前言
由于Jaguar服务目前还没有任何的API输出,一边写前端功能,一边写后端API显然不利于整体的项目进展。所以我计划先定义好接口,然后将所有的API都先部署在一个Mock服务器上,等前端界面和功能流程完全走通后,再转过头来在Jaguar上编写对应的API。
说到这里,不禁想到前后端协作一直存在的一个效率瓶颈。
前后端协作的效率瓶颈
在前(客户端)后端协作开发中,有不少影响效率的地方,其中最为典型的就是:
- 前端的界面和功能中,因为存在不少功能依赖后端数据接口的,所以需要等待后端给出。
- 后端接口给出后,由于初期设计不合理,或联调中遇到特殊情况,或需求有变动,导致需要改写部分接口逻辑,所以需要等待并重新联调。
虽然每次等待的时间也许不长,但是这样的等待多了之后,势必会造成开发时间变得支离破碎,开发流程常常中断,而一旦中断,重新进入开发状态也需要花一定的时间,相信大家对此都有所体会。
其带来的严重后果就是,时间一点一点被浪费掉了,实际的开发时间比预计的要长出不少,更惨的是由于项目的工期之前已经定好,所以大家就只能加班了,由于这样的“教训”,大家在下次估算时间的时候,往往会增加更多的Buffer,从而导致整个团队的效率降低。
理想情况
那么上面的这种情况能否避免呢?答案是肯定的。关于前后端协作的理想状态,我认为是:
开始前
在项目开始前各个端的开发同学坐在一起干两件事:
- 讨论并定义好涉及到的接口,接口中需要的参数,字段,类型及各种状态处理
- 形成一份接口文档供多方使用
开发中
到此为止,双方分开,前端去写UI部分的功能,涉及到后端接口的全部由Mock服务给出,前端在Mock服务中增加自己所需要的各种Json数据,模拟各种状态的逻辑处理。
联调阶段
最后联调时将Mock服务的地址换成后端联调环境的地址,即可完成全部功能,中间不存在等待的情况。由于双方都不会被打断,团队效率由此提升。
当然,我描述的情况过于理想,在开发工程中难免会遇到不清楚或双方都没有考虑到的问题,需要随时沟通的,即便是这样,沟通清楚后前端修改Mock接口,后端修改业务接口即可,也不存在互相等待的情况,效率依然能有显著的提升。
Mock服务
如果要达到以上描述的理想情况,前端同学需要在开发中引入Mock服务,这样可以最大限度的不依赖后端输出,从而避免了等待。
一个标准的Mock服务需要满足如下条件:
- 提供能够快速部署的基础Http服务
- 能够方便而灵活的配置路由,最好提供Restful支持
- 能够方便的制造Mock数据
- 能够处理简单业务逻辑
JSON Server
这里推荐一款非常强大的Mock服务-JSON Server
https://github.com/typicode/json-server
JSON Server除了满足以上4点外,还可以:
- 支持路由参数过滤数据
- 支持分页,排序和全文搜索
- 支持JSONP,支持Https
- 支持两级路由资源嵌套
除此之外,更加令人惊喜的是,其能够和webpack做到无缝集成,可以通过配置和npm server一起启动,安装方法很简单,不再赘述。配置方法如下:
第一步
在项目的根目录下创建一个mock文件夹,然后在里面增加一个db.json文件,在里面写入所有的mock数据,比如:
{ "boardList": [ { "title": "开放产品", "description": "开放产品是一款开放产品", "id": "car", "toKey": "analysis", "saleout": false }, { "title": "品牌营销", "description": "品牌营销帮助你的产品更好地找到定位", "id": "earth", "toKey": "count", "saleout": false }, { "title": "使命必达", "description": "使命必达快速迭代永远保持最前端的速度", "id": "loud", "toKey": "forecast", "saleout": true }, { "title": "勇攀高峰", "description": "帮你勇闯高峰,到达事业的顶峰", "id": "hill", "toKey": "publish", "saleout": false } ]}
第二步
在package.json中的script中增加命令mock和mockdev:
"scripts": { "dev": "node build/dev-server.js", "start": "node build/dev-server.js", "build": "node build/build.js", "mock": "json-server mock/db.json --port 9090", // 配置db路径和端口 "mockdev": "npm run mock & npm run dev", },
这样就可以通过npm run mockdev的方式同时启动npm服务和mock服务了。
第三步
在config下的index.js中,增加proxyTable,将所有api请求转发到mock server上
proxyTable: { // proxy all requests starting with /api to jsonplaceholder
'/api': {
target: 'http://localhost:9090',
changeOrigin: true,
secure: false,
pathRewrite: {
'^/api': ''
}
}
},
进阶
如果是一个简单的项目,以上的三步基本满足了对mock服务的基本要求,但是稍微复杂些的项目往往会遇到如下几个情况:
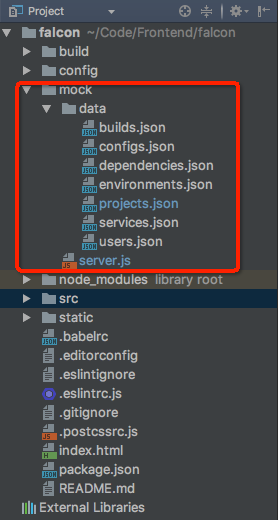
- 默认情况下JSON Server启动命令中只能带一个db.json,而实际项目中,如果所有接口数据都写在一个json文件中,显然不利于维护,最好每类接口对应一个json文件,如下图

- 通常情况下,接口返回的数据不仅包含业务数据,还包含状态数据和错误消息,一个常见的接口返回数据格式如下:
{ data: {}, //业务数据 status: 0, msg: '' }
那么不可能把这些数据写在每个mock接口中,维护起来成本太高,所以需要找一个地方统一处理。
为了解决以上两个问题,首先创建一个server.js文件,在里面编写对应的逻辑:
const jsonServer = require('json-server')
const server = jsonServer.create()
// Support middleware
const middleware = jsonServer.defaults()
server.use(middleware)
// 支持加载多个db json文件
const _ = require('underscore')
const path = require('path')
const fs = require('fs')
const mockDir = path.join(__dirname, 'data')
const base = {}
const files = fs.readdirSync(mockDir)
files.forEach(function (file) {
_.extend(base, require(path.resolve(mockDir, file)))
})
const router = jsonServer.router(base)
server.use(router)
// 返回自定义格式数据
router.render = (req, res) => {
console.log(res.locals.data)
res.jsonp({
data: res.locals.data,
status: 0,
msg: ''
})
}
server.listen(9090, () => {
console.log('JSON Server is running')
})
同时,修改package.json中的script为:
"scripts": { "dev": "node build/dev-server.js", "start": "node build/dev-server.js", "build": "node build/build.js", "mock": "node mock/server.js", "mockdev": "npm run mock & npm run dev", },
除此之外,简单的数据校验,用户权限验证等逻辑也可以写到server.js中,如:
server.use((req, res, next) => { if (isAuthorized(req)) { // add your authorization logic here next() // continue to JSON Server router } else { res.sendStatus(401) } })
Post请求
对于Post请求,需要在server.js中进行处理,比如:访问登录接口/account/login之后,返回当前登录用户的信息。
首先在db中增加返回的信息内容:
"login": { "id": 33, "name": "邢天宇", "avatar_url": "https://adminlte.io/themes/AdminLTE/dist/img/user2-160x160.jpg", "created_at": "17 Aug 16:22", "platform": "ios" },
然后在server.js中增加如下代码:
// 处理登录逻辑 server.post('/account/login', function (req, res) { let db = router.db let data = db.get('login').value() //这里的login就是db中的key res.jsonp({ data: data, status: 0, message: '' }) })
这是再次运行npm run mockdev时会发现在mock/data/文件夹内会产生一个db.json的文件,可以将需要的内容贴到文件内部,然后通过调用就可以达到访问的目的了。
本文摘抄于https://www.jianshu.com/p/7094c477207d