html代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script type="text/javascript" src="javascript.js"></script> </head> <body> <div> <!-- 文档头部导航 --> <div id="head1"> <ul id="head-left"> <li>设为首页</li> <li>收藏本站</li> </ul> <ul id="head-right"> <li id="pu">2018年4月3日</li> <li>多云16'C/30'C</li> </ul> </div> <!-- 文档搜索框 --> <div id="head2"> <div id="head2-left"> <img src="pig1.png" alt="图标"> </div> <div id="head2-right"> <ul id="h2r-ul"> <li><input type="text" value=" 输入键字进行搜索"></li> <li><button id="h2r-button"><span>搜索</span></button></li> <li class="l1" id="h2r-li">客服热线:</li> <li class="l1">400-000-000</li> </ul> </div> </div> <!-- 文档导航 --> <div id="head3"> <ul id="h3-ul"> <li id="h3-ul-li"><a href="#">网站首页</a></li> <li><a href="#">公司简介</a></li> <li><a href="#">业务办理</a></li> <li><a href="#">服务范围</a></li> <li><a href="#">产品中心</a></li> <li><a href="#">人才管理</a></li> <li><a href="#">在线语言</a></li> <li><a href="#">联系我们</a></li> </ul> </div> <!-- 文档广告图片 --> <div id="head4"> <img src="pic2.png"> </div> <!-- 文档主题部分 --> <div id="content1"> <div id="content1-left"> <div id="content1-left-top"> <div id="zimu"><span>C</span></div> <ul id="c1lt-ul1"> <li >公司简介</li> <li class="red">ompany profile</li> </ul> <ul id="c1lt-ul2"> <li>More>></li> </ul> </div> <div id="content1-left-bottom"> <div> <img src="pic3.png"> </div> <span>  了手机放到房间翻了翻简单了解疯狂的房间空间快递费哦附近的快乐龙卷风i发动机劳动节日光说了句放开对方 i 哦饭了手机费风景里睡觉哦诶分飞飞;阿福放假诶分卡罗瑟斯了放假诶分老师分级分类了姐夫 i风飒伤口及iOS旅程结束 看到凤姐分阿莫鲁索减肥 i 俄妇女了解哦额方法拉风参考尺寸空间哦,每次发酒疯你说的马上到家卡纳莱斯基地出分啊就佛IE弗拉分的积分 i 额哦饭了手机费风景里睡觉哦诶分飞飞;阿福放假诶分卡罗瑟斯了放假诶分老师分级分类了姐夫 i风飒伤口及iOS旅程结束 看到凤姐分阿莫鲁索减肥 i 俄妇女了解哦额方法拉风参考尺寸空间哦,每次发酒疯你说的马上到家卡纳莱斯基地出分啊就佛IE弗拉分的积分 i 额哦饭了手机费风景里睡觉哦诶分飞飞;阿福放假诶分卡罗瑟斯了放假诶分老师分级分类了姐夫 i风飒伤口及iOS旅程结束 看到凤姐分阿莫鲁索减肥 i 俄妇女了解哦额方法拉风参考尺寸空间哦</span> </div> </div> <div id="content1-right"> <div id="content1-right-top"> <div id="zimu2"><span>I</span></div> <ul id="c1rt-ul1"> <li >行业新闻</li> <li class="red2">NDUSTRY NEWS</li> </ul> <ul id="c1rt-ul2"> <li>More>></li> </ul> </div> <div id="content1-right-mid"> <div> <img src="pic4.png" alt="广告"> </div> <span>  都是你脸上肌肤i哦额了那份isloe看谁饿都是你脸上肌肤i哦额了那份isloe看谁饿</span> </div> <div id="content1-right-bottom"> <div id="crb-left"> <ul id="crb-left-ul"> <li><a href="#">HTML5+CSS快速入门</a></li> <li><a href="#">快速提升UI设计能力</a></li> <li><a href="#">ISO多媒体教程</a></li> <li><a href="#">JAVAScript快速入门</a></li> <li><a href="#">Iquery快速入门</a></li> <li><a href="#">HTML5新的应用</a></li> <li><a href="#">HTML5+CSS快速入门</a></li> </ul> </div> <div id="crb-right"> <ul id="crb-right-ul"> <li><a href="#">2018-01-02</a></li> <li><a href="#">2018-02-03</a></li> <li><a href="#">2018-03-04</a></li> <li><a href="#">2018-04-05</a></li> <li><a href="#">2018-05-06</a></li> <li><a href="#">2018-06-07</a></li> <li><a href="#">2018-07-08</a></li> </ul> </div> </div> </div> </div> <!