目录:
1.1 kindEditor常用配置参数 返回顶部
1. kindEditor常用配置
1、width: 编辑器的宽度,可以设置px或%,比textarea输入框样式表宽度优先度高
2、height: 编辑器的高度,只能设置px,比textarea输入框样式表高度优先度高。
3、minWidth: 指定编辑器最小宽度,单位为px。默认值: 650
4、minHeight: 指定编辑器最小高度,单位为px。默认值: 100
5、items: 配置编辑器的工具栏,其中”/”表示换行,”|”表示分隔符。未指定表示显示所有工具栏
6、noDisableItems: designMode 为false时,要保留的工具栏图标。默认值: [‘source’, ‘fullscreen’]
2. kindEditor与上传相关配置
1、useContextmenu : true时使用右键菜单,false时屏蔽右键菜单。
2、syncType : 值为空时,提交form表单时不会同步提交kindEditor中内容
3、uploadJson : 指定上传文件的服务器端程序路径
4、allowImageUpload : true时显示本地图片上传按钮。
5、allowImageRemote : 是否允许通过url远程上传图片
6、autoHeightMode : 值为true,并引入autoheight.js插件时自动调整高度。
7、extraFileUploadParams:上传图片、Flash、视音频、文件时,支持添加别的参数一并传到服务器。
8、filePostName : 指定上传文件form名称
9、fileManagerJson : 指定浏览远程图片的服务器端程序路径
allowFileManager : true时显示浏览远程服务器按钮,上面的fileManagerJson才会生效
1.2 kindEditor下载与文件说明 返回顶部
1、kindEditor插件下载
1. kindEditor官网: http://kindeditor.net/demo.php
2. 本地下载KindEditor: https://files.cnblogs.com/files/xiaonq/kindeditor.zip
2、文件夹说明

├── asp asp示例 ├── asp.net asp.net示例 ├── attached 空文件夹,放置关联文件attached ├── examples HTML示例 ├── jsp java示例 ├── kindeditor-all-min.js 全部JS(压缩) ├── kindeditor-all.js 全部JS(未压缩) ├── kindeditor-min.js 仅KindEditor JS(压缩) ├── kindeditor.js 仅KindEditor JS(未压缩) ├── lang 支持语言 ├── license.txt License ├── php PHP示例 ├── plugins KindEditor内部使用的插件 └── themes KindEditor主题

<textarea name="content" id="content"></textarea> <script src="/static/jquery-1.12.4.js"></script> <script src="/static/plugins/kind-editor/kindeditor-all.js"></script> <script> $(function () { initKindEditor(); }); function initKindEditor() { var kind = KindEditor.create('#content', { '100%', // 文本框宽度(可以百分比或像素) height: '300px', // 文本框高度(只能像素) minWidth: 200, // 最小宽度(数字) minHeight: 400 // 最小高度(数字) }); } </script>
1.3 kindEditor实现上传图片、文件、及文件空间管理 返回顶部
1、代码
1、使用kindEditor需要下载kindEditor插件包放到/project/static/ kindeditor 目录下
2、然后在 templates/kind.html 配置使用kindEditor
3、在views.py中定义了两个函数:upload_img、file_manager
upload_img: 用来处理用户提交的文件(比如保存到服务器端)
file_manager: 文件空间管理的处理函数,作用是浏览服务器端某一个文件夹下的所有文件

urlpatterns = [ # url(r'^upload_file/$', views.upload_file), url(r'^kind/$', views.kind), url(r'^upload_img/$', views.upload_img), url(r'^file_manager/$', views.file_manager), ]

