1 1、加载应用信息: 2 1.1、直接在controller里进行懒加载:(get方法) 3 1.1.1、先判断是否已经加载数据:if (array == nil) 4 1.1.2、先找到plist文件的路径:NSString *path = [[NSBundle mainBundle] pathForResource:@"app" ofType:@"plist"]; 5 1.1.3、然后从文件中读取数据:array = [NSArray arrayWithContentsOfFile:path]; 6 1.1.4、把读到的数据返回;return array; 7 1.2、封装成模型: 8 + (NSMutableArray *)showAppInfos{ 9 NSString *path = [[NSBundle mainBundle] pathForResource:@"app" ofType:@"plist"]; 10 NSArray *array = [NSArray arrayWithContentsOfFile:path]; 11 NSMutableArray *tempArray = [NSMutableArray array]; 12 for (NSDictionary *dic in array) { 13 AppInfos *appInfo = [AppInfos appInfosWithDic:dic]; 14 [tempArray addObject:appInfo]; 15 } 16 return tempArray; 17 } 18 2、根据应用信息来创建界面应该显示的view; 19 2.1、直接代码生成控件:(重点是计算九宫格坐标) 20 // 动态生成9宫格的方块 21 for (int i = 0; i < self.appInfos.count; i++) { 22 //动态生成view 23 UIView *subView = [[UIView alloc] init]; 24 [self.view addSubview:subView]; 25 //计算frame 26 CGFloat subViewW = 100; 27 CGFloat subViewH = 100; 28 // 子view的横向间距 = (父view的宽度- 3 * 子view的宽度) / 4 29 CGFloat marginX = (self.view.frame.size.width - 3 * subViewW) / 4; 30 // 子view的纵向间距 = 20 31 CGFloat marginY = 20; 32 33 // 当前子view的行号 = 当前遍历到得索引值 / 总列数 34 int row = i / 3; 35 // 当前子view的列号 = 当前遍历到得索引值 % 总列数 36 int column = i % 3; 37 38 // 子view横坐标的公式 = 子view的横向间距 + 列号 * (子view的横向间距+ 子view的宽度) 39 CGFloat subViewX = marginX + column * (marginX + subViewW); 40 // 子view纵坐标的公式 = 20 + 行号 * (子view的纵向间距+ 子view的高度) 41 CGFloat subViewY = 30 + row * (marginY + subViewH); 42 43 subView.frame = CGRectMake(subViewX, subViewY, subViewW, subViewH); 44 45 AppInfos *appInfos = self.array[index]; 46 47 [self displaySubView:iconView andAppInfos:appInfos]; 48 49 - (void)displaySubView:(UIView *)iconView andAppInfos:(AppInfos *)appInfos{ 50 CGFloat iconViewW = iconView.frame.size.width; 51 //CGFloat iconViewH = iconView.frame.size.height; 52 //添加图片子控件 53 UIImageView *imageView = [[UIImageView alloc] init]; 54 [iconView addSubview:imageView]; 55 56 CGFloat imageViewW = 60; 57 CGFloat imageViewH = 60; 58 CGFloat imageViewX = (iconViewW - imageViewW) / 2; 59 CGFloat imageViewY = 0; 60 61 imageView.frame = CGRectMake(imageViewX, imageViewY, imageViewW, imageViewH); 62 imageView.image = [UIImage imageNamed:appInfos.icon]; 63 64 UILabel *labelView = [[UILabel alloc] init]; 65 [iconView addSubview:labelView]; 66 labelView.textAlignment = NSTextAlignmentCenter; 67 68 CGFloat labelViewW = iconViewW; 69 CGFloat labelViewH = (iconViewW - imageViewH) / 2; 70 CGFloat labelViewX = 0; 71 CGFloat labelViewY = imageViewH; 72 labelView.frame = CGRectMake(labelViewX, labelViewY, labelViewW, labelViewH); 73 labelView.font = [UIFont systemFontOfSize:15]; 74 labelView.text = appInfos.name; 75 76 UIButton *btnView = [[UIButton alloc] init]; 77 [iconView addSubview:btnView]; 78 [btnView setBackgroundImage:[UIImage imageNamed:@"buttongreen"] forState:UIControlStateNormal]; 79 [btnView setBackgroundImage:[UIImage imageNamed:@"buttongreen_highlighted"] forState:UIControlStateHighlighted]; 80 81 CGFloat btnViewW = imageViewW; 