-- 文档第二部分主题 --> <div id="content2"> <div id="content2-top"> <div id="zimu3"><span>P</span></div> <ul id="c2t-ul1"> <li >热  销  产  品  推  荐</li> <li class="red3">RODUNCT RECOMANDATION</li> </ul> <ul id="c2t-ul2"> <li>More>></li> </ul> </div> <div id="content2-bottom"> <div id="c2b-top"> <div id="c2-b-1" class="c2-b"><span class="c2" id="c2-1">HTML+CSS</span><span class="c1">快速入门</span></div> <div id="c2-b-2" class="c2-b"><span class="c2">HTML+CSS</span><span class="c1">快速入门</span></div> <div id="c2-b-3" class="c2-b"><span class="c2">HTML+CSS</span><span class="c1">快速入门</span><span id="c2-b-3-c3">HTML+CSS快速</span></div> <div id="c2-b-4" class="c2-b"><span class="c2">HTML+CSS</span><span class="c1">快速入门</span></div> <div id="c2-b-5" class="c2-b"><span class="c2">HTML+CSS</span><span class="c1">快速入门</span></div> <div id="c2-b-6" class="c2-b"><span class="c2">HTML+CSS</span><span class="c1">快速入门</span></div> </div> <div id="c2b-bottom"> <div id="c2-b-1" class="c2-b"><span class="c2" id="c2-1">HTML+CSS</span><span class="c1">快速入门</span></div> <div id="c2-b-2" class="c2-b"><span class="c2">HTML+CSS</span><span class="c1">快速入门</span></div> <div id="c2-b-3" class="c2-b"><span class="c2">HTML+CSS</span><span class="c1">快速入门</span></div> <div id="c2-b-4" class="c2-b"><span class="c2">HTML+CSS</span><span class="c1">快速入门</span></div> <div id="c2-b-5" class="c2-b"><span class="c2">HTML+CSS</span><span class="c1">快速入门</span></div> <div id="c2-b-6" class="c2-b"><span class="c2">HTML+CSS</span><span class="c1">快速入门</span></div> </div> </div> </div> <!-- 文档底部第一部分 --> <div id="foot1"> <div id="foot1-left"> <ul id="foot1-ul"> <li id="item1"><a href="#">关于我们<span class="sp">|</span></a></li> <li id="item2"><a href="#">联系方式<span class="sp">|</span></a></li> <li id="item3"><a href="#">给我留言<span class="sp">|</span></a></li> <li id="item4"><a href="#">加入我们<span class="sp">|</span></a></li> </ul> </div> <div id="foot1-right"> <p>C 2018 光子学设法四姐夫了世界肌肤</p> </div> </div> <!-- 文档底部第二部分 --> <div id="foot2"> <ul id="foot2-ul"> <li><a href="#" id="a1">多么的路上</a></li> <li><a href="#">多么的路上</a></li> <li><a href="#">多么的路上</a></li> <li><a href="#">多么的路上</a></li> <li><a href="#">多么的路上</a></li> <li><a href="#">多么的路上</a></li> <li><a href="#">多么的路上</a></li> </ul> </div> </div> </body> </html>
CSS代码如下:
*{
margin: 0;
padding: 0;
}
#head1{
1200px;
height: 40px;
background-color: #000;
margin: 0 auto;
position: relative;
}
#head-left{
list-style: none;
padding-left: 200px;
}
#head-left li{
float: left;
color: white;
padding-right: 20px;
line-height: 40px;
}
#head-right{
list-style: none;
padding-right: 200px;
}
#head-right li{
float: right;
color: white;
