1.Java String概述
通过图形用户界面(GUI),用户和程序之间可以方便的进行交互。Java的java.awt包,即java抽象窗口工具包(AWT)提供了许多用来设计GUI的组件类。java早期进行用户界面设计时,主要使用java.awt包提供的类,比如button(按钮)、textfield(文本框)、list(列表)等。
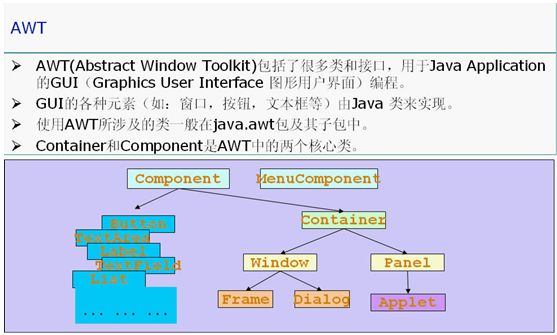
2.AWT介绍

所有的可以显示出来的图形元素都称为Component,Component代表了所有的可见的图形元素,Component里面有一种比较特殊的图形元素叫Container,Container(容器)在图形界面里面是一种可以容纳其它Component元素的一种容器,Container本身也是一种Component的,Container里面也可以容纳别的Container。
Container里面又分为Window和Pannel,Window是可以独立显示出来的,平时我们看到的各种各样的应用程序的窗口都可以称为Window,Window作为一个应用程序窗口独立显示出来,Pannel也可以容纳其它的图形元素,但一般看不见Pannel,Pannel不能作为应用程序的独立窗口显示出来,Pannel要想显示出来就必须得把自己装入到Window里面才能显示出来。
Pannel应用比较典型的就是Applet(JAVA的页面小应用程序),现在基本上已经不用了,AJAX和JAVASCRIPT完全取代了它的应用。
Window本身又可以分为Frame和Dialog,Frame就是我们平时看到的一般的窗口,而Dialog则是那些需要用户进行了某些操作(如点击某个下拉菜单的项)才出现的对话框,这种对话框就是Dialog。
3.组件和容器(Component和Container)


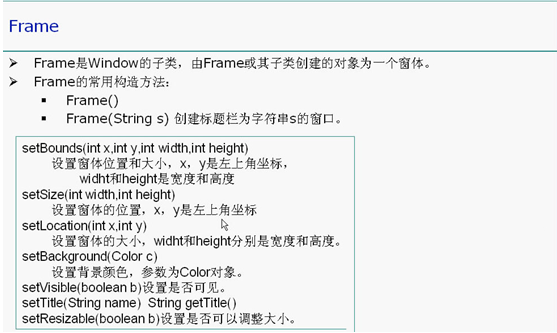
frame:
1 package cn.javastudy.summary; 2 3 /**学习JAVA的GUI编程编写的第一个图形界面窗口*/ 4 import java.awt.*; 5 6 public class TestFrame { 7 public static void main(String args[]) { 8 Frame f = new Frame("我的第一个JAVA图形界面窗口"); 9 /* 10 * 这里只是在内存里面创建了一个窗口对象 还不能真正显示出来然我们看到 11 */ 12 f.setBackground(Color.blue);// 设置窗体的背景颜色 13 // blue是Color类里面的一个静态常量,可以使用“类名.静态常量名”来访问 14 f.setVisible(true);// 设置窗体是否可见 15 /* 16 * 要想看到在内存里面创建出来的窗口对象, 必须调用setVisble()方法,并且把参数true传入才能看得见窗体 如果传入的参数是false,那么窗体也是看不见的 17 */ 18 f.setSize(400, 400);// 设置窗体的初始大小 19 f.setLocation(200, 200);// 设置窗体出现时的位置,如果不设置则默认在左上角(0,0)位置显示 20 f.setResizable(false); 21 /* 22 * 设置窗体能否被改变大小,设置为false后表示不能改变窗体的显示大小 这里将窗体显示的大小设置为200X200,那么窗体的显示只能是这个大小了,不能再使用鼠标拖大或者缩小 23 */ 24 } 25 }
运行结果如下:

