创建一个vue-cli脚手架
输入命令
npm i element-ui -S在main.js中引入
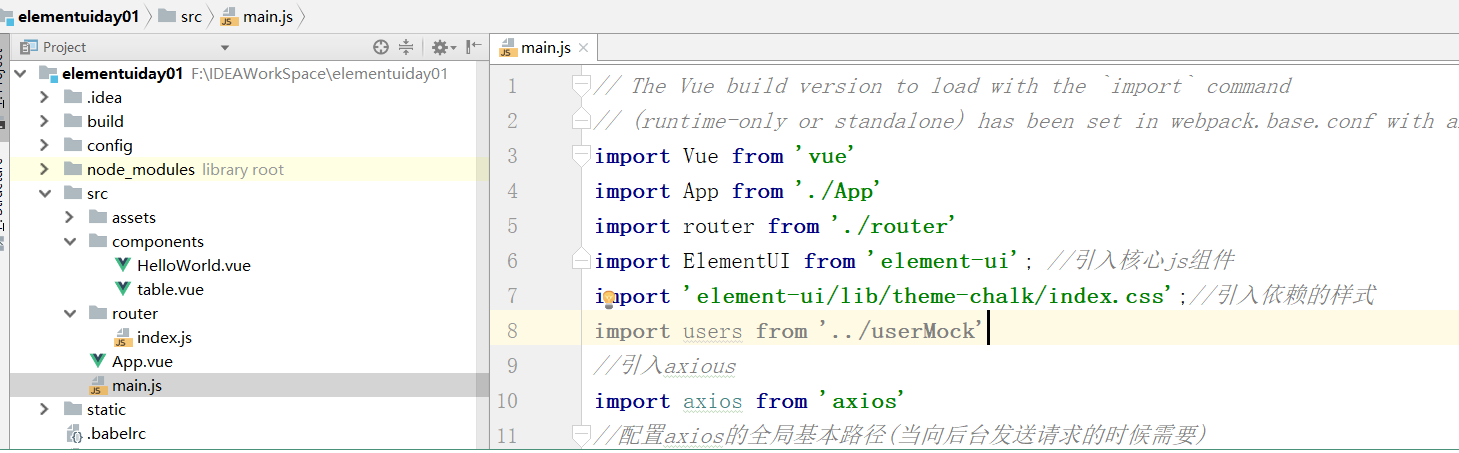
import ElementUI from 'element-ui'; //引入核心js组件 import 'element-ui/lib/theme-chalk/index.css';//引入依赖的样式 Vue.use(ElementUI)

就可以使用了
直接去官网找列子就可以了
使用axious
npm install axios --save
也是在main.js中引入
import axios from 'axios' //配置axios的全局基本路径 axios.defaults.baseURL='http://localhost:80' //全局属性配置,在任意组件内可以使用this.$http获取axios对象 Vue.prototype.$http = axios
写入axious请求(table.vue)


<template> <div> <!--工具条--> <el-col :span="24" class="toolbar" style="padding-bottom: 0px;"> <el-form :inline="true"> <el-form-item> <el-input placeholder="关键字"></el-input> </el-form-item> <el-form-item> <el-button type="primary">查询</el-button> </el-form-item> <el-form-item> <el-button type="primary">新增</el-button> </el-form-item> </el-form> </el-col> <el-table :data="users" style=" 100%" border height="450px" > <el-table-column prop="name" label="姓名" width="180"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> <el-table-column prop="email" label="邮件"> </el-table-column> <el-table-column prop="phone" label="电话"> </el-table-column> <el-table-column prop="createTime" label="创建时间" width="180"> </el-table-column> <el-table-column fixed="right" label="操作" width="100"> <template slot-scope="scope"> <el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button> <el-button type="text" size="small">编辑</el-button> </template> </el-table-column> </el-table> <el-col :span="24" class="toolbar"> <!--<el-button type="danger">批量删除</el-button>--> <el-pagination layout="prev, pager, next" @current-change="handleCurrentChange" :page-size="10" :total="total" style="float:right;"> </el-pagination> </el-col> </div> </template> <script> export default { methods: { //分页的时候拿到数据 handleCurrentChange(val){ this.page = val; this.getUsers(); }, getUsers(){ var param={ page:this.page, } this.$http.post("/user/list",param).then(res=>{ console.debug("成功了") //成功的时候传入数据 console.debug(res) this.total = res.data.total; this.users = res.data.data; }) } }, name: 'table', data () { return { page: 1, total:100, users: [] } }, //在渲染数据过后发送请求 mounted(){ this.getUsers(); } } </script> <style scoped> </style>
