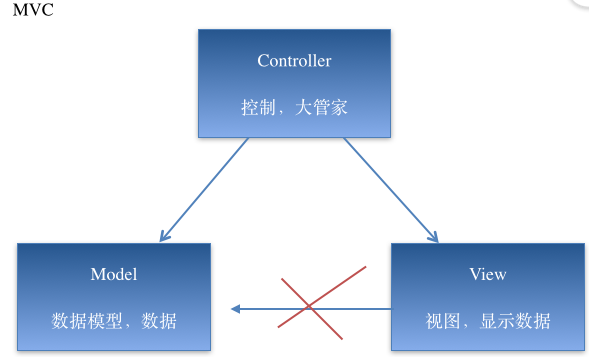
简单MVC

M---model:模型,相当于饭馆里的厨师,厨师提供他会的菜式给老板,老板不会关心他是怎么去做的。
V---view:视图,相当于饭馆里的服务员,服务员从老板那里拿到菜单,提供给客户。
C---controller:控制器,相当于饭馆里的老板。老板从厨师那里得到菜式,弄成菜单提供给服务员处。
KVC--是一种键值编码,通过键值间接编码
K---key:键
V---value值
C---coding:编码
使用说明:
1、使用KVC间接修改对象属性时,系统会自动判断对象属性的类型,并完成转换。
2、KVC按照键值路径取值时,如果对象不包含指定的键值,会自动进入对象内部,查找对象属性
KVC在按照键值路径取值时,会自动层层深入,获取对应的键值。
3、要注意的是字典中的key和对象的属性必须一致,否则会找不到相应的键值。
// // 模型数据文件 // Message.h // Created by xiaomoge on 14/12/31. // Copyright (c) 2014年 xiaomoge. All rights reserved. // #import <Foundation/Foundation.h> @interface Message : NSObject /* 内容 */ @property (nonatomic,copy) NSString *text; /* 时间 */ @property (nonatomic,copy) NSString *time; /* 构造方法 */ - (instancetype)initWithDict:(NSDictionary *)dict; /* 类工厂方法 */ + (instancetype)messageWithDict:(NSDictionary *)dict; + (NSMutableArray *)messageList; @end // // Message.m // // // Created by xiaomoge on 14/12/31. // Copyright (c) 2014年 xiaomoge. All rights reserved. // #import "Message.h" @implementation Message - (instancetype)initWithDict:(NSDictionary *)dict { if (self = [super init]) { //这里就是使用了KVC,这一句话就相当于下面注释的两句了。如果有很多个属性时,使用KVC是否方便了很多? [self setValuesForKeysWithDictionary:dict]; //self.text = dict[@"text"]; //self.time = dict[@"time"]; } return self; } + (instancetype)messageWithDict:(NSDictionary *)dict { return [[self alloc] initWithDict:dict]; } + (NSMutableArray *)messageList { NSString *path = [[NSBundle mainBundle] pathForResource:@"messages" ofType:@"plist"]; NSArray *messageArray = [NSArray arrayWithContentsOfFile:path]; NSMutableArray *tempArray = [NSMutableArray array]; for (NSDictionary *dict in messageArray) { Message *message = [Message messageWithDict:dict]; [tempArray addObject:message]; } return tempArray; }