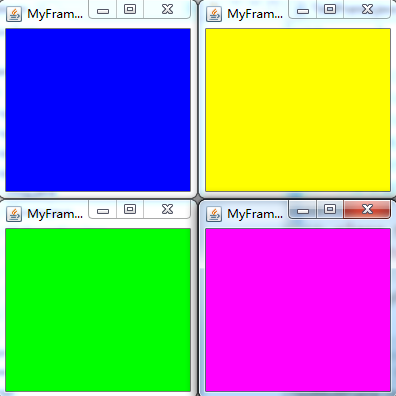
1 package cn.javastudy.summary; 2 3 import java.awt.*; 4 public class TestMultiFrame{ 5 public static void main(String args[]){ 6 MyFrame f1 = new MyFrame(100,100,200,200,Color.BLUE); 7 MyFrame f2 = new MyFrame(300,100,200,200,Color.YELLOW); 8 MyFrame f3 = new MyFrame(100,300,200,200,Color.GREEN); 9 MyFrame f4 = new MyFrame(300,300,200,200,Color.MAGENTA); 10 } 11 } 12 /*自定义一个类MyFrame,并且从Frame类继承 13 这样MyFrame类就拥有了Frame类的一切属性和方法 14 并且MyFrame类还可以自定义属性和方法 15 因此使用从Frame类继承而来的自定义类来创建图形窗口比直接使用Frame类来创建图形窗口要灵活 16 所以一般使用从Frame类继承而来的自定义类创建图形窗口界面比较好, 17 不推荐直接使用Frame类来创建图形窗口界面 18 */ 19 class MyFrame extends Frame{ 20 static int id = 0; 21 //定义一个静态成员变量id,用来记录创建出来的窗口的数目 22 MyFrame(int x,int y,int w,int h,Color color){ 23 //自定义构成方法,在构造方法体内使用super调用父类Frame的构造方法 24 super("MyFrame"+(++id)); 25 setBackground(color); 26 /*使用从父类Frame继承而来的方法设置窗体的相关属性*/ 27 setLayout(null); 28 setBounds(x,y,w,h); 29 setVisible(true); 30 } 31 }
运行结果:

Panel

Panel范例:
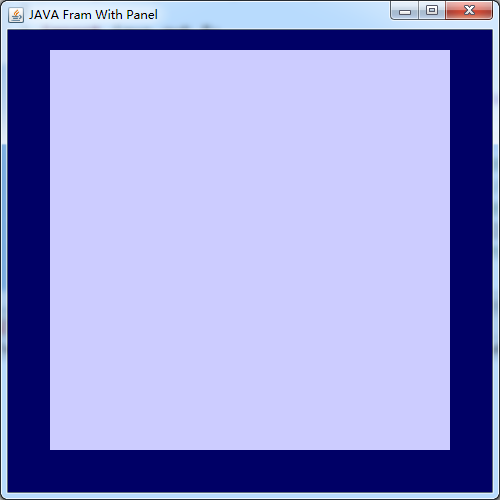
1 package cn.javastudy.summary; 2 3 import java.awt.*; 4 public class TestPanel{ 5 public static void main(String args[]){ 6 Frame f = new Frame("JAVA Fram With Panel"); 7 Panel p = new Panel(null); 8 f.setLayout(null); 9 f.setBounds(300,300,500,500);//这里设置的坐标(300,300)是相对于整个屏幕的 10 f.setBackground(new Color(0,0,102));//设置背景颜色时使用三基色(红,绿,蓝)的比例来调配背景色 11 p.setBounds(50,50,400,400);//这里设置的坐标(50,50)是相对于Frame窗体的 12 p.setBackground(new Color(204,204,255)); 13 f.add(p);//把Panel容器装入到Frame容器中,使其能在Frame窗口中显示出来 14 f.setVisible(true); 15 } 16 }
运行结果如下:

4.布局管理器

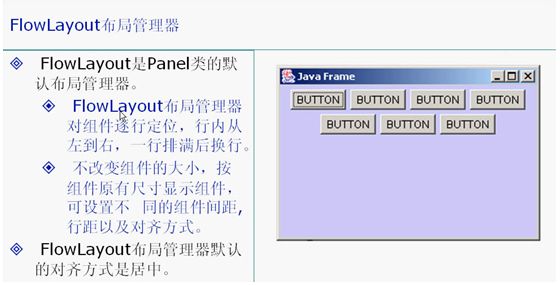
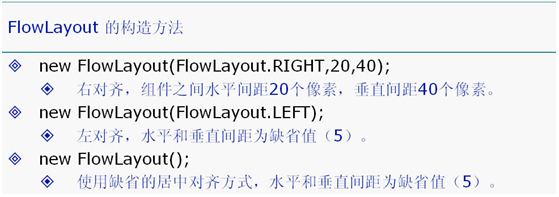
第一种布局管理器——FlowLayout


