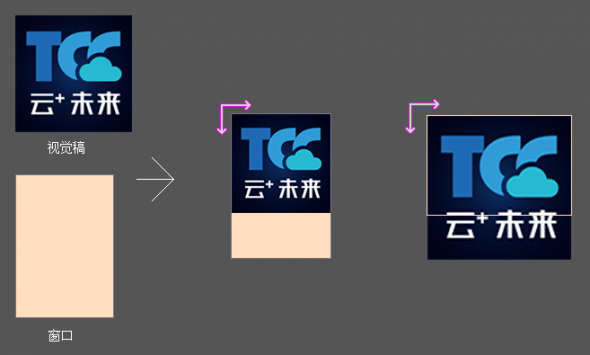
1、contain 模式:以内容中心为基点按照视觉稿的宽高比缩放以适配窗口显示全页面内容,窗口与内容的宽度比或高度比之间较小者缩放填满窗口,当窗口宽高比和视觉稿不同时,另一方向的两侧出现留空部分。

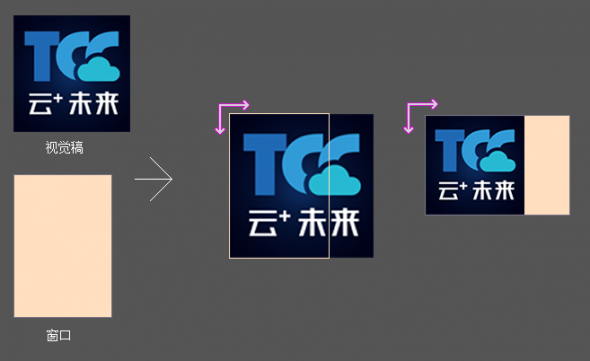
2、cover 模式:以内容中心为基点按照窗口的宽高比等比缩放以适配窗口,窗口与内容的宽度比或高度比之间较大者缩放填满窗口,当窗口宽高比和视觉稿不同时,另一方向的两侧超出窗口被裁剪,这种模式不会出现「contain 模式」的留空部分情况。

3、fill 模式:以内容中心为基点页面拉伸填充满整个窗口以适配窗口,当窗口宽高比和视觉稿不同时,内容一定程度上被拉伸

4、scale-width 模式:页面横向缩放填充满窗口,纵向按视觉稿的宽高比放大。出来的效果有两种可能性,「contain 模式」或者「cover 模式」的效果。

5、scale-height 模式:页面纵向缩放填充满窗口,横向按视觉稿的宽高比放大。出来的效果有两种可能性,「contain 模式」或者「cover 模式」的效果。

下面分别来介绍我在项目中的对于适配的思考和选择以及实现方法。
在做适配之前,首先要和设计师定义好页面的宽高比,即设计稿的分辨率大小,因为活动主要是通过微信进行传播推广,所以这里我使用的是 iphone5/5s 机型微信浏览器窗口分辨率 640*1008。选择这个分辨率主要出于以下 2 点综合考虑:
- 客户端分辨率占比数。根据友盟和腾讯云运营活动近几个月的数据统计,iphone5/5s 640*1136 这个分辨率是 Ios 平台占比最多的,同时过高的分辨率对低端机型是一种浪费,需要花额外多的流量来下载这些资源;
- 同宽高比尺寸的平台占比数。同样尺寸比的 Android 平台分辨率 720*1280 和 1080*1920 占比数也是最多的。
拿最近做的项目举例,该 H5 页面基本可归类为以下 4 种内容类型:
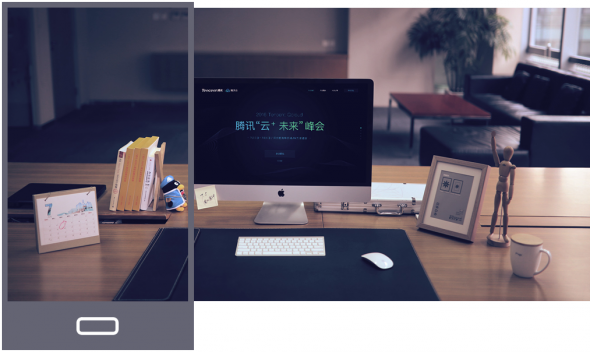
1、填充满窗口的层,比如背景幕布(图1)。