82 CGFloat btnViewH = labelViewH; 83 CGFloat btnViewX = imageViewX; 84 CGFloat btnViewY = CGRectGetMaxY(labelView.frame); 85 btnView.frame = CGRectMake(btnViewX, btnViewY, btnViewW, btnViewH); 86 [btnView setTitle:@"下载" forState:UIControlStateNormal]; 87 88 [btnView addTarget:self action:@selector(downLoadClick:) forControlEvents:UIControlEventTouchUpInside]; 89 } 90 91 2.2、使用XIB自定义view: 92 拉一个view控件,对该view的Simulated Metrics的size 选择为Freeform; 93 接着拉UIImageView、UILabel、UIButton三个控件,并设置好坐标; 94 把自定义的view的Custom Class设置成继承自UIView的同名的类:即XIB名和类名一致; 95 在同名类里定义一个应用信息的信息属性和一个返回自定义View的类方法: 96 +(instancetype)appInfosView{ 97 AppInfosView *view = [[[NSBundle mainBundle] loadNibNamed:@"AppInfosView" owner:nil options:nil] lastObject]; 98 return view; 99 } 100 定义应用信息的信息属性主要是重写它的get方法:(控制器就可以直接调用并显示数据) 101 -(void)setAppInfos:(AppInfos *)appInfos{ 102 _appInfos = appInfos; 103 self.nameView.text = appInfos.name; 104 self.iconView.image = [UIImage imageNamed:appInfos.icon]; 105 } 106 3、显示数据,并完成点击下载时的功能 107 - (IBAction)btnClick:(UIButton *)sender { 108 self.superview.UserInteractionEnabled = NO; 109 sender.enabled = NO; 110 UILabel *tipsLabelView = [[UILabel alloc] init]; 111 [self.superview addSubview:tipsLabelView]; 112 tipsLabelView.text = [NSString stringWithFormat:@"正在下载%@",self.appInfos.name]; 113 tipsLabelView.textAlignment = NSTextAlignmentCenter; 114 CGFloat viewW = self.superview.frame.size.width / 2; 115 CGFloat viewH = 30; 116 CGFloat viewX = (self.superview.frame.size.width - viewW )/2; 117 CGFloat viewY = self.superview.frame.size.height / 2; 118 tipsLabelView.frame = CGRectMake(viewX, viewY, viewW, viewH); 119 tipsLabelView.backgroundColor = [UIColor grayColor]; 120 121 tipsLabelView.alpha = 0; 122 tipsLabelView.layer.cornerRadius = 5; 123 tipsLabelView.layer.masksToBounds = YES; 124 125 [UIView animateWithDuration:2.0 animations:^{ 126 tipsLabelView.alpha = 0.9; 127 } completion:^(BOOL finished) { 128 [UIView animateWithDuration:1.5 animations:^{ 129 tipsLabelView.alpha = 0; 130 } completion:^(BOOL finished) { 131 self.superview.userInteractionEnabled = YES; 132 }]; 133 }]; 134 } 135 主要是实现动画效果。
学习到的一些东西:
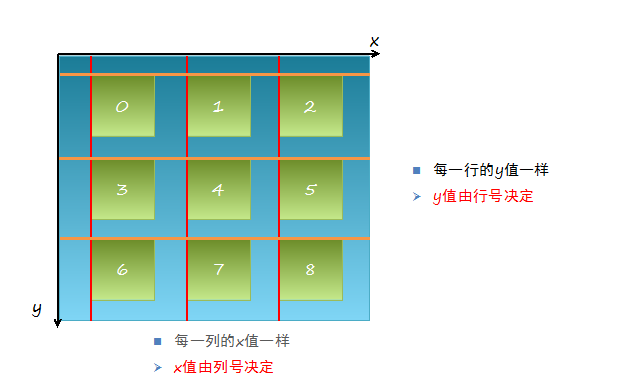
九宫格坐标的计算:找规律,找公式。

每一列的X值都是一样的,X值由列数确定的;
每一行的Y值都是一样的,Y值由行数确定的
字典转模型:
使用字典的坏处:
1、手写字符串key,key容易写错;
2、key如果写错了,编译器不会有任何的警告和报错,会造成设错数据或者取错数据;
3、不面向对象;
4、字典类型转换数组类型会有可能出现未知错误。所以最好去使用模型。
使用模型对象的好处:
1、模型,其实就是数据模型,专业的来表示数据;
2、模型设置和取出数据都是通过它的属性,属性名如果写错了,编译器会马上报错,可以提高编码效率。
字典转模型:其实就是把懒加载plist数据的过程封装成类的一个对象方法,不需要viewcontroller知道要去怎么做,怎么加载等等。模型类的名字和plist文件的名字最好一致,并且把plist文件里字典的key改成类的属性。
XIB:
XIB和storyboard:(storyboard是ios5以后才有的)
共同点:
1、都是用来描述软件界面的;
2、都是用Interface Builder工具来编辑;
3、都使用xml来存储对界面的描述。
区别:
1、XIB只描述一个界面的某一部分;在资源代码中:和storybord相比就少了场景和viewcontroller的内容。
2、storyboard描述的是整个软件的所有界面,可以有多个场景。
获取XIB文件时用loadNibName的原因:因为Xcode编译完项目后会生成NIb扩展名的文件。
XIB的封装,自定义view
自定义view(注意新建时要小心别创建错误)
1、定义一个UIView的继承类,类名和XIB文件名一致;
2、在自定义的View中创建与XIB自定义控件的连线;
3、自定义view的封装:
3.1)、快速创建自定义view的对象,使用类方法;
3.2)、添加模型属性;
3.3)、重写模型属性的setter方法,给自定义view内的控件赋值
4、在controller中加载自定义的view