正则表达式:是一个字符一个字符的验证,通过量词验证字符串;
1、什么是RegExp?RegExp是正则表达式的缩写。RegExp 对象用于规定在文本中检索的内容。
2、定义RegExp:var +变量名=new RegExp();
3、RegExp 对象有 3 个方法:
1)test()检索字符串中的指定值,返回值是true或false.
var p1=new Reg("e");
document.write(Reg.test("welcome to China!"));
2)exec()
var p1=new Reg("e");
document.write(Reg.exec("welcome to China!"));
3) compile()
var p1=new Reg("e");
document.write(Reg.compile("welcome to China!"));
4、修饰符
1)i 执行对大小写不敏感的匹配
2)g 执行全局匹配
3)m 执行多行匹配
5、方括号(用于查找某个范围内的字符)
1)[abc] 查找方括号之间的任何字符
2)[^abc] 查找任何不在方括号之间的字符
3)[0-9] 查找任何0-9之间的数字
4)[a-z] 查找任何小写a-z之间的字符
5)[A-Z]查找任何大写A-Z之间的字符
6)[A-z] 查找任何大写A-小写z之间的字符
7)[adgk] 查找给定集合内的任何字符
8)[^adgk]查找给定集合外的任何字符
9)(red|biue|green)查找任何给定的选项
6、元字符
1)w:查找单词字符
2)W:查找非单词字符
3)d:查找数字
4)D:查找非数字字符
7、 量词
n+匹配任何包含至少一个 n 的字符串。
n*匹配任何包含零个或多个 n 的字符串。
n?匹配任何包含零个或一个 n 的字符串。
n{X}匹配包含 X 个 n 的序列的字符串。
n{X,Y}匹配包含 X 或 Y 个 n 的序列的字符串。
n{X,}匹配包含至少 X 个 n 的序列的字符串。
n$匹配任何结尾为 n 的字符串。
^n匹配任何开头为 n 的字符串。
?=n匹配任何其后紧接指定字符串 n 的字符串。
?!n匹配任何其后没有紧接指定字符串 n 的字符串。
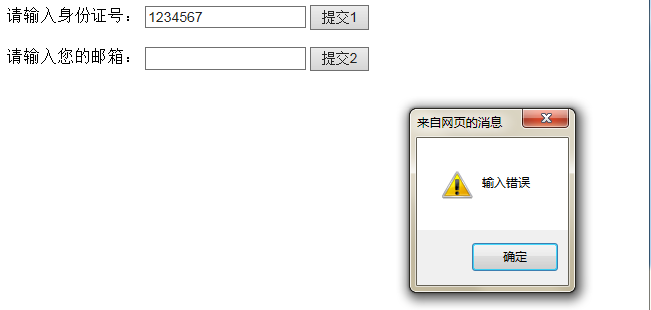
【练习题1】判断输入身份证格式是否正确
<body>
<label>请输入身份证号:</label>
<input name="" type="text" id="shenfen"/>
<input name="" type="submit" id="textfi" value="提交1" onclick="test()"/><!--提交按钮,触发函数-->
</body>
</html>
<!--判断身份证是否输入正确-->

1 <script> 2 function test() 3 { 4 var reg=new RegExp(/^[0-9]{17}[0-9|X]$/);<!--正则表达式的格式:以/^开头,以$/结尾,数字、字母范围用中括号--> 5 var text=document.getElementById("shenfen").value;<!--输入文本框的字符串的id跟文本框的id对应--> 6 //判断地区是否合法(用if...else) 7 if(reg.test(text)) 8 { 9 alert("输入正确") 10 } 11 else 12 { 13 alert("输入错误"); 14 } 15 } 16 </script>
效果图:

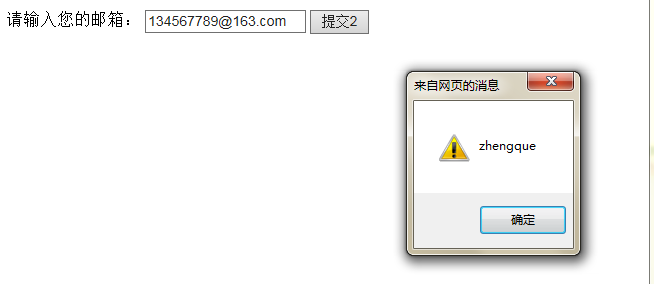
【练习题2】判断输入的邮箱格式是否正确

1 <body> 2 3 <label>请输入您的邮箱:</label> 4 <input name="" type="text" id="youxiang"/> 5 <input name="" type="submit" value="提交2" onclick="y()" /> 6 7 </body> 8 </html> 9 10 <script> 11 function y() 12 { 13 var yx=new RegExp(/^[0-9|A-z|_]{1,17}@[A-z|0-9]{1,5}.(com|cn|net|org|cc)$/); 14 var shuru=document.getElementById("youxiang").value; <!--定义变量,调用的是整个function,,必须把变量写在function内--> 15 if(yx.test(shuru))<!--test正则表达式的方法--> 16 { 17 alert("zhengque"); 18 } 19 else 20 { 21 alert("cuowu"); 22 } 23 } 24 25 </script>
效果图: