FusionChartsV3.2导出图片
一、必须的FusionCharts文件
1、图形Swf文件:将Download Package>Charts目录下需要的图形swf(如Pie2D.swf)文件拷贝到系统的web的特定目录(/WebRoot/FusionCharts/)下。
2、FusionChartsJavaScript class:FusionCharts.js,将其从Download Package>Charts拷贝到WebRoot/FusionCharts/下。
3、FusionChartsExport Handlers(服务器端):参见Download Package >ExportHandlers >J2EE目录,配置方法见二。
4、FusionChartsExport Component(客户端):FCExporter.swf,路径为Download Package > Charts,拷贝到/WebRoot/FusionCharts下。
5、FusionChartsExport Component JavaScript class:FusionChartsExportComponent.js,将其从Download Package>Charts拷贝到/WebRoot/FusionCharts/下。
二、FusionCharts Export Handlers(服务器端)配置
在服务器端需要二个文件:
1. fcexporter.jar (contains all the dependency classes)
2. fcexporthandler.jar (contains the export handler servlet andresources):
配置过程:
1、拷贝文件:将Download Package >ExportHandlers > j2EE下的fcexporter.jar、fcexporthandler.jar拷贝到WEB-INF/lib下,将
2、配置web.xml
<servlet> <display-name>FCExporter</display-name> <servlet-name>FCExporter</servlet-name> <servlet-class>com.fusioncharts.exporter.servlet.FCExporter</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>FCExporter</servlet-name> <url-pattern>/FCExporter</url-pattern> </servlet-mapping>
增加FCExporter servlet映射到应用配置web文件:
三、FusionCharts显示图形JSP文件(html文件也可以)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>FusionCharts v3.2- Client-side Export</title>
<script type="text/javascript" language="Javascript" src="./FusionCharts/FusionCharts.js"></script>
<script type="text/javascript" language="JavaScript" src="./FusionCharts/FusionChartsExportComponent.js"></script>
</head>
<body>
<h2 class="headline">
FusionCharts Client-side Export
</h2>
<div id="chartContainer" align="center">
</div>
<div id="fcexpDiv" align="center">
</div>
<script type="text/javascript">
var myChart = new FusionCharts("./FusionCharts/Column2D.swf", "myChartId", "400", "300", "0", "1");
myChart.setXMLUrl("SimpleExample.xml");
myChart.render("chartContainer");
var myExportComponent = new FusionChartsExportObject("fcExporter", "./FusionCharts/FCExporter.swf");
myExportComponent.Render("fcexpDiv");
</script>
</body>
</html>
四、数据XML文件配置
<chart yAxisName='Sales Figure' caption='Top 5 Sales Person' numberPrefix='$' useRoundEdges='1' bgColor='FFFFFF,FFFFFF' showBorder='0' exportEnabled='1' exportAtClient='1' exportHandler='fcExporter'> <set label='Alex' value='25000' /> <set label='Mark' value='35000' /> <set label='David' value='42300' /> <set label='Graham' value='35300' /> <set label='John' value='31300' /> </chart>
XML文件中的exportHandler='fcExporter' 和jsp中
var myExportComponent = new FusionChartsExportObject("fcExporter", "./FusionCharts/FCExporter.swf");
两个名字必须一样。否则不能保存(waiting 变不成save)。
五、保存图片效果截图
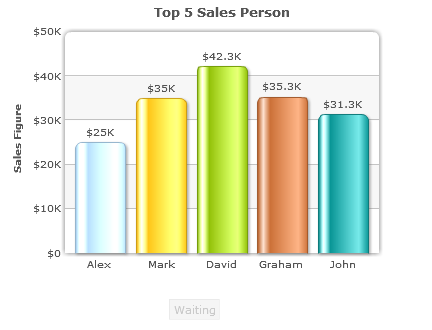
1、运行结果

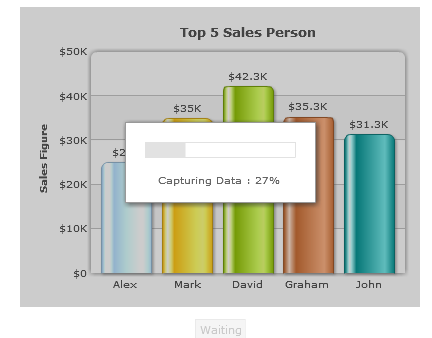
图2捕获数据处理过程

图3处理过程完成后

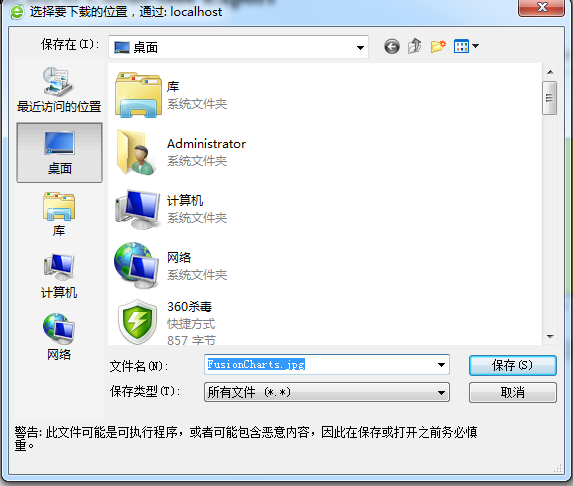
图4 保存图片选择路径

图5 保存到桌面的图片
