单页面应用指一个系统只加载一次资源,然后下面的操作交互、数据交互是通过router、ajax来进 行,页面并没有刷新;
<1>在vue搭建的环境里面怎么有没有公用的css和js?如果有是怎么引用的?
有公用的css和js,有两种引用的方法:(要深刻理解单页面应用程序哦,单页面就是引入后在哪里都能使用)
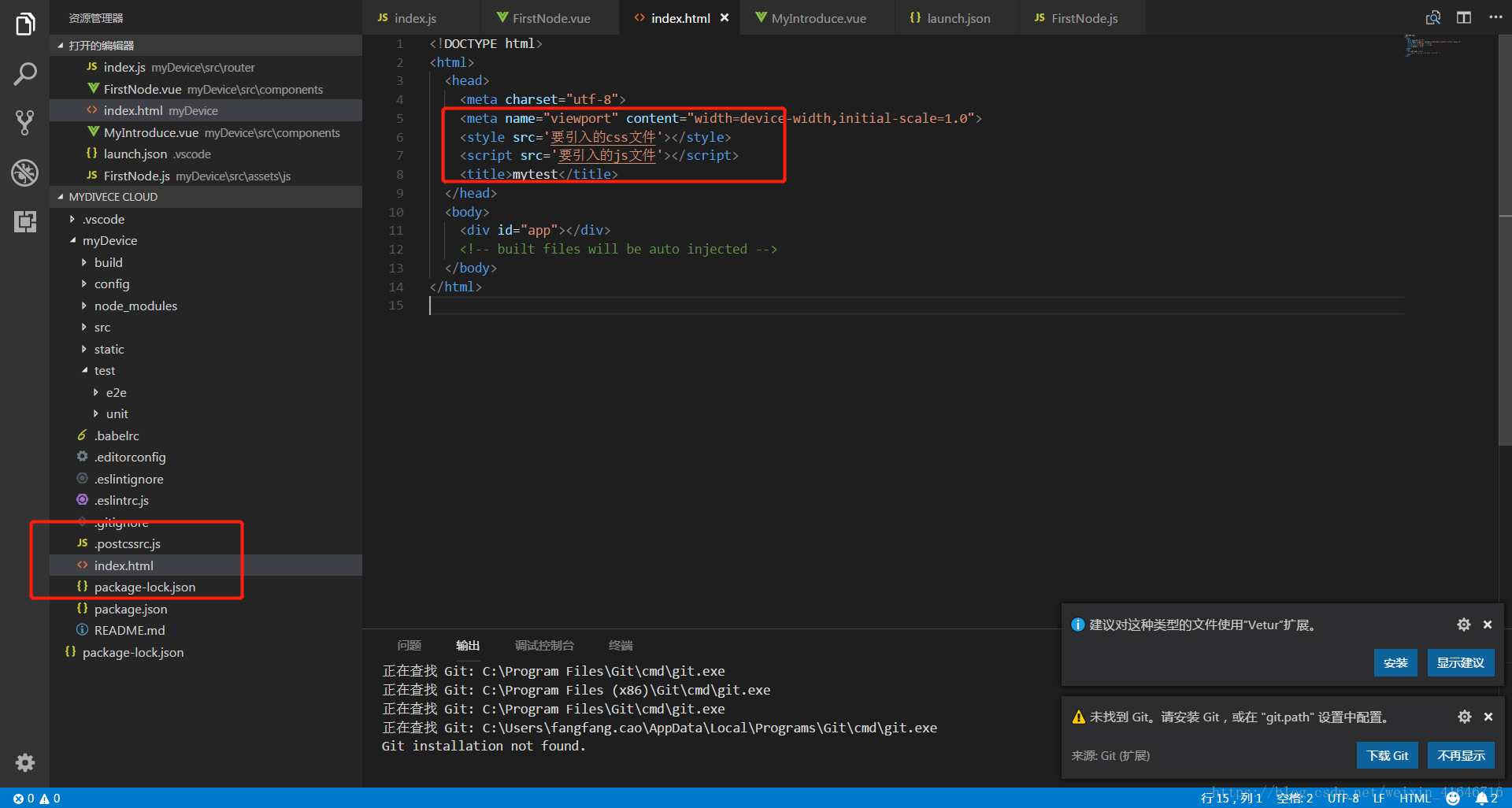
1.全局公共引用样式和js文件

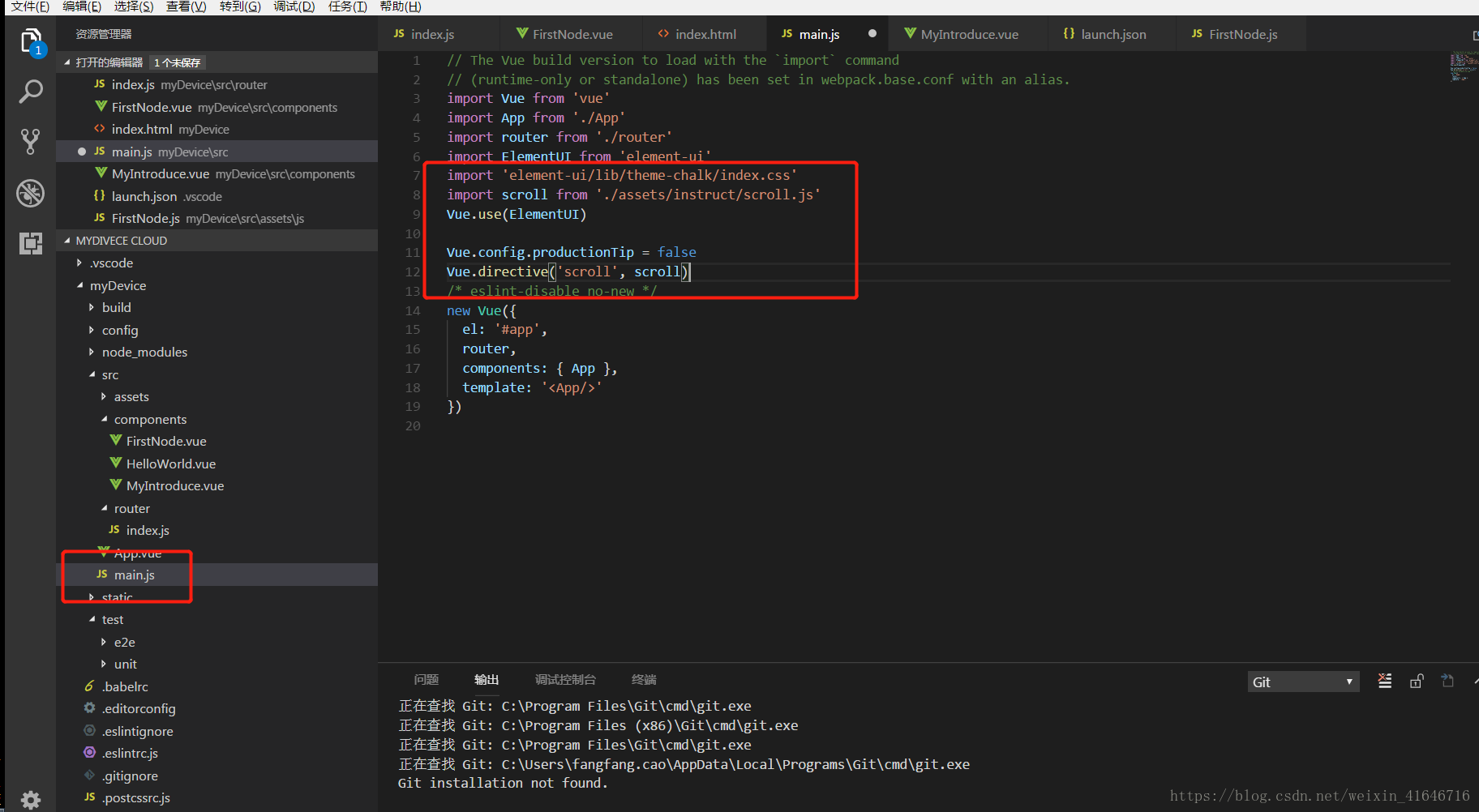
2.组件的引入

单页面的应用优点:
1.分离前后端关注点,前端负责界面显示,后端负责数据存储和计算。不会把前后端的逻辑混杂在一起;
2.减轻服务器压力,服务器只用出数据就可以;
3.同一套后端程序代码,不用修改就可以用于Web界面、手机、平板等多种客户端;
4.用户体验好、快,内容的改变不需要重新加载整个页面,web应用更具响应性和更令人着迷;
5.SPA和RESTful架构一起使用,后端不再负责模板渲染、输出页面工作,web前端和各种移动终端地位对等,后端API通用化;
单页面的应用缺点:
1.初次加载耗时相对增多;
2.导航不可用,如果一定要导航需要自行实现前进、后退,需要程序来实现管理;
3.使用脚本修改页面,这个脚本我们都知道,他的兼容性是个大问题;
4. 不利于SEO问题,现在可以通过Prerender等技术解决一部分;