最近在类似于滴滴软件的一款小程序,工程确实有点大,很多东西都是第一次做。这次记录一下关于左滑删除的一个代码记录。主要的思想就是计算滑动距离的大小来使用css中的 transition 控制滑动的效果,主流的都是控制边距margin来达到左滑的效果。
根据我所拿到的ui,我所运用的是使用宽度和radius来达到左滑的效果,造一个属性值,并塞进遍历数组进行判断是true还是false来控制样式。
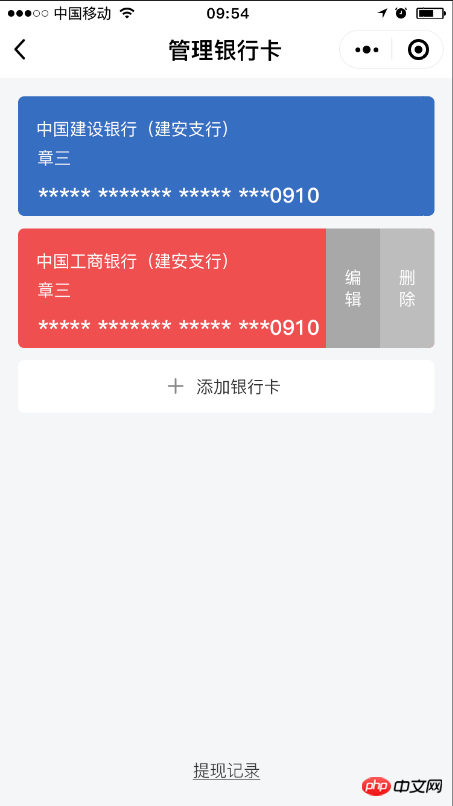
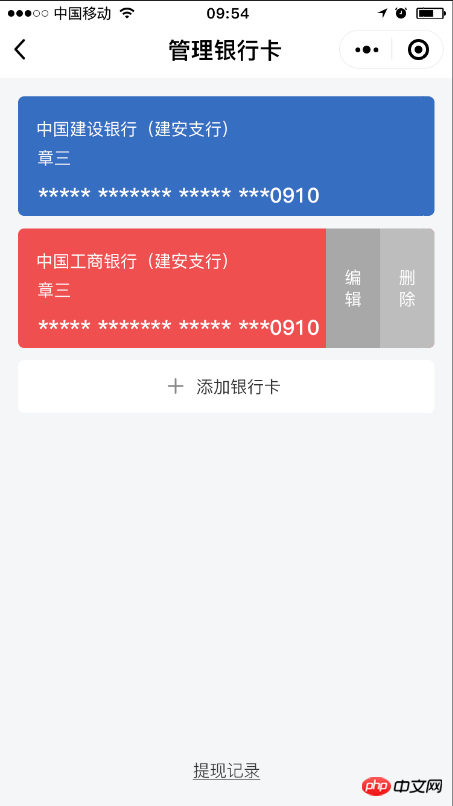
完成效果:

html
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<view class='content'>
<view class='item-box' wx:for="{{bankList}}" wx:key="index">
<view class="card-item {{item.txtStyle=='true' ? 'txtStyleFalse':'txtStyleTrue'}}" bindtouchstart="touchS" bindtouchmove="touchM" bindtouchend="touchE" data-index="{{index}}">
<view class='bank'>{{item.bank}}</view>
<view class='names'>{{item.names}}</view>
<view class='card-num'>{{item.cardNum}}</view>
</view>
<view class='handle flex-box-start-top'>
<view class='edit'>编辑</view>
<view class='delect'>删除</view>
</view>
</view> </view>
|
js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
data: {
bankList:[
{ 'bank':'中国建设银行(建安支行)',
'names':'章三',
'cardNum':'***** ******* ***** ***0910'
},
{
'bank': '中国工商银行(建安支行)',
'names': '章三',
'cardNum': '***** ******* ***** ***0910'
},
],
editIndex: 0,
delBtnWidth:180
},
touchS: function (e) {
if (e.touches.length == 1) {
this.setData({
stX: e.touches[0].clientX
});
}
},
touchM: function (e) {
console.log("touchM:" + e);
var that = this
if (e.touches.length == 1) {
var moveX = e.touches[0].clientX;
var disX = that.data.stX - moveX;
var delBtnWidth = that.data.delBtnWidth;
var txtStyle = "true";
if(disX == 0 || disX < 0){
txtStyle = "true";
}else if(disX > 0 ){
txtStyle = "false";
}
var index = e.currentTarget.dataset.index;
var list = that.data.bankList;
list[index].txtStyle = txtStyle;
this.setData({ bankList:list });
}
},
touchE: function (e) {
console.log("touchE" + e);
var that = this
if (e.changedTouches.length == 1) {
var endX = e.changedTouches[0].clientX;
var disX = that.data.stX - endX;
var delBtnWidth = that.data.delBtnWidth;
var txtStyle = disX > delBtnWidth/2 ? "true":"false";
var index = e.currentTarget.dataset.index;
var list = that.data.bankList; list[index].txtStyle = txtStyle;
that.setData({ bankList:list });
}
},
|