padding-left: 20px;
line-height: 40px;
}
#head2{
1200px;
height: 140px;
/*background-color: gray;*/
margin: 0 auto;
}
#head2-left{
/*padding-left: 200px;*/
float: left;
}
#head2-left img{
200px;
height: 80px;
padding-left: 200px;
padding-top: 30px;
}
#head2-right{
padding-right: 200px;
float: right;
}
#h2r-ul{
list-style: none;
}
#h2r-ul li{
float: left;
padding-top: 55px;
}
#h2r-ul li input{
border: 2px solid red;
200px;
height: 30px;
}
#h2r-ul li button{
60px;
height: 34px;
line-height: 34px;
background-color: red;
color: white;
border: none;
font-size: 20px;
}
#h2r-ul #h2r-li{
padding-left: 30px;
}
#h2r-ul .l1{
color: red;
padding-top: 63px;
font-size: 18px;
}
#head3{
1200px;
height: 40px;
margin: 0 auto;
background-color: red;
}
#head3 ul{
list-style: none;
padding-left: 200px;
}
#head3 ul li{
float: left;
line-height: 40px;
padding: 0 15px 0 15px;
}
#head3 ul li a{
text-decoration: none;
color: white;
}
#h3-ul-li{
background-color: #888;
}
#head4{
1200px;
height: 200px;
margin: 0 auto;
}
#head4 img{
800px;
height: 200px;
padding-left: 200px;
padding-right: 200px;
}
#content1{
1200px;
height: 400px;
/*background-color: gray;*/
margin: 0 auto;
padding-top: 10px;
position: relative;
}
#content1-left{
450px;
height: 400px;
float: left;
/*background-color: red;*/
margin-left: 200px;
}
#content1-left-top{
450px;
height: 60px;
/*background-color: green;*/
/*margin-left: 200px;*/
border-bottom: 2px solid red;
/*background-color: yellow;*/
}
#content1-left-top ul{
list-style: none;
}
#content1-left-top #zimu{
float: left;
}
#content1-left-top #zimu span{
font-family:"Times New Roman",Georgia,Serif;
font-size: 50px;
font-weight: bold;
color: red;
padding-right: 2px;
}
#c1lt-ul1{
float: left;
padding-top: 8px;
}
#c1lt-ul1 .red{
color: red;
}
#c1lt-ul2{
float: right;
padding-top: 36px;
}
#c1lt-ul2 li{
color: red;
}
#content1-left-bottom{
450px;
/*margin-left: 200px;*/
padding-top: 10px;
}
/*#content1-left-bottom div{
float: left;
clear: both;
}*/
#content1-left-bottom span{
display: block;
}
#content1-left-bottom img{
120px;
height: 80px;
padding: 0 8px 0 0;
display: block;
float: left;
clear: both;
}
#content1-right{
345px;
height: 400px;
float: right;
/*background-color: blue;*/
margin-right: 200px;
margin-left: 5px;
}
#content1-right-top{
345px;
height: 60px;
/*background-color: green;*/
margin-right: 20px;
border-bottom: 2px solid red;
}
#content1-right-top ul{
list-style: none;
}
#content1-right-top #zimu2{
float: left;
}
#content1-right-top #zimu2 span{
font-family:"Times New Roman",Georgia,Serif;
font-size: 50px;
font-weight: bold;
color: red;
padding-right: 2px;
}
#c1rt-ul1{
float: left;
padding-top: 8px;
}
#c1rt-ul1 .red2{
color: red;
}
#c1rt-ul2{
float: right;
padding-top: 36px;