测试代码:
1 package cn.javastudy.summary; 2 3 import java.awt.*; 4 5 public class TestFlowLayout { 6 public static void main(String args[]) { 7 Frame f = new Frame("FlowLayout"); 8 /* 9 * 使用Button类创建按钮 按钮类的其中一个构造方法:Button(String label) label为按钮显示的文本 10 */ 11 Button btn1 = new Button("button1"); 12 Button btn2 = new Button("button2"); 13 Button btn3 = new Button("button3"); 14 /* setLayout方法的定义:public void setLayout(LayoutManager mgr) */ 15 f.setLayout(new FlowLayout());// 使用流水(Flow)线般的布局 16 /* 使用了布局管理器FlowLayout,这里的布局采用默认的水平居中模式 */ 17 // f.setLayout(new FlowLayout(FlowLayout.LEFT)); 18 /* 这里在布局的时候使用了FlowLayout.LEFT常量,这样就将按钮设置为左对齐 */ 19 // f.setLayout(new FlowLayout(FlowLayout.RIGHT)); 20 /* 这里在布局的时候使用了FlowLayout.RIGHT常量,这样就将按钮设置为右对齐 */ 21 f.add(btn1);// 把创建出来的按钮放置到Frame窗体中 22 f.add(btn2); // 这里并没有设置按钮的大小与位置 23 f.add(btn3); // 设置按钮的大小与位置都是由布局管理器来做的 24 f.setVisible(true); 25 f.setSize(200, 200); 26 } 27 }
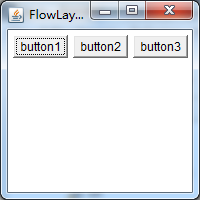
运行结果如下:

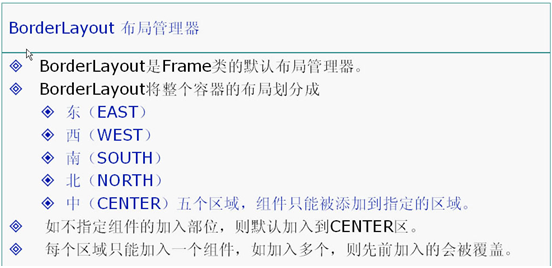
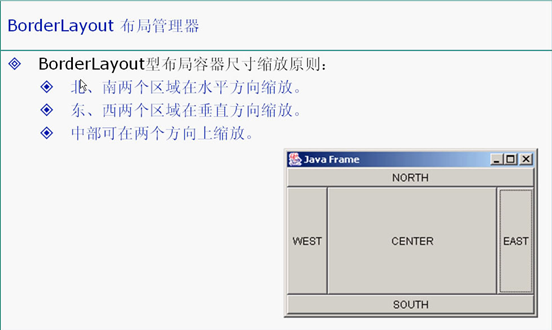
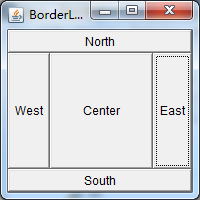
第二种布局管理器——BorderLayout


测试代码:
1 package cn.javastudy.summary; 2 3 import java.awt.*; 4 5 public class TestBorderLayout { 6 public static void main(String args[]) { 7 Frame f = new Frame("BorderLayout"); 8 Button btnEast = new Button("East"); 9 Button btnWest = new Button("West"); 10 Button btnSouth = new Button("South"); 11 Button btnNorth = new Button("North"); 12 Button btnCenter = new Button("Center"); 13 /* 14 * 把按钮放置到Frame窗体时按照东西南北中五个方向排列好 推荐使用这种方式去排列窗体元素, 15 * 这样容易检查出错误 因为这样写如果写错了编译器会提示出错 16 */ 17 f.add(btnEast, BorderLayout.EAST); 18 f.add(btnWest, BorderLayout.WEST); 19 f.add(btnSouth, BorderLayout.SOUTH); 20 f.add(btnNorth, BorderLayout.NORTH); 21 f.add(btnCenter, BorderLayout.CENTER); 22 /* 23 * 也可以使用这样的方式排列按钮 在把按钮放置到Frame窗体时使用方向定位的字符串指定按钮的放置位置 24 * 这种使用方向定位的字符串指定按钮的放置方式不推荐使用 一旦写错了方向字符串就不好检查出来 25 * 因为即使是写错了仍然可以编译通过 26 */ 27 /* 28 * f.add(btnEast,"East"); 29 * f.add(btnWest,"West"); 30 * f.add(btnSouth,"South"); 31 * f.add(btnNorth,"North"); 32 * f.add(btnCenter,"Center"); 33 */ 34 f.setSize(200, 200); 35 f.setVisible(true); 36 } 37 }
运行结果:

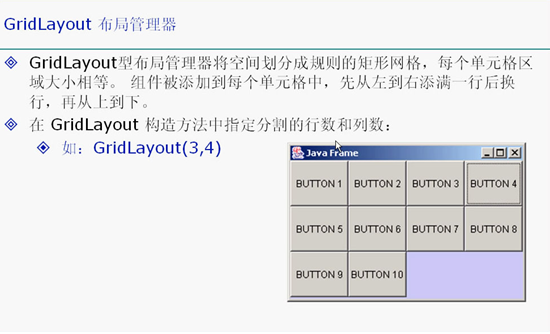
第三种布局管理器——GridLayout(表格布局管理器)

