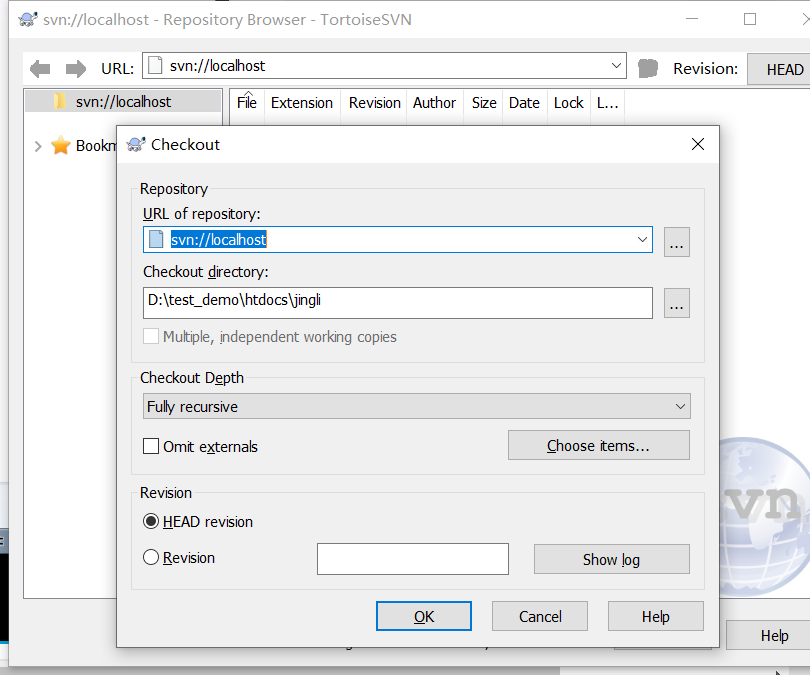
(Checkout检出)
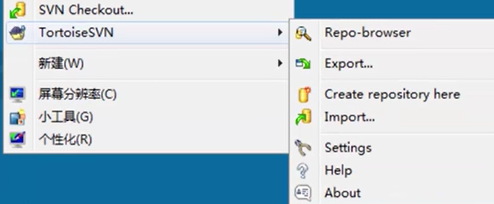
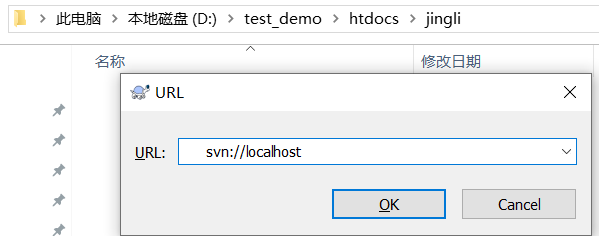
a. 首先在你的项目目录鼠标右键-->TortoiesSVN-->版本库浏览器

svn://SVN服务器地址-->Shop项目(仓库)

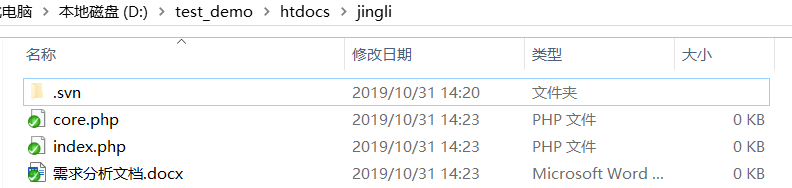
4.最后出现如下所示代表成功(需要设置显示隐藏文件)