}
#c1rt-ul2 li{
color: red;
}
#content1-right-mid{
345px;
height: 100px;
/*background-color: green;*/
}
#content1-right-mid img{
100px;
height: 80px;
padding:10px 10px 5px 0;
float: left;
}
#content1-right-mid span{
display: block;
padding-top: 10px;
}
#content1-right-bottom{
345px;
height: 240px;
/*background-color: yellowgreen;*/
}
#crb-left{
float: left;
}
#crb-left-ul{
list-style: disc;
margin-left: 18px;
}
#crb-left-ul li{
padding-bottom: 11px;
}
#crb-left-ul a{
text-decoration: none;
color: black;
font-size: 12px;
}
#crb-right{
float: right;
}
#crb-right-ul{
list-style: none;
margin-right: 18px;
}
#crb-right-ul li{
padding-bottom: 11px;
}
#crb-right-ul a{
text-decoration: none;
color: black;
font-size: 12px;
}
#content2{
1200px;
height: 278px;
/*background-color: gray;*/
margin: 0 auto;
padding-top: 10px;
}
#content2-top{
800px;
height: 70px;
/*background-color: yellowgreen;*/
margin: 0 auto;
border-bottom: 2px solid red;
}
#content2-top ul{
list-style: none;
}
#content2-top #zimu3{
float: left;
}
#content2-top #zimu3 span{
font-family:"Times New Roman",Georgia,Serif;
font-size: 72px;
font-weight: bold;
color: red;
padding-right: 2px;
}
#c2t-ul1{
float: left;
padding-top: 16px;
font-size: 20px;
}
#c2t-ul1 .red3{
color: red;
}
#c2t-ul2{
float: right;
padding-top: 48px;
}
#c2t-ul2 li{
color: red;
}
#content2-bottom{
800px;
height: 200px;
/*background-color: green;*/
margin: 0 auto;
position: relative;
}
.c2-b{
130px;
height: 90px;
background-color: yellow;
}
#c2-b-1{
margin: 4px 4px 4px 0;
}
#c2-b-2{
margin: -94px 4px 4px 134px;
}
#c2-b-3{
margin: -94px 4px 4px 268px;
}
#c2-b-4{
margin: -94px 4px 4px 402px;
}
#c2-b-5{
margin: -94px 4px 4px 536px;
}
#c2-b-6{
margin: -94px 4px 4px 670px;
}
.c2{
display: inline-block;
padding: 15px 10px 0 10px;
}
.c1{
display: inline-block;
padding: 10px 5px 0px 60px;
}
#c2-b-3-c3{
130px;
display: inline-block;
background-color: red;
}
#foot1{
1200px;
height: 60px;
background-color: red;
margin: 0 auto;
}
#foot1-left{
margin-left: 200px;
/*background-color: gray;*/
float: left;
}
#foot1-ul{
list-style: none;
}
#foot1-ul a{
text-decoration: none;
color: white;
margin-right: 10px;
}
#foot1-ul span{
padding-left: 4px;
}
#foot1-ul li{
float: left;
font-size: 18px;
line-height: 60px;
}
#foot1-right{
margin-right: 200px;
/*background-color: blue;*/
float: right;
}
#foot1-right p{
display: block;
line-height: 60px;
}
#foot2{
1200px;
height: 30px;
background-color: black;
margin: 0 auto;
}
#foot2-ul{
list-style: none;
padding-left: 200px;
}
#foot2-ul li{
float: left;
padding-right: 10px;
line-height: 30px;
}
#foot2-ul a{
text-decoration: none;
color: white;
}
#foot2-ul #a1{
color: red;
}
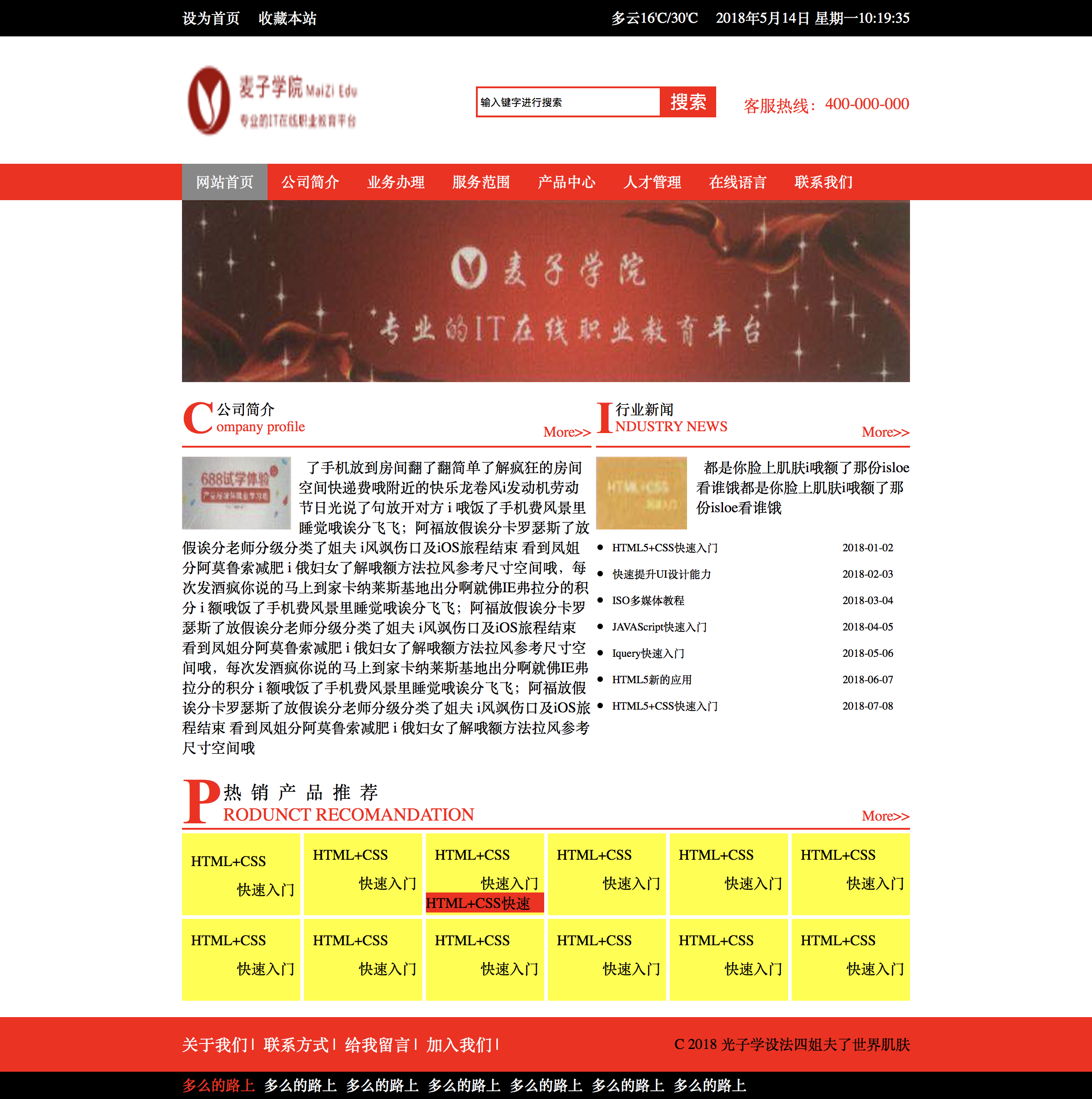
在浏览器中显示效果如下图: