什么是BFC
块格式化上下文(Block Formatting Context)是一个独立的渲染区域,简单来说就是一个独立的盒子,并且这个盒子里的布局不受外部影响,也不会影响到外部元素
BFC布局规则
内部的Box会在垂直方向,一个接一个地放置。
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
BFC的区域不会与float box重叠。
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
计算BFC的高度时,浮动元素也参与计算
哪些元素会生成BFC
根元素(html就是根元素)
position为absolute或fixed
display属性值为inline-block | flex | inline-flex | table-cell | table-caption
float属性不为none(如:left | right)
overflow的值不为visible(如:hidden | auto | scroll)
BFC的作用及原理
看个小例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
.div1 {
background-color: #ef6f6f;
200px;
height: 100px;
}
.div2 {
background-color: #fff086;
200px;
height: 100px;
}
</style>
</head>
<body>
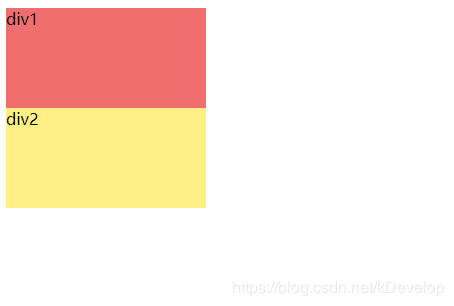
<div class="div1">div1</div>
<div class="div2">div2</div>
</body>
</html>

块级元素的排列顺序是从上往下,下面给两个div添加外边距
.div1 {
background-color: #ef6f6f;
200px;
height: 100px;
margin:30px;
}
.div2 {
background-color: #fff086;
200px;
height: 100px;
margin:30px;
}
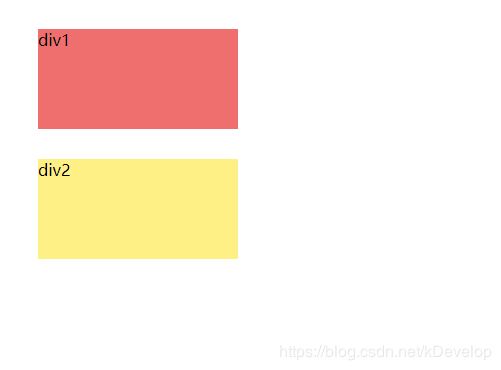
属于同一个BFC的两个相邻的Box会发生margin重叠,所以我们可以设置两个不同的BFC容器,将第二个div包起来让他成为一个BFC
.bfc {
overflow: hidden;
}

自适应两栏布局
.div1 {
background-color: #ef6f6f;
200px;
height: 100px;
margin:30px;
}
.div2 {
background-color: #fff086;
200px;
height: 100px;
margin:30px;
}

根据BFC规则
每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此
所以即使aside设置了左浮动,main的左边依然会与包含块的左边(即body)相接触。接着我们可以根据规则
BFC的区域不会与float box重叠
.main {
height: 200px;
background: #fcc;
overflow: hidden; //加上overflow:hidden
}

清除内部浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
.parent {
300px;
background-color: #e84343;
border: solid 2px #e84343;
}
.child {
200px;
height: 100px;
float: left;
border: solid 2px #2f2e2e;
background-color: rgba(228, 133, 66, 0.6);
}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
<div class="child"></div>
</div>
</body>
</html>

根据BFC布局规则
计算BFC的高度时,浮动元素也参与计算
为达到清除内部浮动,我们可以将.parent生成BFC,这样的话parent内部浮动元素也会参与计算
.parent {
300px;
background-color: #e84343;
border: solid 2px #e84343;
overflow: hidden;
}

总结
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,同样的,外面的元素也不会影响到容器里面的子元素