在日期输入框中添加日历控件,是一种非常流行和实用的做法。临渊羡鱼不如退而写代码,今天就看看在TWaver中是如何实现的。
资源准备
TWaver的在线使用文档中,就有TWaver PropertySheet的demo,直接拿来用就好了。

js的日历控件,网上更是琳琅满目,我相中的是一款“非常好的一个js日历控件”,源码完整,结构清晰,功能齐全,实用好看。

创建Date
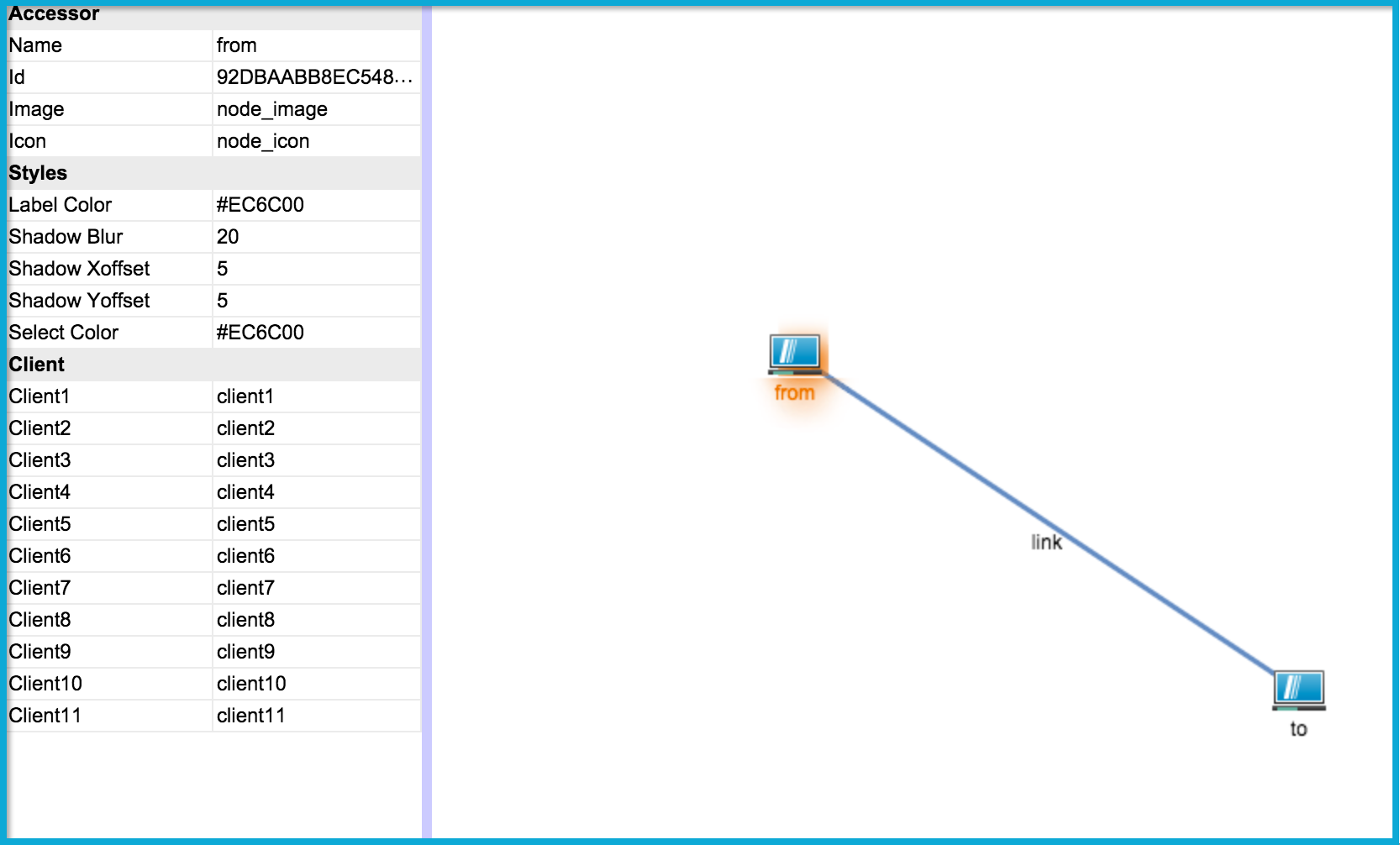
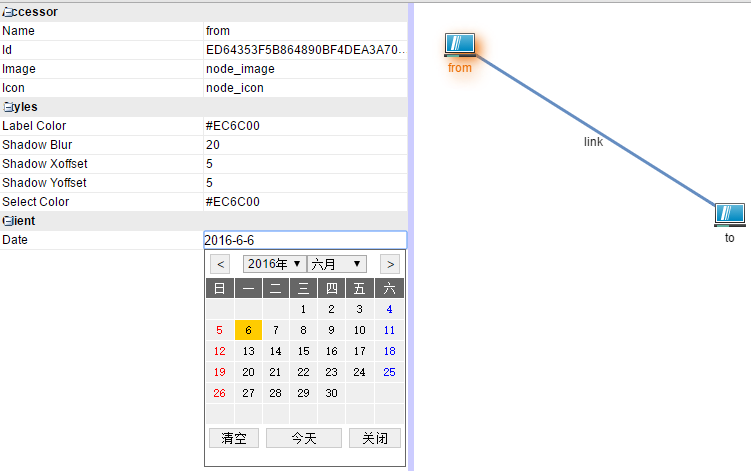
首先我们清理精简一下TWaver源代码,再为node通过setClient()创建一个名为Date的属性,最后在PropertySheet中通过addClientProperty()插入此属性行。