from django.shortcuts import HttpResponse,render import os,time,json def kind(request): return render(request,'kind.html') #1、作用:获取上传的图片、文件等 def upload_img(request): print('file_type',request.GET.get('dir')) #获取上传类型,图片,文件,flash等 print('file',request.POST.get('kind_text')) #获取输入框中内容 print('fafa',request.FILES.get('fafafa')) #获取上传的文件或图片 # 获取文件保存到我们服务器本地,然后把路径返回到前端就能实现预览效果:省略 # 按照dic这个格式将对应内容返回,前端就会看到预览效果 dic = { 'error': 0, 'url': '/static/imgs/aa.jpg', #这里路径写什么,前端预览的图片就是什么 'message': '错误了...' } return HttpResponse(json.dumps(dic)) #2、作用:文件空间管理的处理函数 def file_manager(request): dic = {} #这个dic就是最终返回给用户的 root_path = 'C:/Users/tom/PycharmProjects/myCutPage/static' #root_path:空间管理时显示此路径的所有文件 static_root_path = '/static/' request_path = request.GET.get('path') if request_path: abs_current_dir_path = os.path.join(root_path, request_path) move_up_dir_path = os.path.dirname(request_path.rstrip('/')) dic['moveup_dir_path'] = move_up_dir_path + '/' if move_up_dir_path else move_up_dir_path else: abs_current_dir_path = root_path dic['moveup_dir_path'] = '' dic['current_dir_path'] = request_path #当前看到的路径 dic['current_url'] = os.path.join(static_root_path, request_path) file_list = [] for item in os.listdir(abs_current_dir_path): abs_item_path = os.path.join(abs_current_dir_path, item) a, exts = os.path.splitext(item) is_dir = os.path.isdir(abs_item_path) if is_dir: temp = { 'is_dir': True, #是否是文件夹 'has_file': True, #文件夹下是否有文件 'filesize': 0, #文件大小 'dir_path': '', #当前路径在哪里 'is_photo': False, #是否是图片 'filetype': '', #文件类型是什么 'filename': item, #文件名叫什么 'datetime': time.strftime('%Y-%m-%d %H:%M:%S', #文件创建时间 time.gmtime(os.path.getctime(abs_item_path))) } else: temp = { 'is_dir': False, 'has_file': False, 'filesize': os.stat(abs_item_path).st_size, 'dir_path': '', 'is_photo': True if exts.lower() in ['.jpg', '.png', '.jpeg'] else False, 'filetype': exts.lower().strip('.'), 'filename': item, 'datetime': time.strftime('%Y-%m-%d %H:%M:%S', time.gmtime(os.path.getctime(abs_item_path))) } file_list.append(temp) dic['file_list'] = file_list return HttpResponse(json.dumps(dic))

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form method="POST" action="/upload_img/"> <div style=" 500px;margin: 0 auto"> <textarea id="content" name="kind_text"></textarea> </div> <input type="submit" value="提交"> </form> <script src="/static/jquery-1.12.4.js"></script> <script src="/static/kindeditor/kindeditor-all.js"></script> <script> $(function () { initKindEditor(); }); // KindEditor.create用来创建编辑框,#conten是多行文本编辑的id function initKindEditor() { var kind = KindEditor.create('#content', { '100%', // 文本框宽度(可以百分比或像素) height: '300px', // 文本框高度(只能像素) minWidth: 200, // 最小宽度(数字) minHeight: 400, // 最小高度(数字) //items:['source', 'undo',], //定制只显示某些功能,默认全部显示 //noDisableItems:['source','fullscreen'], //指定仅开启的功能 //designMode:false, //noDisableItems使用还要加上这个参数 uploadJson:'/upload_img/', //指定数据提交路径 fileManagerJson:'/file_manager/', //这两句用来配置 空间管理 allowFileManager:true, //空间管理处理函数是:file_manager extraFileUploadParams:{ //添加别的参数一并传到服务器 csrfmiddlewaretoken:"{{ csrf_token }}" //csrf }, filePostName:'fafafa' //后台可以request.FILES.get('fafafa')获取 }); } </script> </body> </html>
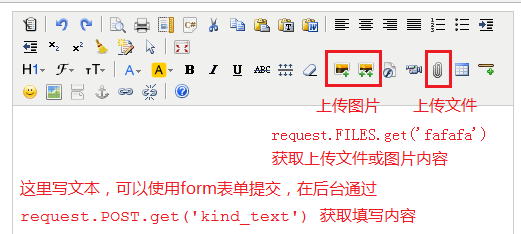
2、upload_img函数实现上传文件效果图

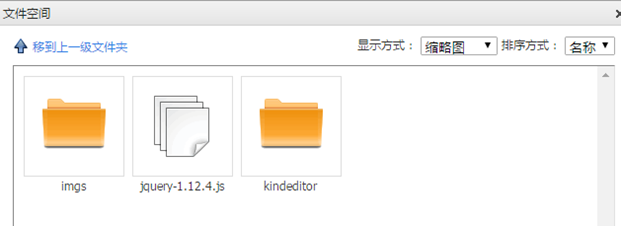
3、file_manager函数实现文件空间管理效果图
1、返回给用户的字典内容说明

'''
最后返回给用户的字典内容如下
{
moveup_dir_path:上一级目录,
current_dir_path: 当前所在目录,
current_url: 如果是图片可以直接预览,这里就是对应图片路径,
file_list: 时一个列表,列表中有很多字典,就是下面temp字典的格式
}
'''
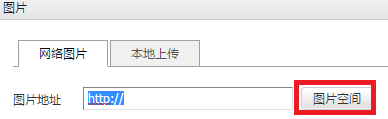
2、文件空间管理使用效果1: 当我们点击文件上传时可以看到一个新功能:图片空间

3、文件空间管理使用效果2:点击“图片空间”就可以看到我们设置路径下的文件了