测试代码:
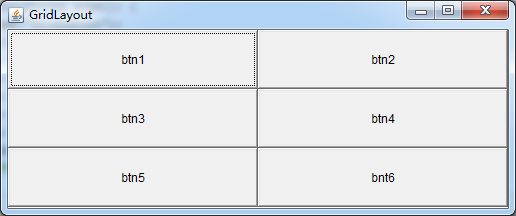
package cn.javastudy.summary; import java.awt.*; public class TestGridLayout { public static void main(String args[]) { Frame f = new Frame("GridLayout"); Button btn1 = new Button("btn1"); Button btn2 = new Button("btn2"); Button btn3 = new Button("btn3"); Button btn4 = new Button("btn4"); Button btn5 = new Button("btn5"); Button btn6 = new Button("bnt6"); f.setLayout(new GridLayout(3, 2)); /* 把布局划分成3行2列的表格布局形式 */ f.add(btn1); f.add(btn2); f.add(btn3); f.add(btn4); f.add(btn5); f.add(btn6); f.pack();//根据窗口里面的布局及组件的preferedSize来确定frame的最佳大小 f.setVisible(true); } }
运行结果:

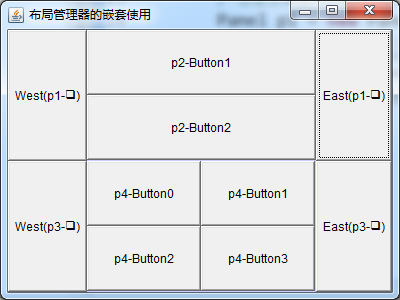
布局练习

这几种布局管理器可以设置在Frame里面,也可以设置在Panel里面,而Panel本身也可以加入到Frame里面,因此通过Frame与Panel的嵌套就可以实现比较复杂的布局
实现代码:
1 package cn.javastudy.summary; 2 3 import java.awt.*; 4 public class TestTenButtons{ 5 public static void main(String args[]){ 6 /*这里主要是对显示窗体进行设置*/ 7 Frame f = new Frame("布局管理器的嵌套使用"); 8 f.setLayout(new GridLayout(2,1));//把整个窗体分成2行1列的表格布局 9 f.setLocation(300,400); 10 f.setSize(400,300); 11 f.setVisible(true); 12 f.setBackground(new Color(204,204,255)); 13 /*这里主要是对Panel进行布局的设置*/ 14 Panel p1 = new Panel(new BorderLayout()); 15 Panel p2 = new Panel(new GridLayout(2,1));//p2使用2行1列的表格布局 16 Panel p3 = new Panel(new BorderLayout()); 17 Panel p4 = new Panel(new GridLayout(2,2));//p4使用2行2列的表格布局 18 /*这里主要是把按钮元素加入到Panel里面*/ 19 p1.add(new Button("East(p1-东)"),BorderLayout.EAST); 20 p1.add(new Button("West(p1-西)"),BorderLayout.WEST); 21 p2.add(new Button("p2-Button1")); 22 p2.add(new Button("p2-Button2")); 23 /*p1里面嵌套p2,把p2里面的按钮作为p的中间部分装入到p1里面*/ 24 p1.add(p2,BorderLayout.CENTER);//把p2作为元素加入到p1里面 25 26 p3.add(new Button("East(p3-东)"),BorderLayout.EAST); 27 p3.add(new Button("West(p3-西)"),BorderLayout.WEST); 28 for(int i=0;i<4;i++){ 29 p4.add(new Button("p4-Button"+i)); 30 } 31 /*p3里面嵌套p4,把p4里面的按钮作为p的中间部分装入到p3里面*/ 32 p3.add(p4,BorderLayout.CENTER); 33 34 f.add(p1);//把Panel装入Frame里面,以便于在Frame窗体中显示出来 35 f.add(p3); 36 37 } 38 }
运行结果:

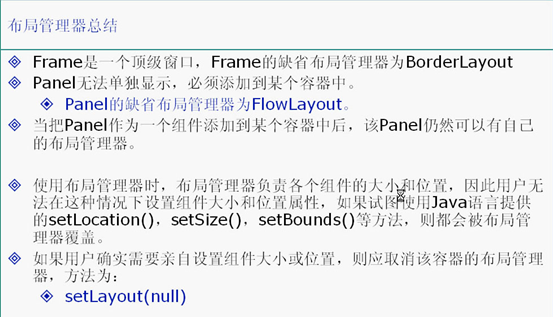
5.布局管理器总结