UEditor 介绍
UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
1 入门体验
1.1 下载编辑器
到官网下载 UEditor 最新版:[官网地址]
1.2 创建basic_config文件
解压下载的包,在解压后的目录创建一个目录为Demo,并在Demo目录下创建 basic_config.html 文件,填入下面的html代码
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" 2 "http://www.w3.org/TR/html4/loose.dtd"> 3 <html> 4 <head> 5 <title>配置</title> 6 <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> 7 <!--配置文件--> 8 <script type="text/javascript" charset="utf-8" src="../ueditor.config.js"></script> 9 <!--ueditor.js 1.4.3最新版本--> 10 <script type="text/javascript" charset="utf-8" src="../ueditor.all.min.js"> </script> 11 <!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败--> 12 <!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文--> 13 <script type="text/javascript" charset="utf-8" src="../lang/zh-cn/zh-cn.js"></script> 14 </head> 15 <body> 16 <div> 17 <h1>配置demo</h1> 18 <script id="editor" type="text/plain" style="100%;height:500px;"> 19 hello world! //初始化内容 20 </script> 21 </div> 22 <script type="text/javascript"> 23 //实例化编辑器 24 //建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例 25 var ue = UE.getEditor('editor'}); 26 </script> 27 </body> 28 </html>
1.3 在浏览器打开basic_config.html
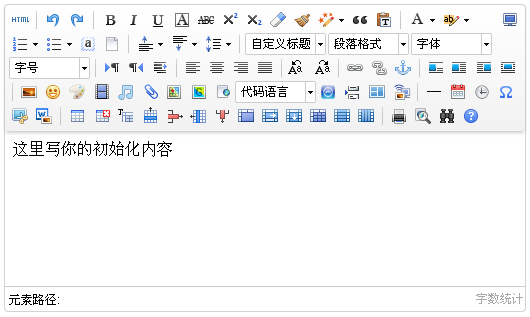
如果看到了下面这样的编辑器,恭喜你,初次部署成功!

2.配置方式
2.1 配置ueditor.config.js
ueditor.config.js是完整的配置文件,可以在这该文件里面配置整个编辑器的特性,文件里面的注释非常详细,修改默认配置请首先确保已经完全明确该参数的真实用途,在此不想做太多展开。
2.2 配置实例化编辑器
1 var ue = UE.getEditor('container', { 2 autoHeight: false, 3 @configName:@configValue //@configName:ueditor.config.js中配置项名称,@configValue是对应的值 4 });
2.3 Hello world!
2.3.1 配置config实现
1 initialContent:'Hello world!' //初始化编辑器的内容
2.3.2 编辑器赋值
1 <div> 2 <script id="editor" type="text/plain" style="100%;height:500px;"> 3 hello world! 4 </script> 5 </div>
2.3.3 实例化编辑器
1 //实例化编辑器 2 var ue = UE.getEditor('editor',{ 3 initialContent:'Hello world!' 4 });
好了,第一篇先介绍到这,请期待第二篇关于UEditor定制方面的介绍。