图1
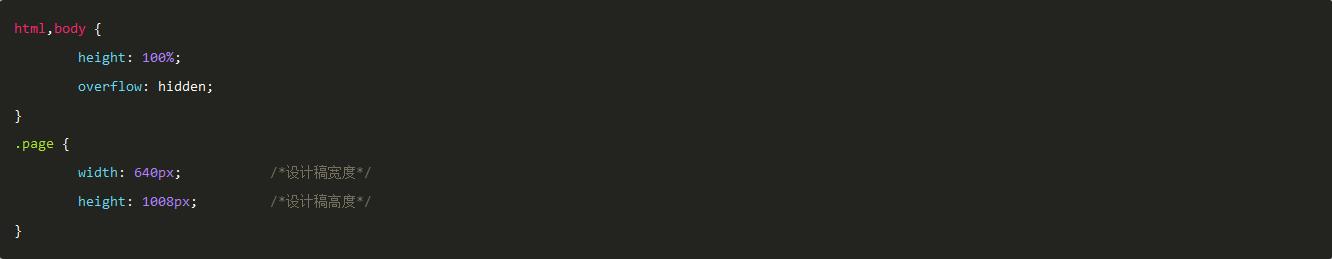
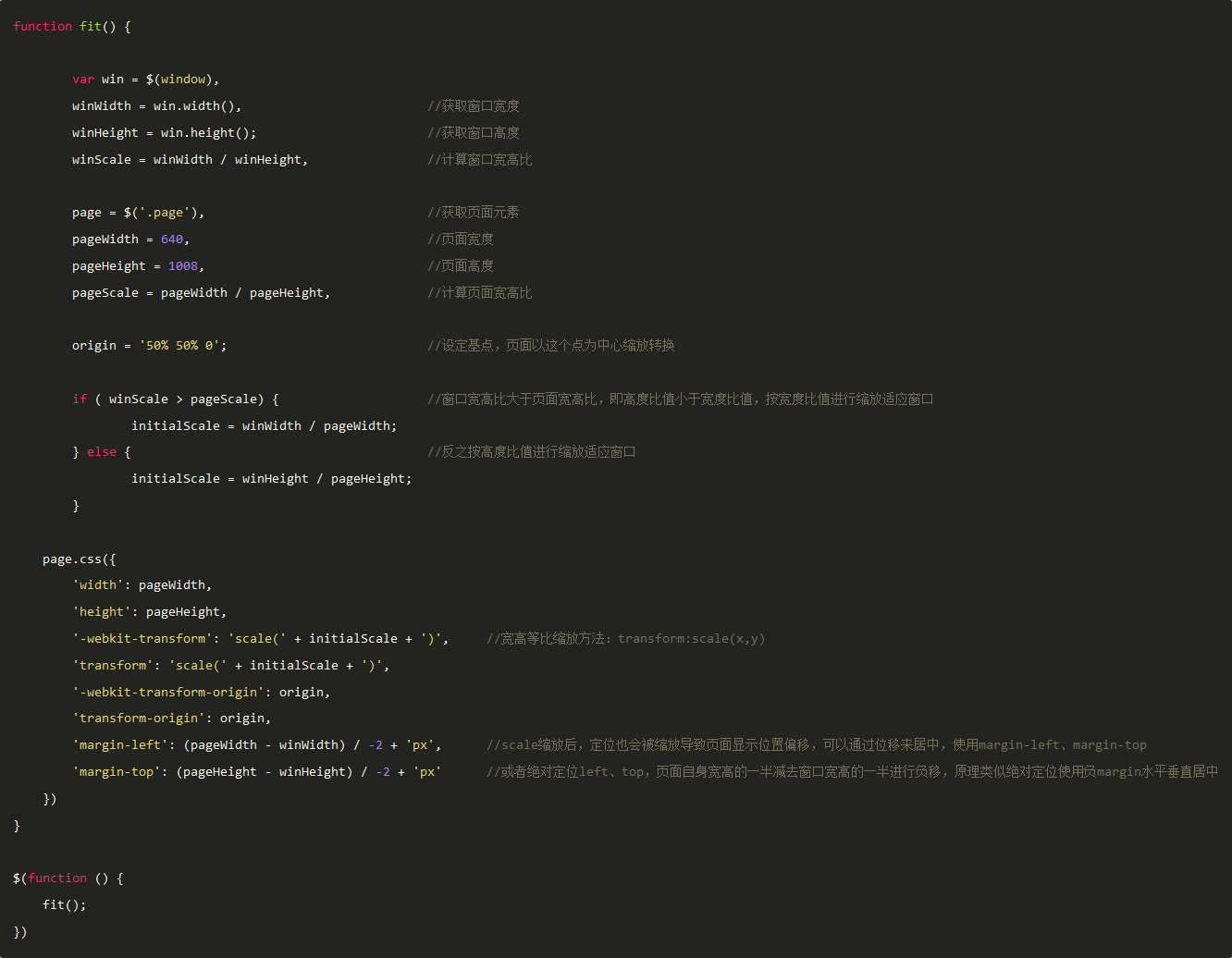