SVN使用详解
1. 回顾SVN三大指令
(1) (Checkout)检出操作:a.链接到SVN服务器端;b.更新服务端数据到本地
注意:Checkout只在第一次链接时操作一次,以后如果进行更新操作请使用Update(更新指令)
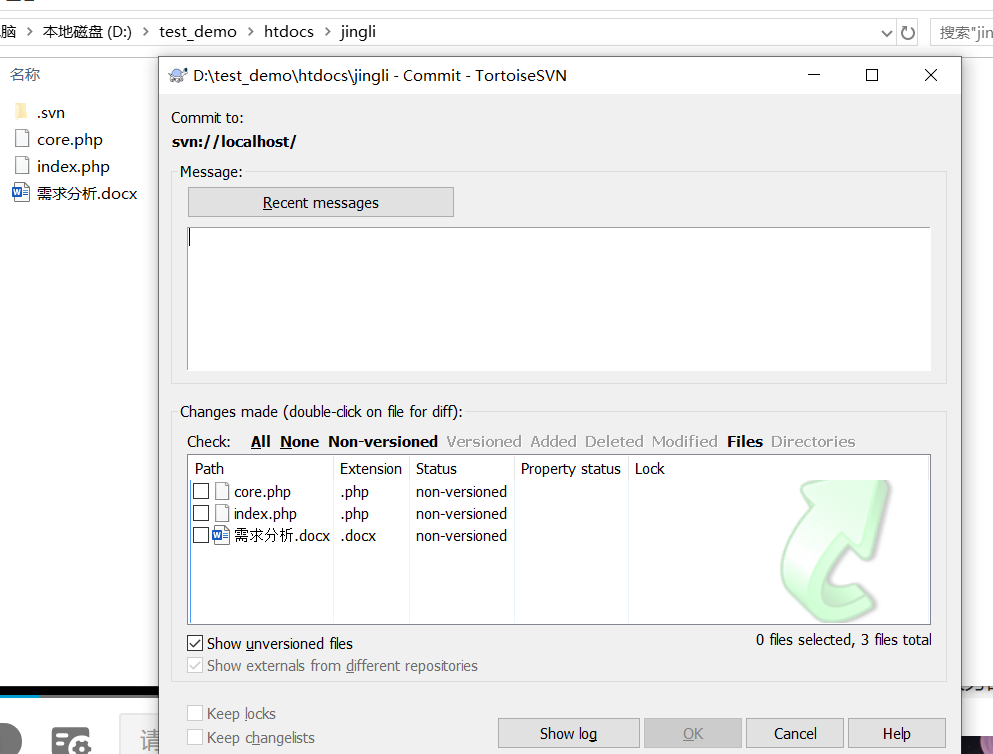
(2)(Commit)提交操作:a.提交本地数据到服务端

注意:我个人在配置的过程中也是按照视频中的步骤走的,但是不知道是否是版本原因还是其他细节原因,我在commit的时候出现
SVN--Authorization failed 错误. (已解决) 请参考:https://blog.csdn.net/Sunny5319/article/details/77877768
2.提交成功后显示界面如下:

以上工作大部分是由"项目经理"完成的,如果公司新来了一个程序员(李四),他需要做哪些操作呢?
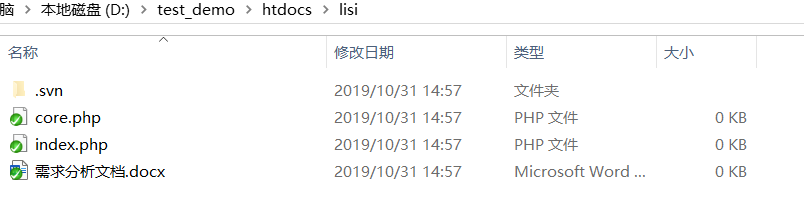
1.首先在htdocs目录下新建一个文件夹,名为lisi,然后按照上面的步骤一样连接SVN服务器并进行Checkout操作


2.Checkout操作完成后lisi文件夹显示如下:

3.假设李四完成了他的功能模块admin.php然后通过Commit提交到SVN,成功后效果图如下:

以上指令通常是在模块开发完成后上传
4.此时我们发现项目经理那边并不能查看到李四新提交的admin.php模块,这就需要Update指令进行更新


5.更新完成后即可,效果图如下

SVN与Git差异参考:https://www.cnblogs.com/Sungeek/p/9152223.html