将来我们希望在PropertySheet中点击Date行的value栏,就可以弹出那个calendar控件来。那么就需要将显示日历的函数加到如下代码块中:
propertysheet.onEditorRendered = function(rowInfo){
if (rowInfo.property.getPropertyName() === 'Date') {
//calendar显示代码
}
}
那么目前的主要问题就是,如何正确显示日历控件呢?
寻找input
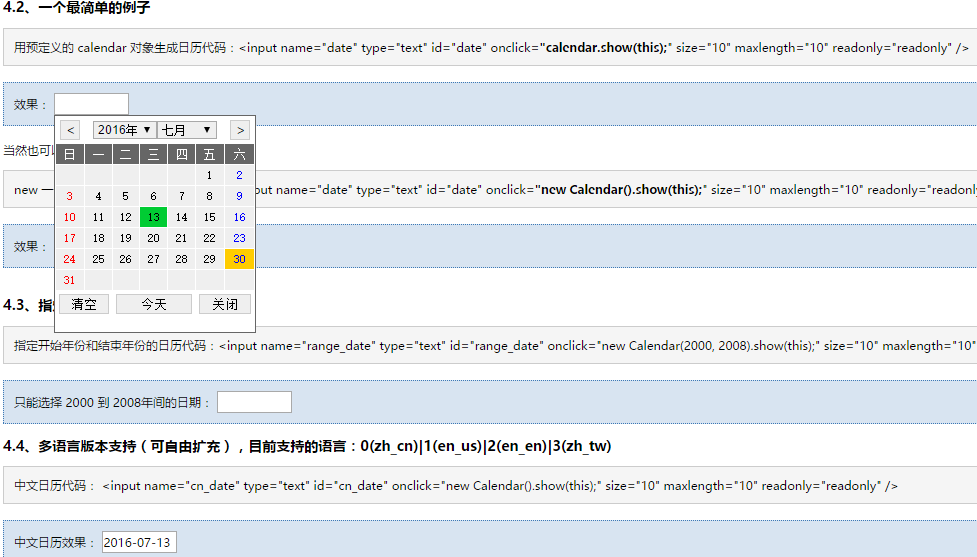
这款控件只有一个calendar.js文件,直接引入到那个PropertySheet源码文件中就可以使用了。不过要想让它显示出来,确实还不是件容易的事儿。和网上绝大多数控件一样,默认都是直接插入到网页的“input”标签中,其help文档给出的基本方法如下:
<input name="date" type="text" id="date" onclick="calendar.show(this);" size="10" maxlength="10" readonly="readonly" />
不过这一招在PropertySheet上可就有点不灵了,根本不是一个格式和套路啊。
看来日历控件的显示函数是show(),我们只要找到正确的参数传给它就可以了。可以直接把rowInfo直接传进去吗?试一下吧。

