一、一般情况
对于使用过MVC框架的人来说,对MVC的数据验证不会陌生,比如,我有一个Model如下:
1 public class UserInfo 2 { 3 [Required(ErrorMessage = "UserName不可为空1111")] 4 public string UserName { get; set; } 5 public string Sex { get; set; } 6 public string Mobile { get; set; } 7 public string Address { get; set; } 8 }
前端:
1 @using (Html.BeginForm()) 2 { 3 @Html.AntiForgeryToken() 4 <div class="form-horizontal"> 5 <h4>UserInfo</h4> 6 <hr /> 7 @Html.ValidationSummary(true, "", new { @class = "text-danger" }) 8 <div class="form-group"> 9 @Html.LabelFor(model => model.UserName, htmlAttributes: new { @class = "control-label col-md-2" }) 10 <div class="col-md-10"> 11 @Html.EditorFor(model => model.UserName, new { htmlAttributes = new { @class = "form-control" } }) 12 @Html.ValidationMessageFor(model => model.UserName, "", new { @class = "text-danger" }) 13 </div> 14 </div> 15 <div class="form-group"> 16 @Html.LabelFor(model => model.Sex, htmlAttributes: new { @class = "control-label col-md-2" }) 17 <div class="col-md-10"> 18 @Html.EditorFor(model => model.Sex, new { htmlAttributes = new { @class = "form-control" } }) 19 @Html.ValidationMessageFor(model => model.Sex, "", new { @class = "text-danger" }) 20 </div> 21 </div> 22 <div class="form-group"> 23 @Html.LabelFor(model => model.Mobile, htmlAttributes: new { @class = "control-label col-md-2" }) 24 <div class="col-md-10"> 25 @Html.EditorFor(model => model.Mobile, new { htmlAttributes = new { @class = "form-control" } }) 26 @Html.ValidationMessageFor(model => model.Mobile, "", new { @class = "text-danger" }) 27 </div> 28 </div> 29 <div class="form-group"> 30 @Html.LabelFor(model => model.Address, htmlAttributes: new { @class = "control-label col-md-2" }) 31 <div class="col-md-10"> 32 @Html.EditorFor(model => model.Address, new { htmlAttributes = new { @class = "form-control" } }) 33 @Html.ValidationMessageFor(model => model.Address, "", new { @class = "text-danger" }) 34 </div> 35 </div> 36 <div class="form-group"> 37 <div class="col-md-offset-2 col-md-10"> 38 <input type="submit" value="Create" class="btn btn-default" /> 39 </div> 40 </div> 41 </div> 42 }
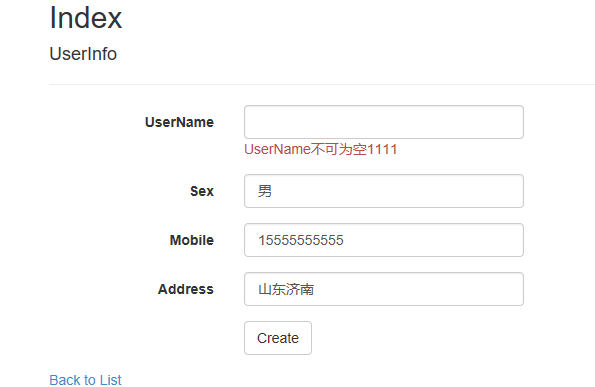
效果:

是的,MVC可以通过对一些属性添加一定的特性来对数据进行验证。这对大家来说可能并不陌生。
如果仅仅是这样就完事了,那么也就没事么意思了。
二、常用情况
在实际的开发中,我们大都是通过EF,或者其他方式,使得数据库中的每一个表或视图,都在代码中对应的一个类模型,对于通过数据库生成的模型,我们不宜修改,退一步讲,即使我们在这个类中对一些属性增加一些数据验证的特性,那么,数据库发生变化后,如果我再重新生成这些Model,我们之前添加好的验证特性将没有了,那么,我们如何解决这样的问题呢?
假如:
1 public class UserInfo 2 { 3 public string UserName { get; set; } 4 public string Sex { get; set; } 5 public string Mobile { get; set; } 6 public string Address { get; set; } 7 }
UserInfo是通过数据库生成的一个模型,对于数据库生成的模型,我们不宜修改。但那是,我们又需要对这个模型中的某些属性进行数据验证,比如需要对UserName属性进行非空验证,那么我们如何做呢?
大家通常会想到部分类,是的,我们可以通过部分类来解决上述问题。
首先,我们将模型中的类加上关键字 partial ,然后我们再写一个这个模型的部分类。
1 public partial class UserInfo 2 { 3 [Required(ErrorMessage = "UserName不可为空1111")] 4 public string UserName { get; set; } 5 }
但是,这样会提示我们一个错误,就是类中存在重复的属性,是的,部分类中,属性是不可以重名的。那么,我们该怎么办呢,MVC框架已经给了我们解决方案了。
我们可以这么写:
1 [MetadataType(typeof(MeteUserInfo))] 2 public partial class UserInfo 3 { 4 private class MeteUserInfo 5 { 6 [Required(ErrorMessage = "UserName不可为空1111")] 7 public string UserName { get; set; } 8 } 9 }
这样,我们上述的问题就迎刃而解了。