本文是参考别人的博客写的,图片直接用的别人的
1、Token:token是客户端频繁向服务器端请求数据,服务器频繁的去数据库查询用户名和密码进行对比,判断用户名和密码正确与否,并作出相应的提示,在这样的背景下,token便应运而生了。
2、使用token的目的:token的目的是为了减轻服务器的压力,减少频繁的查询数据库。
3、在前端请求后台的API接口的时候,为了安全性,一般需要再用户登录成功之后才能发送其他请求。
因此,在用户登录成功之后,后台会返回一个token给前端,这个时候我们就需要把token暂时保存在本地,每次发送请求的时候需要在header里边带上token(无需再次带上请求名和密码),这个时候本地的token和后台数据库中的token进行一个验证,如果两者一致,则请求成功,否则失败。
4、如何使用token?
①使用设备号/设备mac地址作为token(推荐)
客户端:客户端在登录的时候获取设备的设备号/mac地址,并将其作为参数传递到服务器端
服务器:服务器接收到该参数之后,使用一个变量接收同时将其作为token保存数据库,并将该token设置在session中,客户端每次请求的时候都要统一拦截,并将客户端传递的token和服务器session中的token对比,如果相同则放下,不同则拒绝
优点:客户端不需要重新登录,只要登录一次后就能一直使用
缺点:客户端需要带设备号/mac地址作为参数传递
②用session值作为token
客户端:客户端只需要携带用户名和密码即可登录
服务端:客户端接收到用户名和密码后并判断,如果正确就将本地获取sessionId作为token返回给客户端,客户端以后只需要带上请求数据即可
登录成功的token:

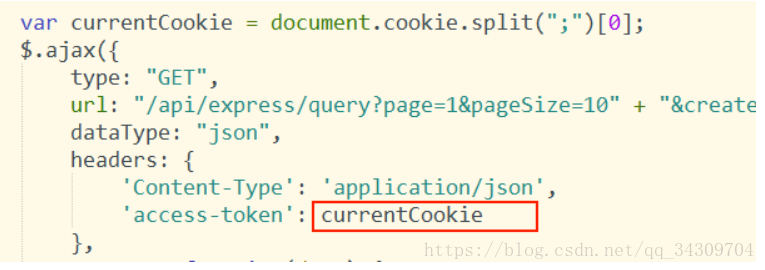
其他请求的时候,在header里面带上token:

js使用cookie保存token(cookie在http请求中,随着请求发送到服务器)
将token保存在cookie中,一旦浏览器关闭,cookie中的token就会被清空。
document.cookie = token; //将token保存在cookie中
var token = document.cookie.split(";")[0]; //从cookie中读取token
js使用sessionStorage保存token
sessionStorage.setItem("key","value"); //保存数据到sessionStorage
var data = sessionStorage.getItem("key"); //获取数据
sessionStorage.removeItem("key"); //删除数据
sessionStorage.clear(); //删除保存的所有数据