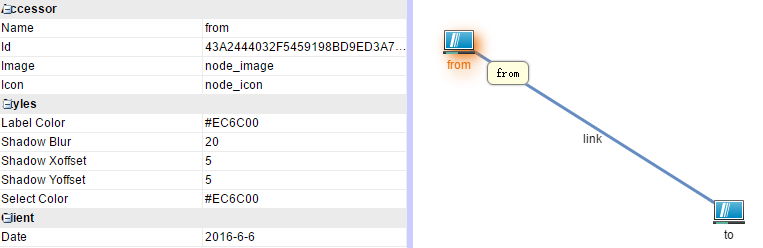
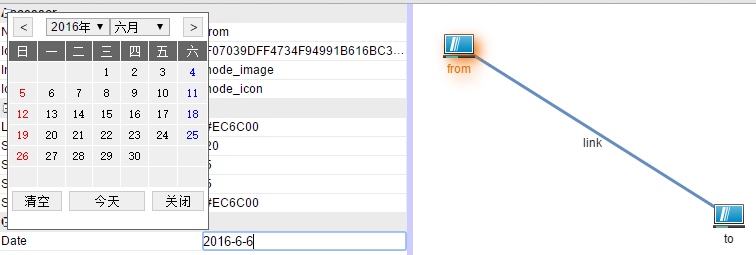
别说,还真能出来,不过位置却始终在左上角,根本不是想要的啊。看来参数传的并不对,必须要找到PropertySheet的input才行。其实TWaver的PropertySheet还真有相应的属性,不过其名字是_currentEditor,不信咱们将this._currentEditor传进去试试:

怎么样,位置完美了吧!
可惜这个参数并没有开放,一般的小伙伴根本不知道啊!其实也还有办法解决,那就是通过以下代码自己创建input:
var date = document.createElement("input");
date.setAttribute("type", "text");
date.setAttribute("onclick", "calendar.show(this);")
rowInfo.valueRender.appendChild(date);
calendar.show(date);
效果也差不多。
插入日期
不过日历还是无法正常使用,实际操作一下会发现,还有大问题:点选日期后,选择的日期值并不会上屏!
理一理思路,先看看控件中是怎么推送日期值的。稍微研究一下发现, calendar.js中是bindData()推送日期的,其中的calendar.dateControl.value即为选中的日期值。我们只要将这个值直接赋值给PropertySheet中的相应位置,任务就完成了。现在的关键,是如何将PropertySheet中的位置信息准确传递到calendar.js中。
不管白猫黑猫,解决问题就好。我们干脆就用个全局变量calendar.rowInfo来传递,先在onEditorRendered中将参数rowInfo赋给它,再在bindData()中将其传递给赋值语句。具体在bindData()中适合地方添加以下语句:
propertysheet.setValue(calendar.rowInfo.data, calendar.rowInfo.property, calendar.dateControl.value);
现在再试一试吧,怎么样?激动人心的一幕出现了吧!
隐藏日历
先别急着欢呼,弹出正常了,上屏也没问题,但它却有个霸屏的毛病:点击控件之外的任何地方,日历并不消失隐藏,始终盘踞在那里,真是请神容易送神难啊。我们只有添加鼠标监听事件来强行送客了。
当鼠标点击拓扑图时,可以添加以下代码监听:
network.addInteractionListener(function (e) {
if(e.kind == 'clickElement' || e.kind == 'clickBackground'){
calendar.hide();
}
});
属性表也需要监听:
propertysheet.getView().addEventListener('click',function (e) {
calendar.hide();
});
好像大功告成了呢!虽然还有些小不完美,比如清空按钮、自动隐藏等,但已不影响正常使用。也还可以顺着以上思路继续完善,不过总是显得有点繁琐。
据说TWaver的攻城狮已将此功能列入新版本开发计划,将来可以更方便完美地在属性表中插入各种控件,敬请期待吧!