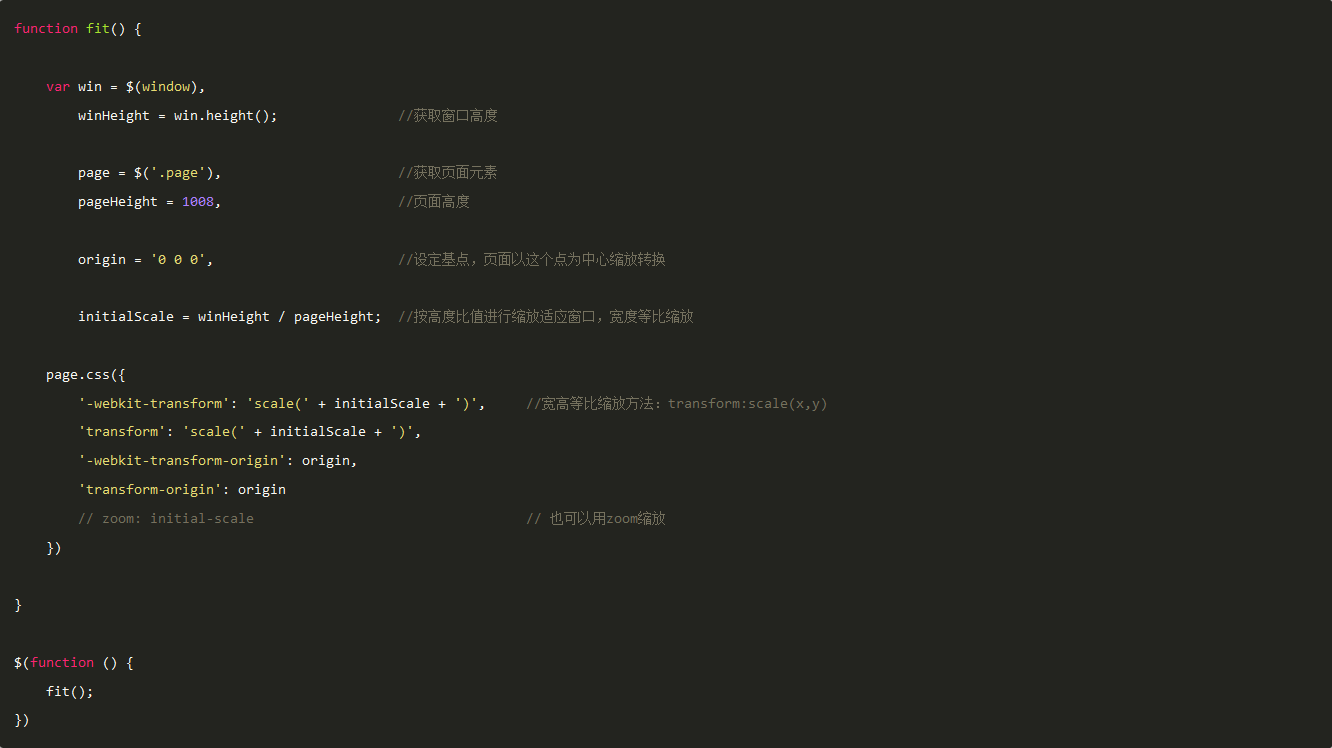
这种层实现最简单,采用「fill 模式」适配形式。实现效果核心代码如下:

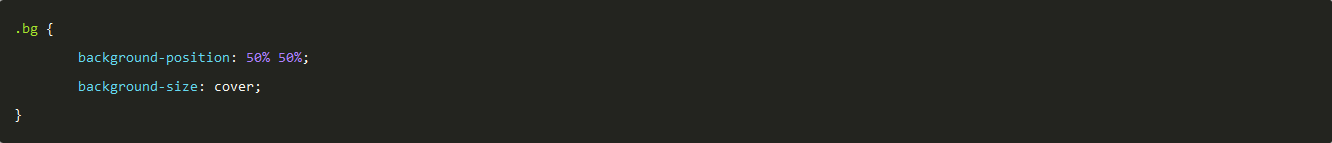
图1 中的图片适配处理,采用「cover 模式」适配形式。实现效果核心代码如下:

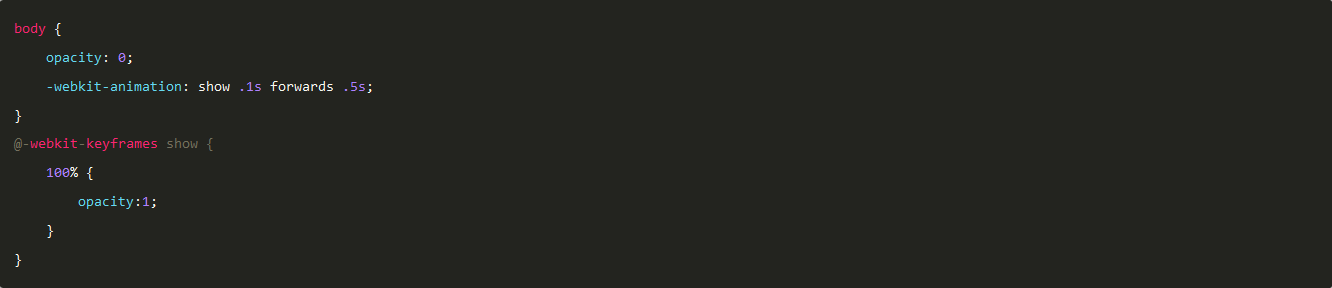
2、同时基于水平方向和垂直方向居中的层,比如页面正文内容部分(图2)。

图2
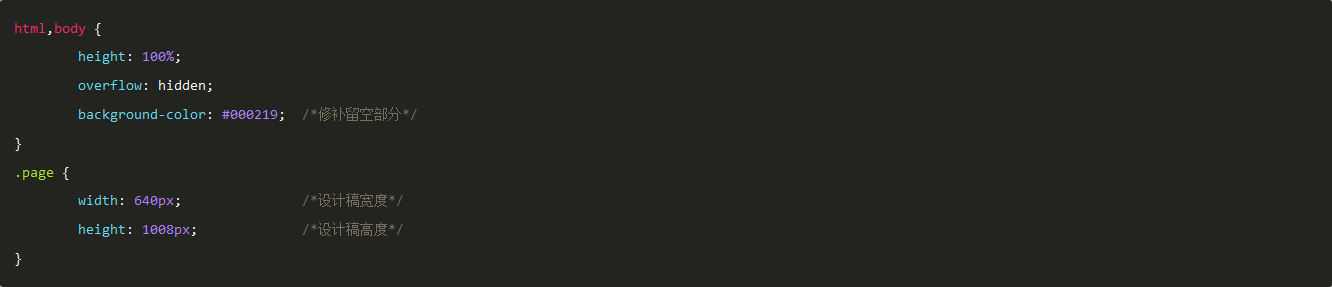
像这种层背景色是纯色或透明,「contain 模式」是最佳选择可在任何分辨率窗口显示全页面内容,出现留空部分的颜色可以通过添加一个宽高 100% 的层设置背景属性来修补。实现效果代码如下:


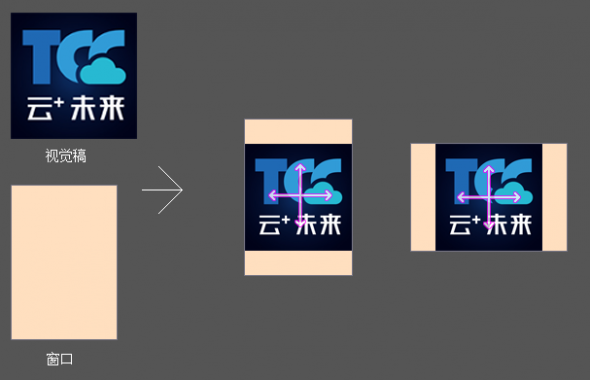
3、填充满整个窗口且边缘不是纯色的层,比如(图3)。

图3
「cover 模式」和「fill 模式」可以作为选择。从易用性看,「fill 模式」可以精确适应窗口区域,但从视觉体验上看,宽高不等比例的拉伸会造成图片失真,同时该层的主要内容及交互操作集中在中部,不重要的边缘可以适当被裁 剪,故这里选择「cover 模式」来做适配会更好,实现效果代码同上面示例基本一样,区别在于缩放比处,代码如下:


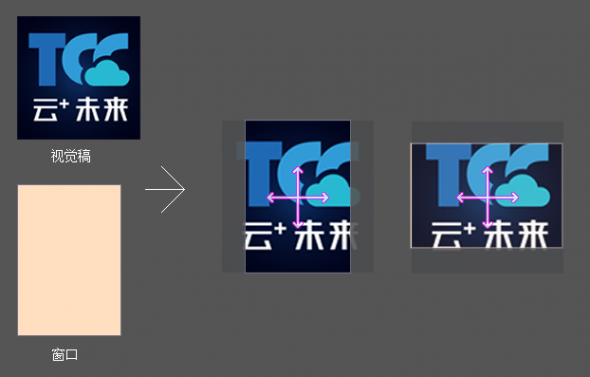
4、大于屏幕的层,可实现跟随手势移动场景画面,比如(图4)。

图4
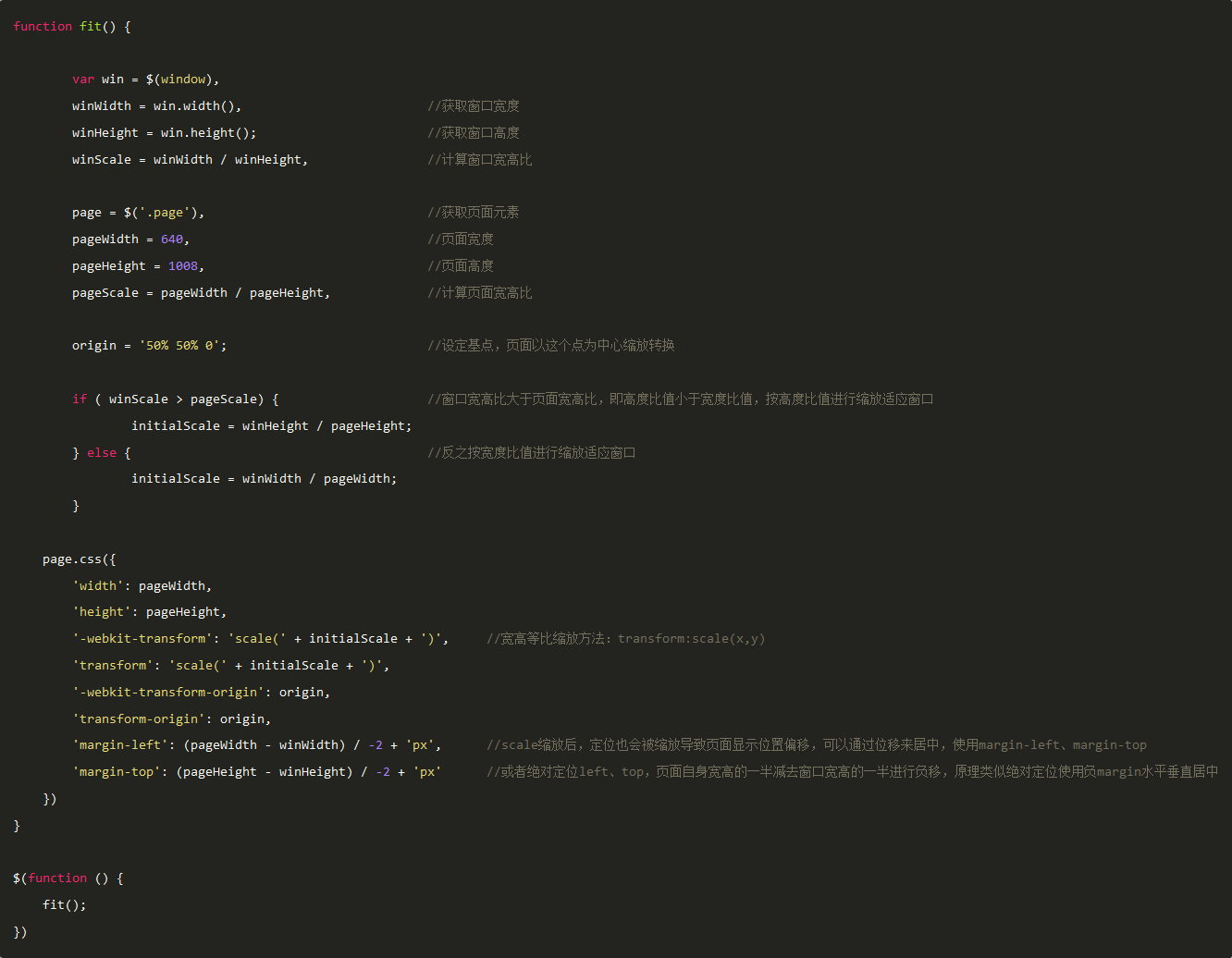
「scale-width 模式」和「scale-height 模式」适合运用在这类场景,(图4)是横向左右移动层,故这里选用「scale-height 模式」适配形式。实现效果代码如下:



这里宽高等比缩放使用方法除了 transform:scale(x,y),也可以使用 zoom 进行缩放,视实际场景需求选择合适的方法,两者主要不同是:
- zoom 的基点不能自定义,固定是左上角 (0,0);
- transform:scale(x,y) 缩放转换后仍占据原始空间大小,zoom 缩放转换后占据空间等于缩放后的大小。
还有一些复杂的层,但无外乎都可以拆分成以上几种类型层,将内容分层出来,每个层根据内容形式选用相应的适配模式进行缩放。
总结
1、高效适配的核心思想是「缩放」。
2、每一种适配模式都不是绝对的,需要根据需求场景选用合适的形式。适配前先跟设计师沟通明确适配表现形式,遇到复杂的场景可以把内容拆分出来区分适配。当页面内容不适合方向旋转展示,此时就不要无脑适配,有两个方式可以选择:
- 找设计师出一版另一方向的响应式设计稿然后制作成响应式页面;
- 出现提示方式让用户旋转回支持的方向,比如(图5)。

图5
3、需要设定窗口等于设备物理宽度,即 viewport 为 width=device-width, initial-scale=1。
4、适配相关的 js 放在 head 里,文档结构加载完成就先执行适配 js,给 body 加一个显隐动画规避在 js 未执行完成时页面出现缩放前后,显隐动画相关代码如下: